design
デザインの基礎力をアップする「雑に見えない余白のルール」5つのポイント
こんにちは、デザイナーの内藤です。
みなさんは、デザインをする上で余白とどのように付き合っていますか?
余白はデザインにメリハリとルール、そしてリズムを与えます。
この余白に対して、「なんとなく」「感覚で」というナァナァな状態で付き合っていると……良かれと思って設定した余白が、なんだか違和感のあるスペースになってしまったり、デザインの輪郭がぼやけて雑な印象を与えてしまったり、最悪なケースになると意図せぬ情報の解釈をされてしまいます。 今回は、普段デザインする際に気を付けている「雑に見えない余白のポイント」をご紹介します。
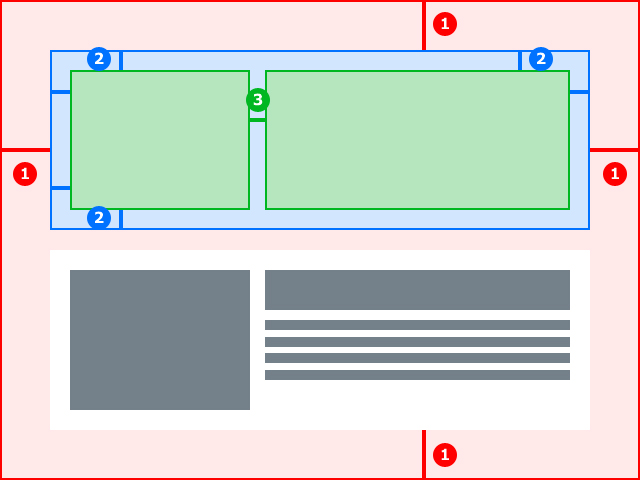
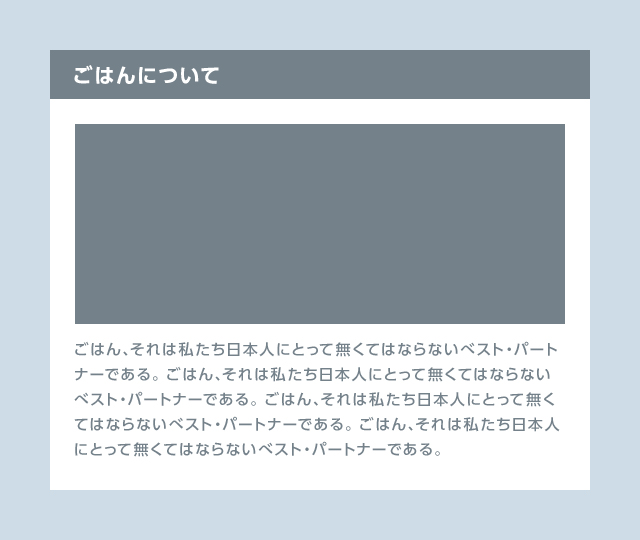
①階層を意識する

余白は情報に区切りを与える役割を持っています。
上の図では、情報の階層は「グレー背景のハコ > 白背景のハコ*2 > 画像+テキスト」となっています。
この場合、余白の大きさは下記の順番で設定すると、情報の区切りが明確になります。
①グレー背景のハコ ⇔ 白背景のハコ
②白背景のハコ ⇔ 画像・テキスト
③画像 ⇔ テキスト

TIPS:上の階層の余白が極端に狭い時

CSSには余白を設定するためのプロパティとしてmarginとpaddingがあります。
CSSに詳しく無い方は、margin=外側の余白、padding=内側の余白と覚えて下さい。
このmarginの値が極端に狭い時には、paddingの値を大きく取って、隣り合った情報が干渉し合わないようにすると良いです。
上の図では白いハコのmarginが狭いため、白いハコのpaddingを大きく取っています。
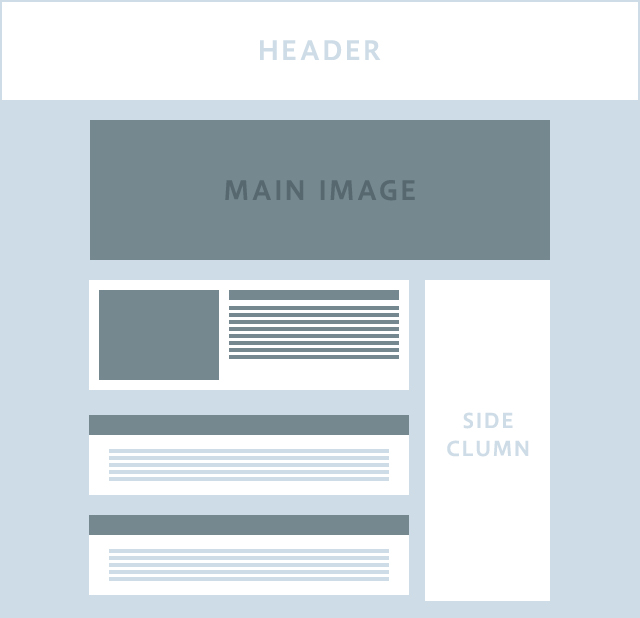
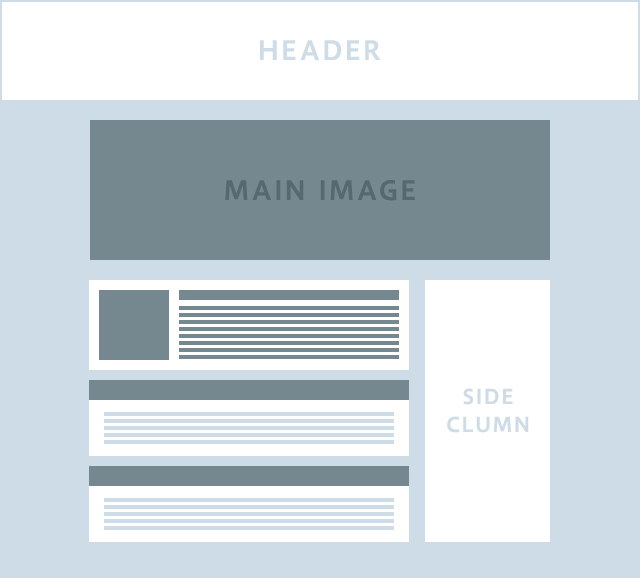
②他のカラムと比較する

細かい部分に焦点を当てすぎて、引いた視点で見ると「おや?」と思う時があります。
上記の画像では、左カラム内の各コンテンツはきれいにまとまっているように見えます。
が、左カラム内のコンテンツ⇔コンテンツ間(内側のハコ)>左カラム⇔右カラム(外側のハコ)間となっているので、全体で見るとなんだかまとまりの無い印象を与えてしまいます。
また、余白がレイアウトのルールを超えた大きさで設定されると、それに伴って画像などのパーツも大きくなりやすいです。
デザイン中は、「このコンテンツは、全体の中でどのような重要度なのか?」「このコンテンツは、どこのグループに属しているのか?」など、何度も引いた視点で見直し余白の感覚を相対的に確認してみてください。

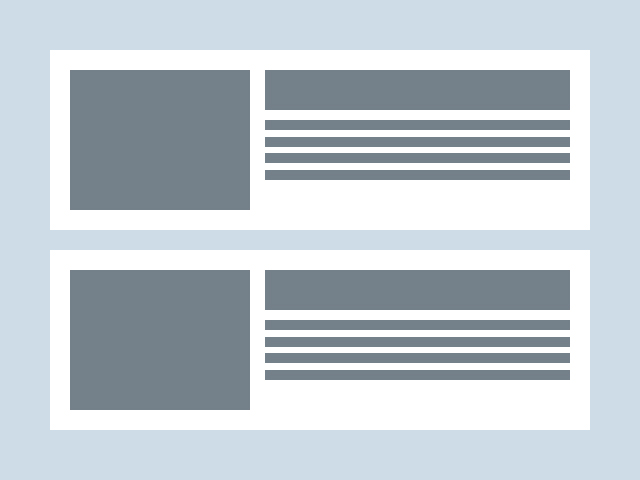
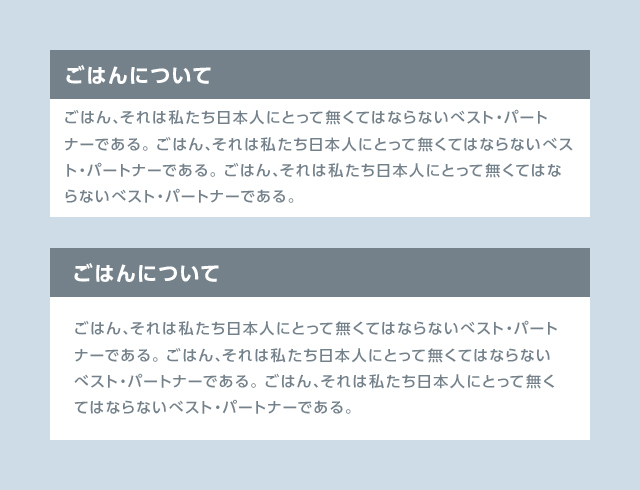
③行間と比較する

意外とよく見かけるのが、「行間≧文章回りの余白」になってしまっているケースです。
上の図では、1つ目のコンテンツが「行間=文章回りの余白」、2つ目が「行間<文章回りの余白」となっています。
1つ目は窮屈さを感じますが、2つ目は適度に余白があり文章が読みやすく感じられるはずです。
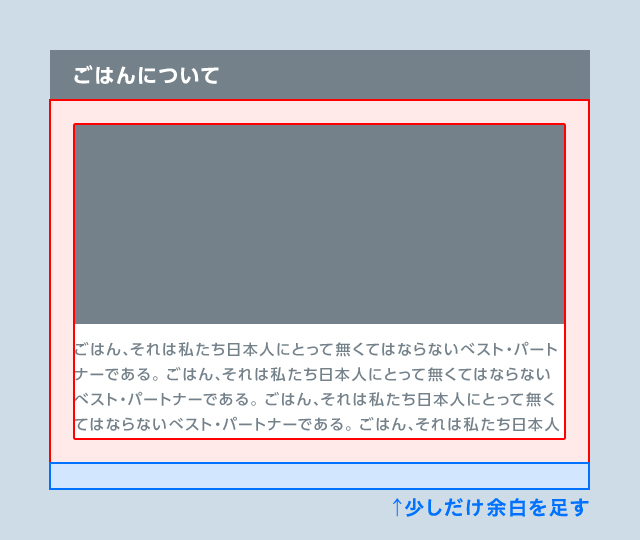
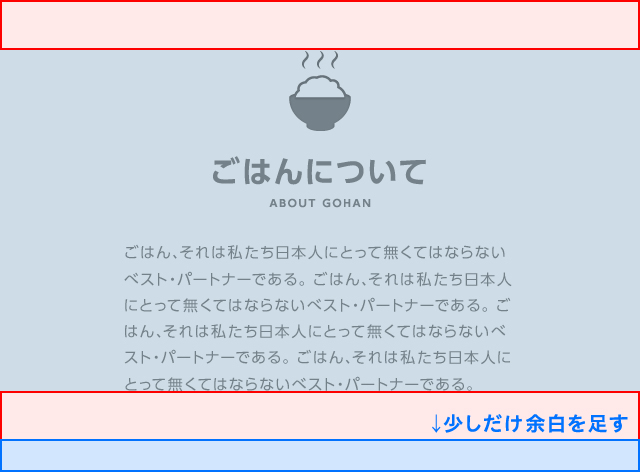
④ボリュームを意識する


上部にボリュームがあるコンテンツの場合、上下の余白を等しくすると下が窮屈な印象になってしまいます。
このような場合は、下余白を足すことで安定します。


さいごに
いかがでしたでしょうか。
「なんだか雑然としているなー」と感じた時は、是非これらのポイントを思い出してみてください。
さて、突然ですが、サンプルテキストとはいえ「なぜごはん?」と思われた方。
最近エムハンドでは同じ釜の飯制度という制度がはじまりました!
エムハンドでは就職を機に初めて一人暮らしを始める新入社員も多く、
そういった若手社員・独身社員の食生活支援として、
毎日ほかほかの白米を提供しています。
ごはん、それは私たち日本人にとって無くてはならないべスト・パートナーである。

