design
CMSってなに?初心者でも分かる基礎とデザインについて
近年、Web制作においてCMSという言葉をよく耳にするかと思います。代表的なものとして「WordPress」や「Movable Type」などのCMSツールの名前を聞いたことのある方も多いことでしょう。
今回は、CMSについてあまり詳しくない方や、駆け出しのWebデザイナーの方に向けて分かりやすくご説明していこうと思いますので、是非参考にしてみてください!
CMSとは

CMSとは、コンテンツ・マネジメント・システム(Contents Management System)の略称です。
一般的なWebページを制作する際には、HTMLやCSSなどの専門知識が必要になります。しかし、CMSを導入するとWeb制作の詳しい技術がなくても、Webサイトのコンテンツの構築・更新・管理ができるようになります。
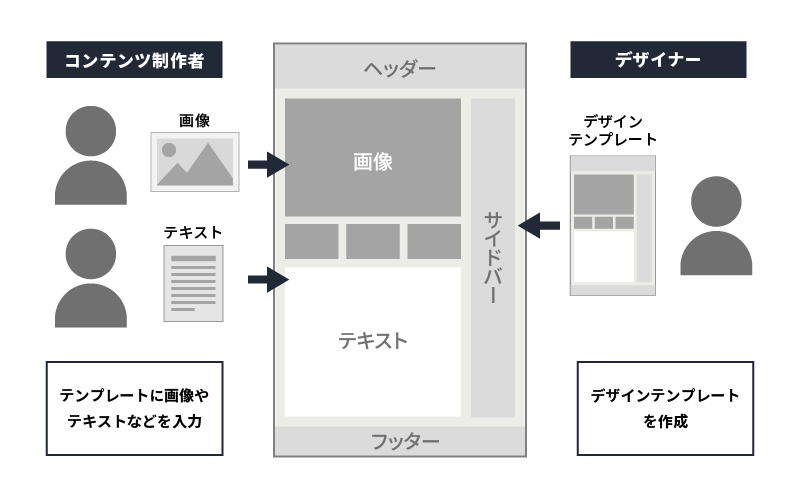
簡単に言うと、Wordやブログサイトのような感覚で画像やテキストを入力してサイトを作れるシステムのことです。
CMSを使用したWebページは、基本的にいくつかのテンプレートを利用したデザインとなるので、複製ページを作成する場合も同じデザインテンプレートが適用されます。
その為、社内の更新担当者によってデザインやルールがばらばらになってしまったり、新たにデザインを考えないといけなくなってしまう、ということがなく、サイト全体が統一されているホームページを制作できるため、一貫性のあるページを作る際に非常に便利なシステムとなっております。
CMSはどんなページやサイトに使用されるの?
上記ではCMSが大変便利だとご説明しましたが、すべてのサイトやページに適しているわけではありません。
なので、以下ではCMSを導入するのに向き・不向きなサイトやページの例をいくつか挙げましたので、導入をお考えの方は是非参考にしてみてください!
CMSの使用に向いているサイト
- 「商品情報」や「採用情報」など、更新頻度が高く定期的な運用が必要なサイト
- 「お知らせ」や「ニュースリリース」など、リアルタイムな情報発信を必要とするコンテンツを扱うサイト
- 「お問い合わせ」や「申し込み」などのメールフォームを使用し、マーケティング活動を管理したいサイト
- Webサイトの規模が大きく、ページ数が多いサイト
- ページやコンテンツの更新を複数の担当者が行なうサイト
CMSの使用に向いていないサイト
- ページ数や更新頻度が少ないサイト
- 全体的に高いデザイン性を重視するサイト
CMSを導入するメリット
専門的な知識がなくても誰でも簡単に運用できる
最初にもご説明した通り、CMSを導入する大きな利点はWeb制作に関する特別なスキルを持っていない方でも、ガイドに従って簡単に管理・更新業務ができる部分にあります。
初心者であっても、感覚的に画像やテキストなどを自由に入力し、サイトに反映させることができます。
外注せずに更新できるため運用コストの軽減に繋がる
Webサイト公開後の細かな修正や追加などを、都度、制作会社に依頼する必要がなく、社内で運用を行なえるため、更新頻度が高い場合であれば外注のコストカットが見込めます。
複数人の担当者が分担しながら一貫性のあるサイトを作成できる
例えば、「製品・サービス情報」ページはマーケティング部、「会社概要・IR情報」ページは広報部が管理するなど、各部署がそれぞれで分担してページの更新をするといったような分業化が可能となり、効率アップに繋がります。
また、その際にテンプレートデザインを使用するため、別々の担当者がページを更新しても、統一感のあるデザインで同じクオリティのページを作成することができます。
リアルタイムな情報発信が可能になる
インターネット環境とブラウザがあれば更新できるので、思い立った時にタイムリーな情報を発進することができ、修正も制作会社を挟まなくて良いため、その場ですぐに結果が反映されたことを確認できます。
CMSを導入するデメリット
CMSの操作を知る必要がある
誰でも簡単に更新ができるとご説明したCMSですが、システムである以上はその操作方法を学習する必要があります。基本は直感的に操作できるものが多いので、普段からパソコンを使いなれている方であれば、少しの時間で、ある程度の操作を習得できるかと思います。
デザインの自由度が限られる
CMSにはデザインテンプレートがあり、統一性が保てるというメリットがある一方で、決められたテンプレートから大きく異なるデザインのページを作成できないため、デザインの自由度は一般のページよりも制限されることになります。
デザイナーとしてCMSのデザインで考慮する点
さて、これまではCMSの導入をお考えの方を中心にご説明しましたが、以下ではデザイナー目線として、CMSを導入するページのデザインを作成する際に私が気をつけている点をいくつかピックアップしてみました。
CMSページは自分以外の人が更新することを考慮しながらデザインをする必要があるので、これからCMSページを制作するデザイナーの方は参考にしていただければと思います!
全体のガイドラインを守る
サイト全体のルールをしっかり守ったうえで、デザインをすることで、別ページに展開されても一定のクオリティを維持できるので、非常に大切な部分になります。
使いまわしやすい、拡張しやすい汎用性のあるデザインを目指す
デザインテンプレートを作るにあたり、実際に誰がどのようにどんな形で使用するかまでは想定できません。なので、作った形でしか綺麗に見えない、成り立たない、というデザインはCMSページでは避けることをおすすめします。
汎用的なデザインは単調になりがちですが、そことの兼ね合いも考えて見やすく使いやすいデザインを心がけています。
量が増える・減ることで崩れてしまうデザインにしない
テキストや画像、フォームの項目などの量は場合によって様々で変化しやすい部分です。例として、よくお知らせページなどのサムネイル画像の上に被る形でカテゴリーやタイトルを入れるデザインがありますが、この部分のテキストが増えてしまうと画像を邪魔する形となってしまいます。
なので、基本的に要素は増減すると考えてレイアウトすることがおすすめです。
画像やテキストがそれぞれ個別に調整が必要なデザインにしない
商品情報やお知らせページに挿入される画像は、画像加工やトリミングなどのスキルを持たない方が更新することが多いです。そのため、画像を必ず加工する必要のあるデザインは避けた方が、後で問題が起こりにくいです。
テキストも文字自体に特別なデザインが必要なものにはせず、装飾などでデザイン性を出すことをおすすめします。
まとめ
今回は、CMSとは何か?といった基本的な知識に加えて、デザインする上での注意点をご紹介させていただきました。
CMSはスキルがない方でも簡単に操作できる大変便利なツールであり、そのことを意識してデザインされているものがCMSページにとって良いデザインと言えるのではないでしょうか。
ただし、安易にCMSを導入したことによって「CMSを充分に使いきれない」「運営する際に不都合が起きてしまう」といった結果になってしまうことも珍しくありません。
CMS導入にあたって失敗しないポイントとしては、運用するWebサイトの目的や体制を把握したうえでの導入を検討することです。そして、それに合った適切なCMSを提案し、サポートしてくれる企業をパートナーとすることが大切です!


