design
複数人のデザイナー、エンジニアと連携しやすいデザインの作り方(フォント ・マージンの基本ルール)
まえがき
今回は、複数人で業務するWEBサイト制作に関しての注意点をデザイナー視点でまとめました。
ページ数の多い中規模から大規模サイトは、複数人のデザイナーとエンジニアで分業しながら制作するため、
ルールがあいまいだと、方向性がずれたり、余計な工数をかけてしまったりと、進行に問題が発生してしまいます。
その中で、デザイナーとして気を付けている部分は下記の3点です。
(1)10人中10人が同じ判断ができるデザインルールを心掛ける
→フォントや余白のルールがあいまいだと、作業者各々の解釈が異なり、成果物に差ができてしまう。混乱しないよう意識してデザインをすることが必要。
(2)汎用しやすいデザインルールを心掛ける
→ユーザーが混乱しないよう新しいルールをみだりに量産することなく、既存のルールを流用しデザインをおこなう。
(3)感覚で作らず、論理的に説明できるデザインを心掛ける
→すべての装飾に意味を持たせ曖昧なものを無くす。
気をつける点はたくさんありますが、この度は基本となるフォントとマージン、伝達の仕方のルールを詳しく説明します。
フォント(種類と数/サイズ)
フォントの種類と数
Webフォントを使用する場合、使用するフォントの数が多いと読み込みに時間がかかるため、できるだけ最小限の種類と数にした方が良いですが、数を絞りすぎても単調なデザインになってしまいます。大体3種類くらいを目安にフォントを選択すると、デザインのメリハリと、読み込み速度の問題を解消できるのではないでしょうか。以下によく使用されるであろうフォントの種類と数のパターンをまとめました。

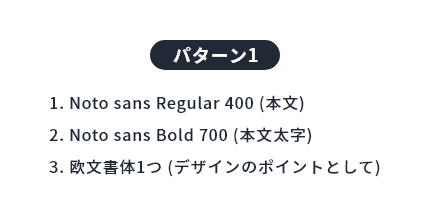
本文と、それと差をつけるためのボールドフォントに加えて、デザインのあしらいとしての欧文フォントを加えたパターン。

見出しに明朝体を使うパターン。和のテイストや、感情的な印象を出したい時に効果的です。本文に使うフォントは、WEBの場合明朝体だと細くて読みづらい場合があるので、ゴシック体を選びます。
使いたいフォントが多い場合は、パソコンに元々入っているフォント(デバイスフォント)を使用する選択肢があります。ただ、デバイスフォントは閲覧者の環境によって大きさや見え方が異なるというデメリットがあります。デバイスによって改行位置が異なっても問題ない場合以外はパターン1か2を選択し、明朝体か欧文書体のどちらか一つは画像で対応するとリスクが少なく済みます。
使用するフォントを他の作業者に伝達するときは、本文フォントの種類は何か、画像で対応する部分はどこかを明確にしておくとことで、次の作業者がスムーズに作業できます。
フォントのサイズ
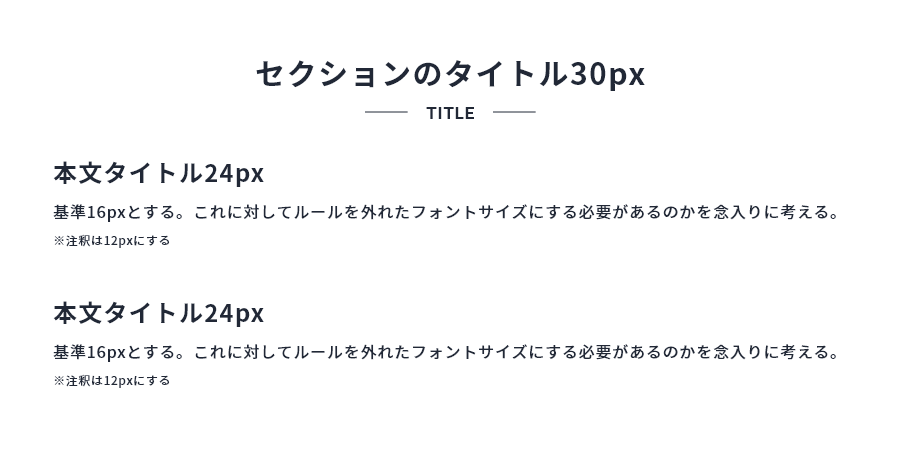
フォントサイズのばらつきがでないようにするためには、まず基準のフォントサイズを設定し、それに対して相対的に見出しのサイズ、注釈のサイズを決めていきます。新たにフォントサイズのルールを作成する場合は、本当に必要かを考え、その旨がほかの作業者にも伝わるような共有方法を心掛けます。

マージンのルール
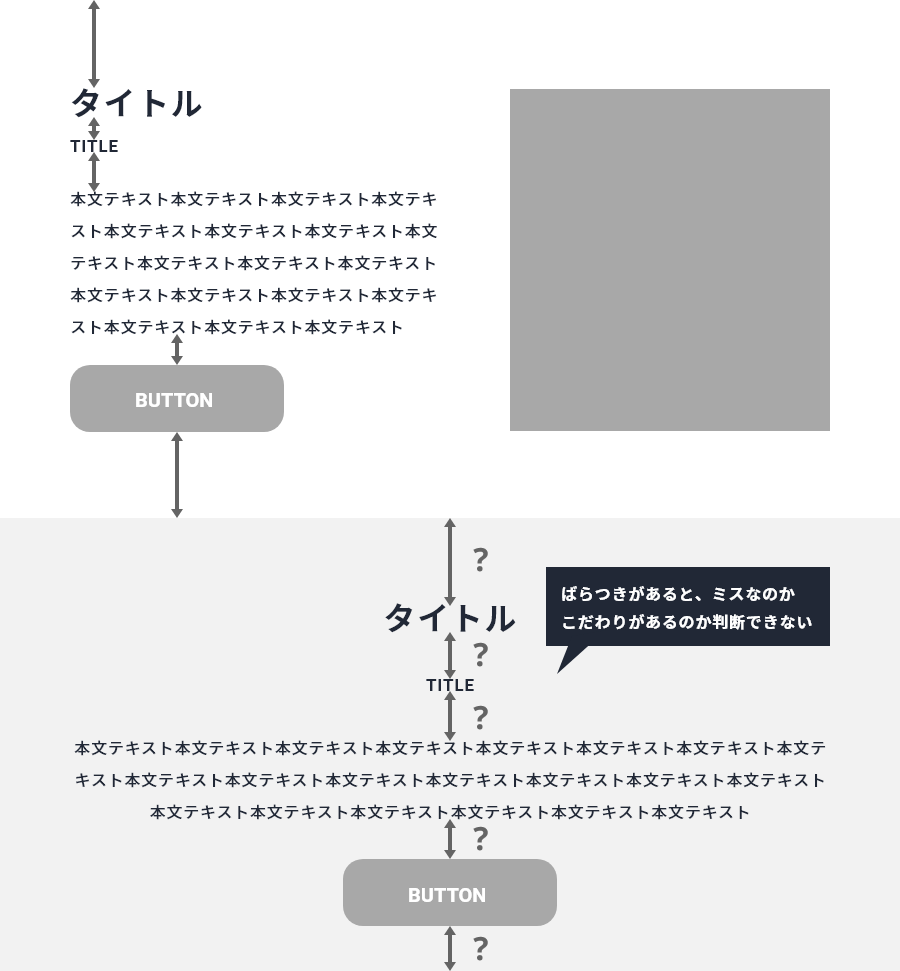
セクションとセクションのマージン、タイトルの下、など、明らかに同じデザインでマージンにばらつきがあると、他の作業者を混乱させてしまいます。デザイン上どうしてもルールを変えないといけない時は、その旨が伝わるようにすると混乱が生じにくいです。

ルールの伝達方法
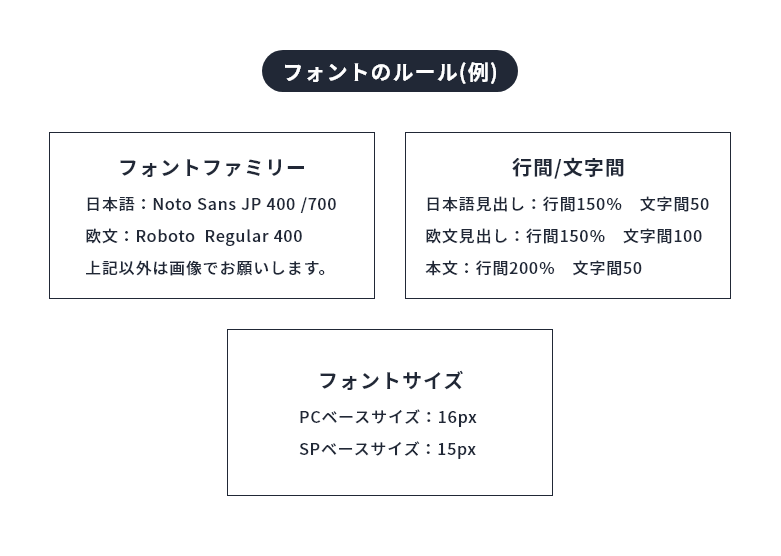
フォントに関しては、種類/文字間/行間をリスト化したものを、デザインデータと一緒に共有することで、ルールを把握しやすくすることができます。

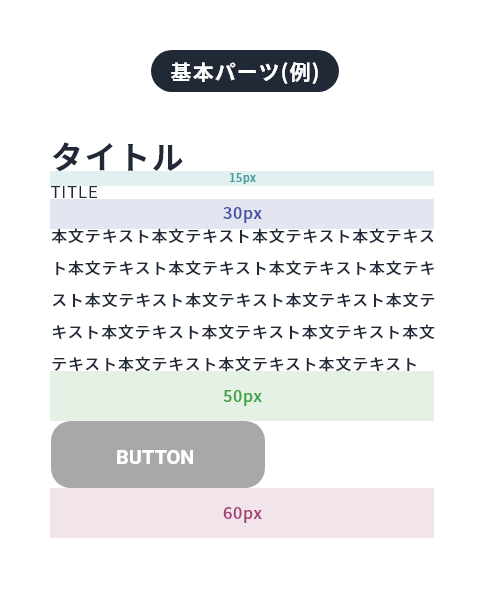
マージンに関しても、基本パーツのデザインを一部作成しておくと、自分も他の作業者もルールが把握しやすくて便利です。

まとめ
以上が、フォントとマージンに関しての最低限のルールです。
・不必要なルールを増やさない
・ミスがないか念入りにチェック
・他の人が混乱する箇所がないか客観的に見る
これらのルールを徹底することで、スムーズな進行にすることができます。


