design
QCチャレンジ案件について
はじめに
弊社では次世代のデザイナー育成のため、デザイナーのスケジュールに余裕がある時期にトップデザイナー以外のデザイナーがトップデザイン制作の経験を積むことができる「QCチャレンジ案件」という制度があります。この記事では、QCチャレンジ案件とはどのような制度なのかをご紹介するとともに、それを経験したデザイナーが得た学びを実際の制作の流れに沿ってまとめました。ご一読いただけますと幸いです。
01. 自己紹介
2021年に入社したデザイナーのI.E.です。株式会社エムハンドには新卒で入社し、今年で3年目になります。現在は主に下層デザイン制作を担当しつつ、大学で学んだイラストレーションのスキルを活かしてイラスト制作にも対応しています。QCチャレンジ案件は今回初めて経験させていただきました。
02. QCチャレンジ案件とは
①目的
トップデザイナー以外のデザイナーにトップデザイン制作の経験を積ませることで、次世代のデザイナーを育成する。
②内容
- メインのトップデザイナーが作成するデザインに加えて、2案目を作成し、クライアントにも提出する。
- メインデザインとは方向性を変える(近い印象のデザインになり、社内コンペのようになってしまうことを避けるため。あくまで次世代のデザイナーのスキルアップが目的。)
- 経験豊富な第三者のトップデザイナーがトレーナーとなり、2案目の方向性決めから完成まで制作をサポートする。
③背景
- デザインで求められるレベルがどんどん高くなっているため、下層デザイナーからトップデザイナーになるハードルが、スキル的にも、心理的にも高くなっている。
- とはいえ、トップデザイン制作の経験を積まないとスキルの向上が滞ってしまう。
- QCチャレンジ案件では、メインデザイナーもデザインを提出するため、「自分1人じゃない」ということが心理的なハードルを下げる。
※弊社では、デザイナーのリソースの空きを解消するため、前述の「QCチャレンジ案件」のほか、オリジナリティのあるWebサイト制作につながる「アニメーション」や「手書き文字」などのスキル習得の枠を設け、プロジェクト化することで技術投資を行っています。
■ QCチャレンジ案件の「QC」とは?
QC(Quality Control)チームのことを指します。QCチームは、品質・進行管理を担っており、QCチャレンジ案件は、このQCチームがスケジュールの確保・調整・担当ディレクターへの打診をするため「QCチャレンジ案件」と呼ばれています。
03. 今回のクライアントについて
ここから、私が実際に経験した案件を例に挙げ、制作の流れや学びについてご紹介いたします。
client|日本物流施設株式会社 様
物流施設開発の入り口から完成まで、一貫して高度なプロジェクトマネジメントサービスを提供することができることが強み。以前のサイトは情報が古く、業務内容などが明確にわかりにくくなっていた経緯があり、今回コーポレートサイトのリニューアルをご依頼いただきました。
04. 制作の流れ
①キックオフミーティング
ディレクターさんとメインデザイナーさんの制作着手前のミーティングに、2案目のデザイナー(私)とQCメンバー、トレーナーさんも参加します。
キックオフミーティングでは、ディレクターさんから案件概要やサイトの目的やターゲットに加え、与えたい印象やこだわり、トップのWFについてご説明いただきました。デザイナー側からも不明点を質問し、最後にメインデザイナーさんと私それぞれのデザインの大きな方向性を決めます。
クライアントのデザインへのご要望は下記の通りでした。
------
■ 与えたい印象
- 専門性の高さ、人のあたたかみや柔らかさ。(コンサルティング業務は人が行うため"ヒト感"を出したい)
■ こだわり・ご要望
- サービスの強みや業務内容を、イラストなどで分かりやすく説明できるようなサイトにしたい。
- 物流は無機質で固いイメージがあり、そのまま表現するとハードになりすぎてしまうため、ソフトな印象になるようにイラストやキャラクターを親しみやすくしたい。
- 物流会社ではないので、物流を具体的に押し出したようなデザインは避けてほしい。
------
上記を受けて、メインデザイナーさんはご要望のど真ん中である「イラストを使って親しみやすいデザイン」という方向性に。
私の制作する2案目は、メインデザイナー案と方向性をしっかり変える必要があるため、以前クライアントから共有いただいた参考サイトの中にスタイリッシュな印象のサイトがあった経緯や、今回はロゴも弊社制作で既にFixしており、そちらも黒とゴールドメインのスタイリッシュなデザインだったことを踏まえて、2案目の大きな方向性は「スタイリッシュ」に決定しました。

②デザインの方向性を言語化し、参考サイトを選定
キックオフミーティングで決定した大きな方向性「スタイリッシュ」をベースとして、詳細なデザインの方向性を詰め、言語化します。検討の前にトレーナーさんから方向性を決める際のアドバイスをいただきました。
------
▼コンセプトの書き方・考え方に迷ったら
社内の蓄積シート※ にある先人の案件管理シートや、他社の実績が参考になると思います。
※弊社にはトップデザインのプロセス蓄積シートがあり、そこに案件概要とコンセプトなどの記載もされている「案件管理シート」や、トップデザインの初校から完成までのビフォーアフター、提出後のクライアントからのFBも一覧で確認できます。
▼方向性から迷子なときは
言語イメージスケールでキーワードを探してもいいかもしれません。
質量・温度感の目安にもなりますよ。
言語イメージスケールについて| 株式会社日本カラーデザイン研究所
▼参考サイト選定について
自分の中である程度言語化できてから探しはじめたほうがいいですよ。
各参考サイト集も見つつ、ピンタレストもよく使っています。
------
デザインの方向性の言語化と、参考サイト選定が完了したら、一度トレーナーさんに提出します。
------
■ デザインの方向性について
このサイト制作における先方のご要望は、
- 関係会社が「日本物流施設」を調べたときに安心して依頼できると思ってもらいたい
- 事業内容および物流施設開発の専門会社であることを伝えたい
ということだと認識しています。
キックオフミーティングの際、大きな方向性として「スタイリッシュ」というキーワードを先に出していただきましたが、専門性の高い事業であることを印象付けるための「エキスパートらしさ」を「スタイリッシュなデザイン」につなげようと考えました。
そのうえで、先方はハードな重い印象は求めておられないようなので「軽やかさ」を、白地多めで余白をしっかりと取りつつ、細めの英字フォントなどをあしらうことで表現しようと思っています。
信頼感については、オーソドックスなわかりやすいレイアウトや、UIへの配慮によってユーザーの不信感を取り除くことで達成できないかなと考えています。
■ キーワード
スタイリッシュ、軽やか、信頼感、清潔、スマート
------
上記の内容を提出した後、トレーナーさんから
『ベースの考え方はばっちり!もう一歩「日本物流施設様」ないし「物流施設開発の会社」だからこそ、の何かがあるとなおよしです』
というフィードバックをいただきました。
私が提出した方向性は、先方の要望をデザインに繋げるための手立てを書いてはいるのですが、「他業種の企業でも同じことが言えそう」な文章になっています。
方向性を決定・言語化する際は「別の会社でも同じことが言えるんじゃないか?」と自答してみるのが「らしさ」を表現するための近道になるかもしれないなと学びました。
トレーナーさんと再度相談させていただき、物流を想起させる「つながり」をデザインキーワードに追加。これを表現するために、曲線を用いたグラフィックを使用することにしました。方向性についての文章にも下記の内容を補足として加えています。
------
日本物流施設様は物流会社ではないため、トラックなどの具体的な要素を大きく扱うのではなく、日本物流施設様の事業「施主代行」において大切な「人と人との"つながり"」「物流」という言葉から想起される「物を届ける人と受け取る人の"つながり"」を曲線を用いたグラフィックで抽象的に表現します。
さらに、あしらいには曲線を使用することで、
ベースのスタイリッシュなデザインの冷たさをやわらげ、柔らかさや温かさを加えます。
------
③デザイン制作
まずはざっくりとレイアウトを作成しつつ、全体の印象を作っていきます。不安点をトレーナーさんと相談しつつ進め、7〜8割くらい進んだタイミングで、初校を「Make Wreath」(弊社開発のコミュニケーションタスク管理ツール)にアップしてトレーナーさんに提出しました。

------
■ いただいたアドバイスの一部
- MV部分、文字とグラフィックと写真が全部主張が強くて喧嘩しているかも。
グラフィックを立たせるために、写真を下に移動させてレベル下げつつ写真を横スライドにして色んな写真を同時に見せてみては? - 「金色がキツい」ので色調整が必要。MV部分は特に、ベージュとグレーを同じ質量で出しているので金銀感が強調されて、成金感が出てしまっているかも(あと和っぽい)。金色の彩度を落として、全体的に金色の割合を減らすことで上品・上質感がアップしそうです。
- MV下のセクションで図を見てほしいのにその左のグラフィックが主張が強くて目線が散ってしまうのと、ずっと同じ存在感で存在すると効果が薄れる。グラフィックはMVとCVではしっかり出す、それ以外は弱めるor減らしてもいいかもです。
------
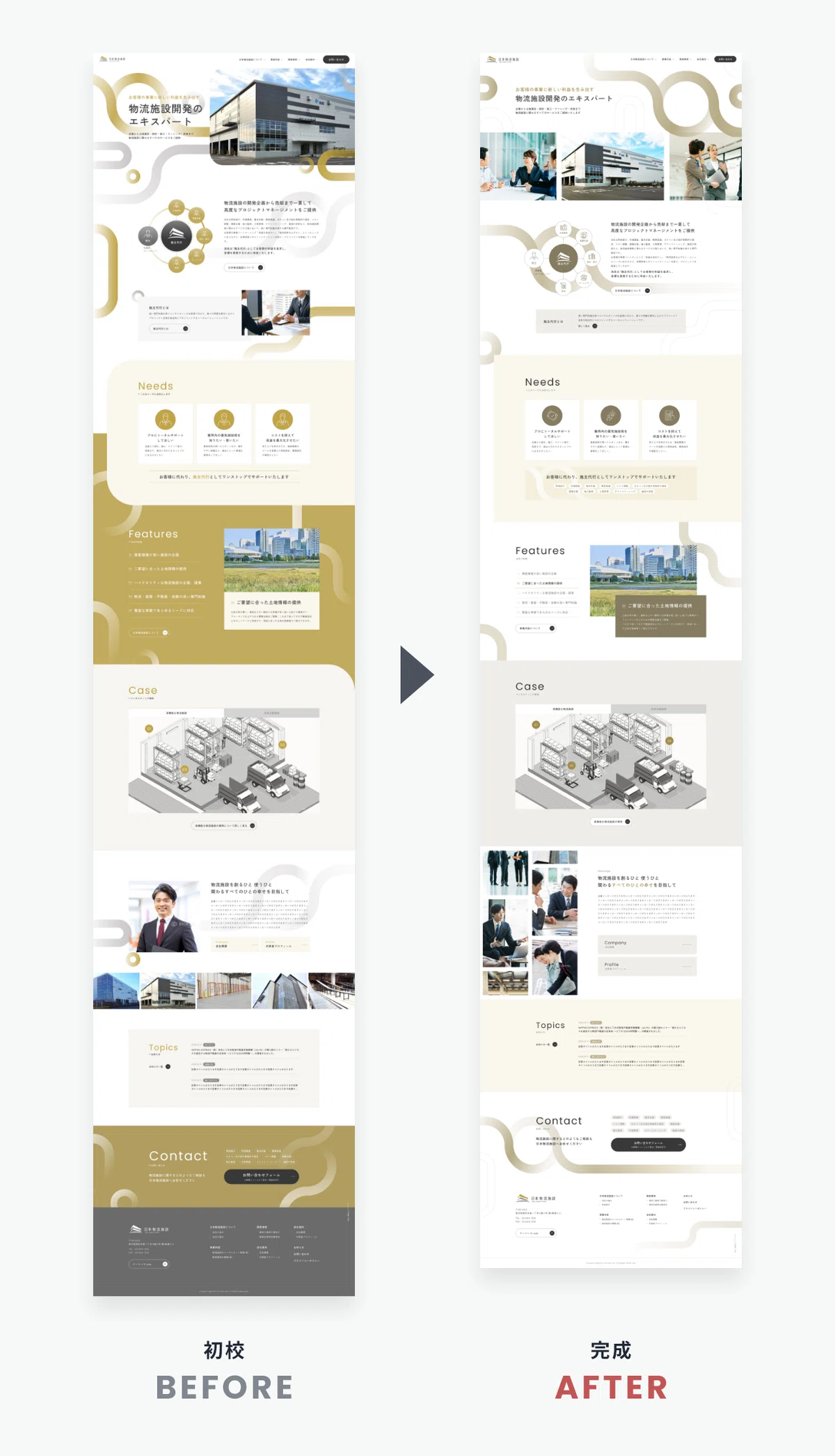
MVを含め、全体的に色合いやグラフィックの出力のバランス調整ができておらず、ロゴの金のカラーをそのまま使ってしまったので、ゴテゴテした印象になり品位を落としてしまっていました。
アドバイスを受けて再度デザインを調整。

トレーナーさんからは「とてもよくなった!」とコメントいただき、細かい点のチェックバックをいただきました。
------
- 文字サイズが全体で見たときにでややバラつきがある
文字サイズのレベル感がちぐはぐな箇所を調整してみてください。 - 一部の文字に使われている明るい金色が浮いている
画面が明るくなっている点はいいので、変えすぎず馴染ませる程度に調整してみてください。
------
上記の内容を調整後、スマートフォン表示でのデザインと、メニューやモーダルデザインを作成しました。細かなコーディングの指示書までは作成できず、クライアントに提出する際に説明が必要な箇所だけ対応しました。この件に関しては、時間的な問題もありましたが、アニメーションの引き出しが少なく、ぱっと出てこないことも要因だと思います。今後の課題の1つだと感じました。
④完成!

05. 手厚いサポート
先述の通り、QCチャレンジ案件では先輩トップデザイナーさんがトレーナーとなり、キックオフから完成まで併走してくださいます。チェックバックをテキストでご連絡いただき、なおかつビデオ通話で認識の祖語がないかを確認し、チャットに書くのは憚られるような「なんとなく不安に思っていること」も相談に乗っていただきました。細かいコミュニケーションのおかげで、不安を取り除きつつ制作することができたと思います。
------
■特にありがたいな、と感じたこと
- 制作途中のデザインに違和感がありながらも、どこをどうしたらよいのか迷子になっているとき、テキストだけでなく具体的に参考サイトなどを出してアドバイスいただけた。
- 上記のようにアドバイスと共に参考サイトを共有くださるときは、1つのものに縛られすぎないよう配慮くださり、複数の案を出してくださった。また、「『これが正解』というわけではない」と最終的な判断や取捨選択は私に委ねてくださった。
- 毎回「不安なことがあればいつでもチャットください!」と優しく声をかけてくださり、安心して相談できた。
- 改善点だけでなく、都度良いところのフィードバックもいただけたのでモチベーションを維持できた。
------
トレーナーさんのアドバイスは適格でわかりやすく、よりよい形を導き出すに至るまでのスピード感や、具体的な事例をさっと共有くださるところは、今までの経験や引き出しの数の多さを物語っていました。普段からのインプットが大切だなと改めて感じます。
06. 提出後のクライアントからのフィードバック
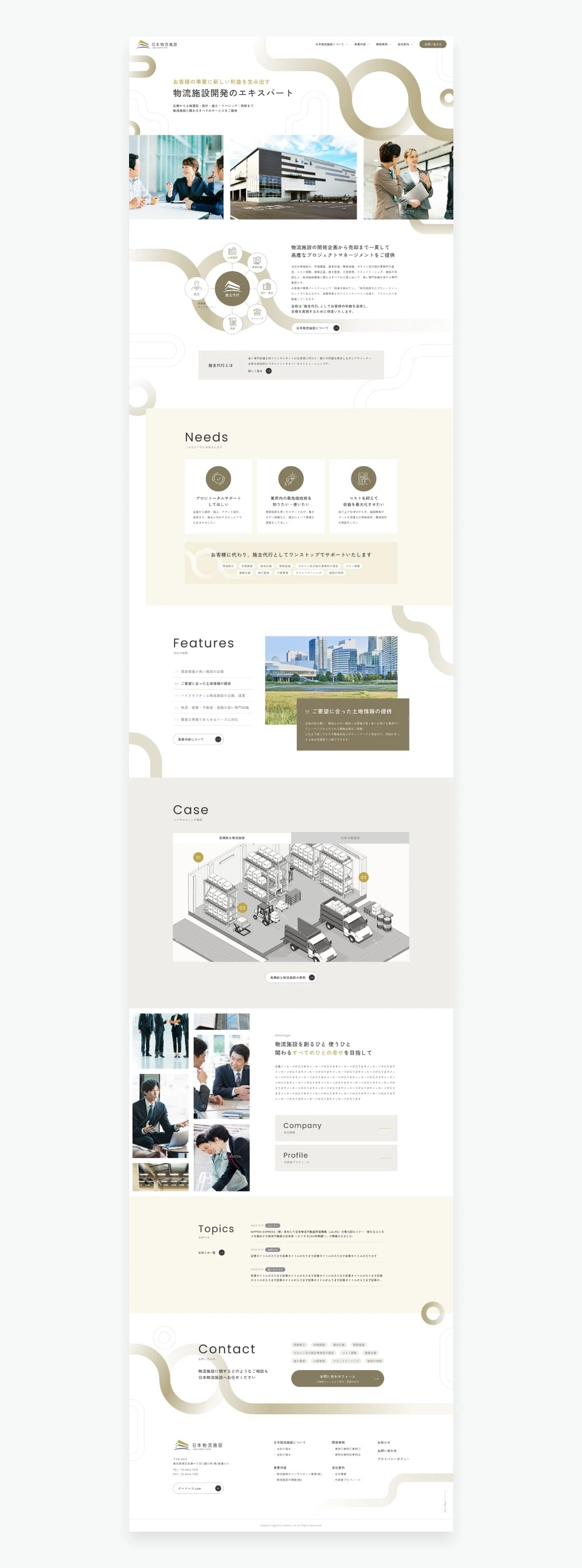
クライアントへ提出後、ディレクターさんから「メインデザイナーさんの案で進めたい」と連絡があったことをお伝えいただきました。
------
2案とも良いデザインでそれぞれに好きなところがあり、どちらにするか悩まれたようなのですが、イラストを使用したやわらかい雰囲気の方を(メインデザイナーさんの案)お選びいただいたとのことです。
------

採用されたメインデザイナーさんのデザイン ぜひご覧ください!また、私の案へのリアクションも共有いただきました。
------
ロゴのカラーでまとめてくださったことや、短い期間に2案目作成していただいたこと、違う切り口でのデザインなど、クライアントにはとても喜んでいただけました。ありがとうございました!(特にカラーの統一感について気に入っていただけているようです!)
------
残念ながら私の案は選ばれなかったのですが、貴重な学び・経験を得ることができ、さらにクライアントのリアクションも共有いただけてとてもありがたかったです。
その後クライアントから要望があった、メインデザイナーさん案のデザイン修正の中には、私のデザインの良いところを取り入れるようなものもあったとのことで、メインデザイナーさんの素敵なデザインに少しでもプラスになることがあれば嬉しいことだなと思いました。
07. 振り返り
今回のQCチャレンジ案件ではたくさんの学びを得ることができましたが、特に印象に残っているのは下記の点です。
------
- デザインの細かな方向性を決定・言語化する際はクライアントの要望を盛り込むだけでなく、「別の会社でも同じことが言えるんじゃないか?」と自答してみることが「らしさ」を表現するための近道になる。
- どこを立たせるべきなのかを意識して、出力のバランスをコントロールする。調整するときは等倍で確認することと引きで確認することを繰り返す。
- 普段からのインプットがデザイン制作で迷子になったときの道しるべになる。
- アニメーションの引き出しの少なさにも課題を感じたので、参考サイトを見る時はビジュアルだけでなく動きにも意識を向けることが必要。
------
QCチャレンジ案件といえど、初めてのトップデザインだったので始まる前はとても緊張していましたが、様々な方に手厚くサポートいただいたおかげで完成まで進めることができました。デザインへの視点も以前より1段階上がったような気がしています。
今回得た経験や学びを活かしつつ、これからもより良いデザインを提案できるようインプットとアウトプットを積み重ねてまいります。


