program
【SEOを考慮したWordPressサイト構築】2/3 STEP2 ブログURLの設定方法
WordPressサイトのURL設定方法のSTEP2です。
今回は、ブログ(投稿)各ページURLの設定方法をご紹介します。
※WordPressはver4.1.1で検証しています。
STEP1のおさらい
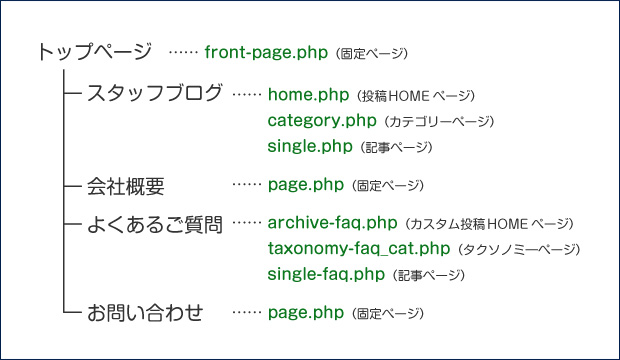
サイトマップとテンプレートファイル

今回は「投稿」を使用して構築する、「スタッフブログ」各ページURLをキレイに設定する方法です。
ブログ(投稿)のデフォルトURL
STEP1の記事でパーマリンク設定をカスタム構造「/%category%/%postname%/」にしましたが、この設定の場合、ブログ(投稿)各ページのURLはこのようになります。
- 記事一覧ページ …… http://example.com/blog/
- カテゴリーページ …… http://example.com/category/カテゴリー名/
- 記事ページ …… http://example.com/カテゴリー名/記事のタイトル/
ここで問題となるのは、カテゴリーページと記事ページのURLです。
スタッフブログページなので共通で最初に/blog/と入れたいですね。
そして、カテゴリーページは/カテゴリー名/の前に余計な/category/が入っているので取ってしまいましょう。
設定方法
実は両方とも、前回も使用した「パーマリンク設定」で簡単に設定できます。
まずは、共通で/blog/を入れる方法。
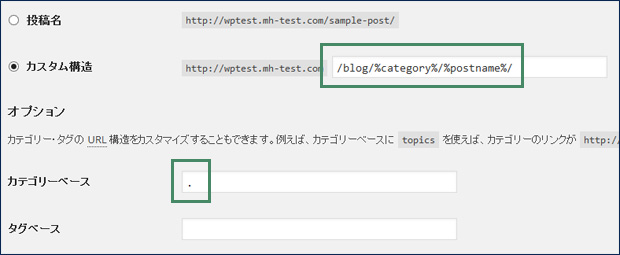
これは「カスタム構造」を「/blog/%category%/%postname%/」に変更するだけです。
そして、カテゴリーページの/category/を取る方法。
これは「オプション」の「カテゴリーベース」に「.(半角のドット)」を入れるだけです。

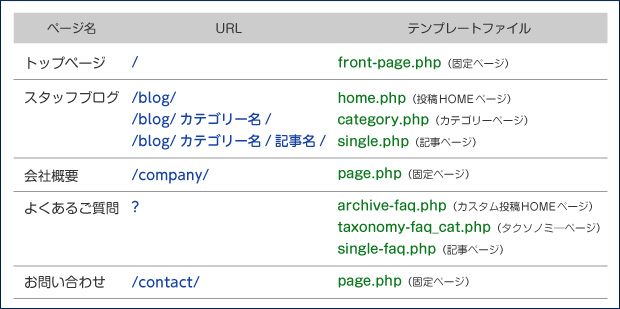
これで、スタッフブログ各ページのURLは下記のようになります。うんキレイ。
- 記事一覧ページ …… http://example.com/blog/
- カテゴリーページ …… http://example.com/blog/カテゴリー名/
- 記事ページ …… http://example.com/blog/カテゴリー名/記事のタイトル/
上記の設定でカテゴリーページが404エラーになる場合
サイドカラムなどにwp_list_categoriesでカテゴリー一覧を表示させている場合、上記の設定をすると、出力されるURLは”http://example.com/カテゴリー名/”になるので、カテゴリーページが404エラーになります。
get_categoriesなどを使いましょう。
<h2>カテゴリー一覧</h2>
<ul>
<?php
$cats = get_categories('pad_counts=1');
foreach($cats as $cat):
?>
<li><a href="/blog/<?php echo $cat->slug; ?>/"><?php echo $cat->name; ?> (<?php echo $cat->count; ?>)</a></li>
<?php endforeach; ?>
</ul>プラグインを使用する場合
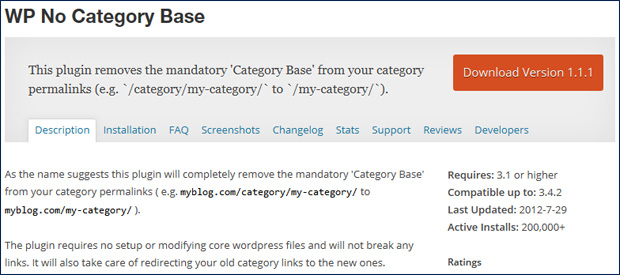
上記の方法以外にもURLから/category/を削除する方法はいくつかありますが、一番有名なのはプラグイン「WP No Category Base」を使用する方法でしょうか。

しかし、カスタム構造を「/blog/%category%/%postname%/」にした上でこのプラグインを使用した場合、
“http://example.com/blog/カテゴリー名/”と”http://example.com/カテゴリー名/”の両方でカテゴリーページにアクセスできるようになってしまいます。
「WP No Category Base」を使用する場合はリダイレクト設定等で対応するようにしてくださいね。
まとめ

次回はカスタム投稿タイプを使用した「よくあるご質問」の各ページをキレイなURLにする方法を説明します。
【SEOを考慮したWordPressサイト構築】
- STEP1:テンプレートファイルの選び方
- STEP2:ブログURLの設定方法
- STEP3:カスタム投稿タイプURLの設定方法


