design
Photoshopの整列機能を使いこなそう!
今回は、「もしかして意外と知られていない?」と思った
Photoshopの整列機能についてご紹介します。
Photoshopの整列機能について

Photoshopの整列機能は、より端にあるオブジェクトを基準に整列されます。
例えば、図①でAとBを選択し「右揃え」「左揃え」「中央揃え」すると、
右揃え:Bの右端に整列される
左揃え:Aの左端に整列される
中央揃え:A+Bの幅の中央に整列される
となります。
しかし、たまに特定のオブジェクトを基準に整列したい時、ありませんか?
Illustratorの機能「キーオブジェクトで整列

Illustratorでは「キーオブジェクトを基準に整列」することができます。
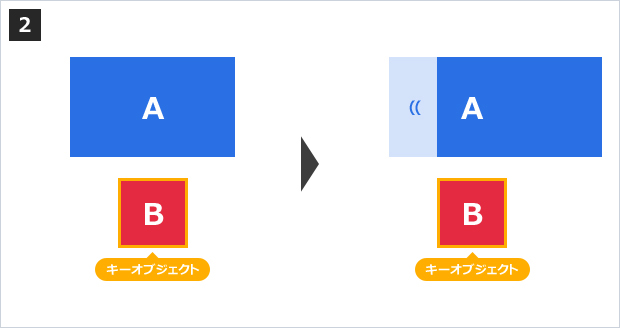
図②のように、各オブジェクトの座標位置ではなく、
キーオブジェクトの座標を基準として整列することができます。
(※Illustratorでの詳しい整列方法はここでは省きます。)
キーオブジェクトはIllustratorの機能ですが、Photoshopでも似たように整列させることができます。
選択範囲を基準に整列
Photoshopでは特定のオブジェクトではなく、選択範囲を基準として整列させることができます。
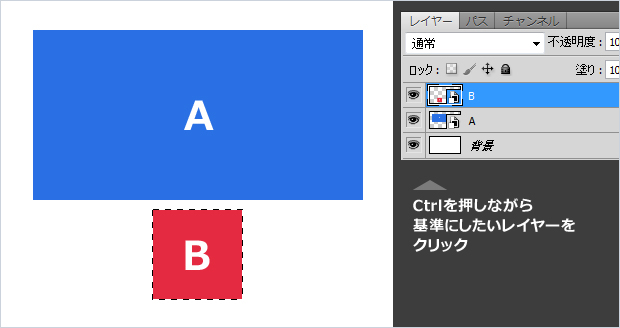
①まずは基準にしたいレイヤーをCtrlを押しながらクリックし、選択範囲を作成します。

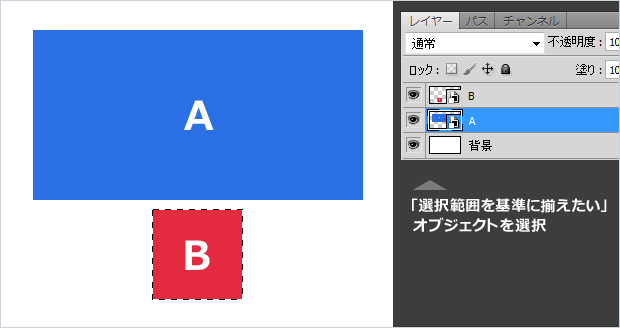
②選択範囲を作成したら、レイヤーパレットで「選択範囲を基準に揃えたいオブジェクト」を選択します。

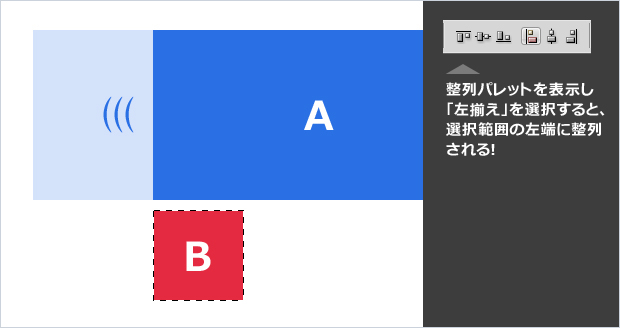
③次に「移動ツール」を選択し、整列パレットを表示させます。あとは目的の整列方法を選択するだけ!

応用編
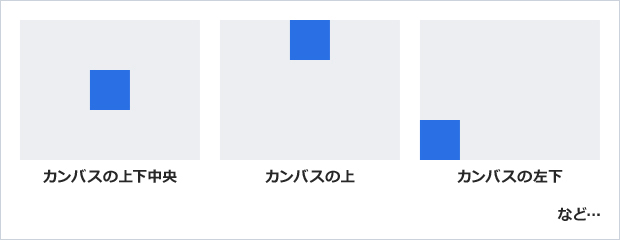
この方法を応用し、Ctrl+Aでカンバス全体を選択すると、
カンバスの上下中央や左右上下にオブジェクトを簡単に配置することができます。
ヘッダーやフッターなど、特にTOPページを作成する際に非常に重宝します。

おまけ:幅が異なるオブジェクトを等間隔に整列
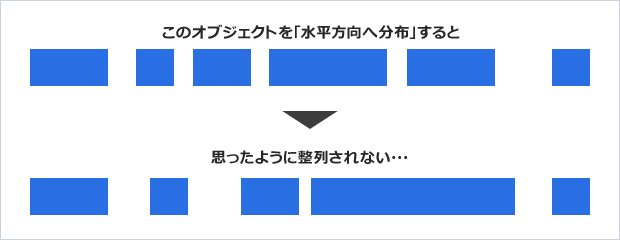
Photoshopでは異なる幅のオブジェクトを「水平方向へ分布」すると、思ったように整列されません。

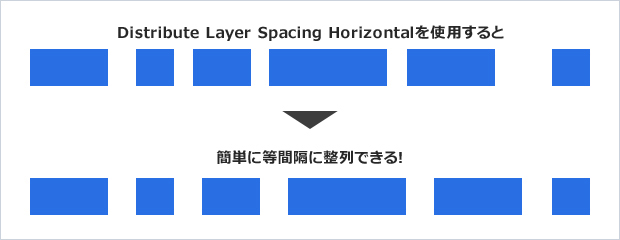
しかし、「Distribute Layer Spacing Horizontal 」というスクリプトを使用すると、
とても簡単に等間隔に整列させることができます。

まとめ
いかがでしたか?
「整列」に関わらず、Photoshopの機能をうまく使いこなすことができると、
今まで煩わしく思っていた作業もスムーズにこなせるようなるかもしれませんね。
それでは、また。


