design
XDの便利な機能を使いこなそう!プラグイン編
前回はワイヤーフレームやWebデザイン作成に便利なXDの基本的な機能についてお話しさせていただきました。
今回はXDの作業がもっと時短・便利になるプラグインをご紹介いたします。
プラグインを利用してより効率よくワイヤーフレーム・デザイン制作を進めましょう!
※プラグイン紹介時のキャプチャー画像や挙動については、この記事公開時点のものになります。ご了承ください。
目次
はじめに
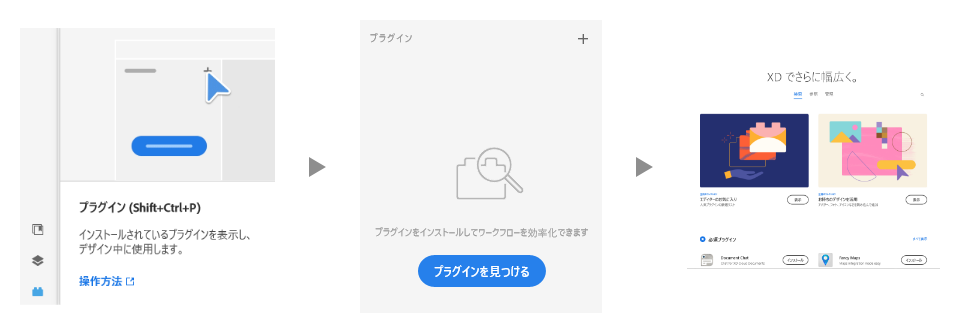
プラグインのインストール方法についてご紹介いたします。
①左下メニューのプラグインアイコンをクリック
②出てきたプラグインエリアの「プラグインを見つける」ボタンもしくは十字アイコンをクリック
③ポップアップウィンドウからプラグインを検索
④入れたいプラグインを選んで「インストール」
とっても簡単ですね!

Split Row
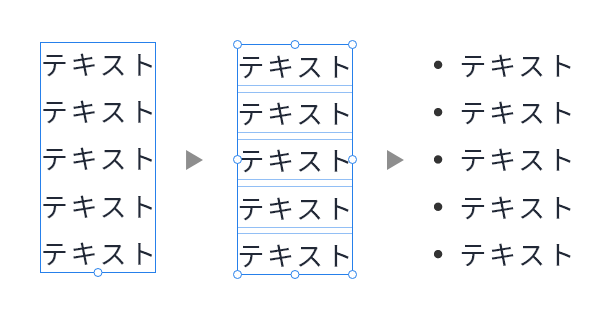
改行に合わせてテキストを1行ずつ分解してくれるプラグインです。
リストを作成するときにいちいちテキストをコピーして複数作成する手間が省けて便利ですね!
特にデザイナーの方は入れておくと便利なプラグインなのでおすすめです。

プラグインのアイコンはこちら▼

Ratio Changer
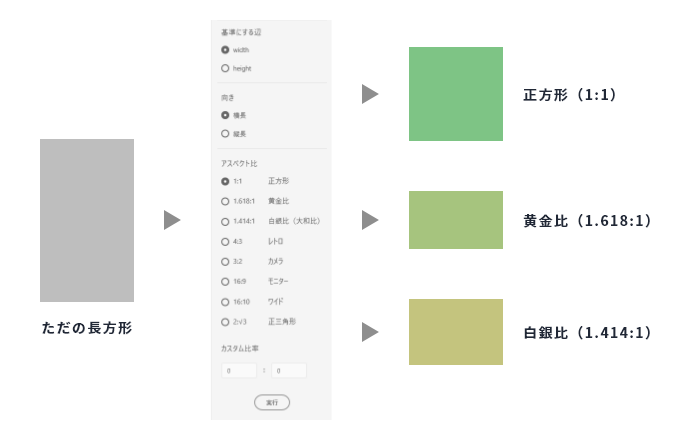
XD上でシェイプのアスペクト比を指定できるプラグインです。
正方形、黄金比、白銀比、4:3、3:2、16:9など、頻繁に使用するアスペクト比が網羅されています。
アスペクト比を計算して反映して…という手間が減って非常に便利です。
デザイナーはもちろん、ディレクターもワイヤーフレームで画像を16:9か4:3か指示する場合に一瞬で作成できるので入れておくと時短できます。

プラグインのアイコンはこちら▼

Calendar
カレンダーを生成してくれるプラグインです。
カレンダーを一から作るのってすごく大変ですよね…ベースだけでもいいからカレンダーをパパっと自動生成してくれるプラグインはないかな…と思っている方、このプラグインを入れれば一瞬でカレンダーが作れます!
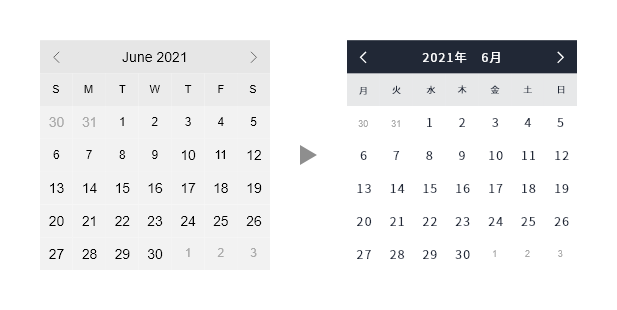
セルのサイズ、出力したい月、週始まり(月曜日or日曜日)曜日の表記を選択して「Make Calendar」のボタンを押せばシンプルなカレンダーが生成されます。あとは必要に応じてフォントや色を変更してデザインを整えればカレンダーの完成です!
日本語未対応なので曜日や月を日本語表記に変更する必要がありますが、十分便利なプラグインです。

プラグインのアイコンはこちら▼

Placeholder Image
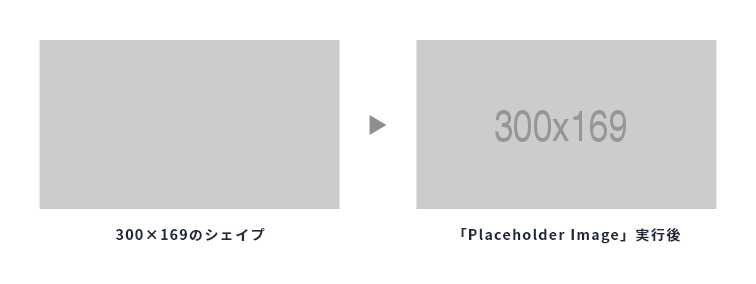
プレースホルダー画像、所謂ダミー画像を自動で生成してくれるプラグインです。
上で紹介した「Ratio Changer」と組み合わせて使えば、一瞬で作りたいアスペクト比のダミー画像を作成できますね!
こちらのプラグインはデザイナーよりもディレクターの方が使う頻度は高そうです。

プラグインのアイコンはこちら▼

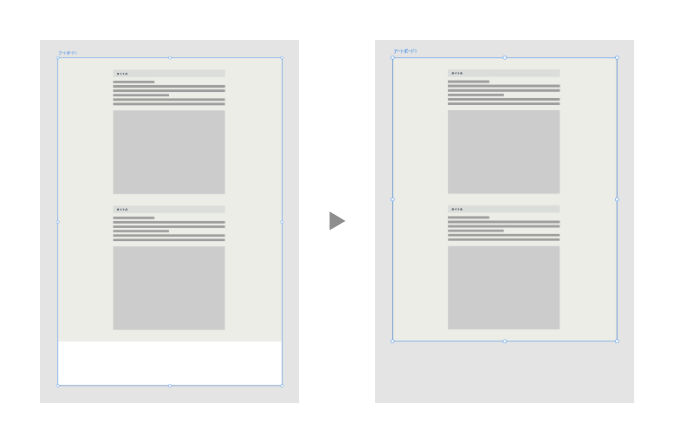
Resize Artboard to Fit Content
コンテンツのサイズに合わせてアートボードを自動でリサイズしてくれます。
手動でアートボードを縮める手間が省けて便利なプラグインです。

プラグインのアイコンはこちら▼

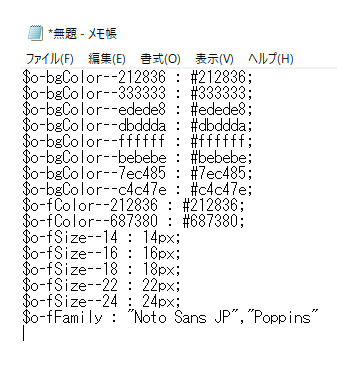
convert scss variables
ファイル内で使用されているカラーコード・フォントサイズ・フォントファミリーを自動で抽出してくれるプラグインです。
プラグインを実行すると各情報がクリップボードにコピーされるので、メモ帳などにペーストします。
情報量が多いファイルを後から整理するのに便利です。

プラグインのアイコンはこちら▼

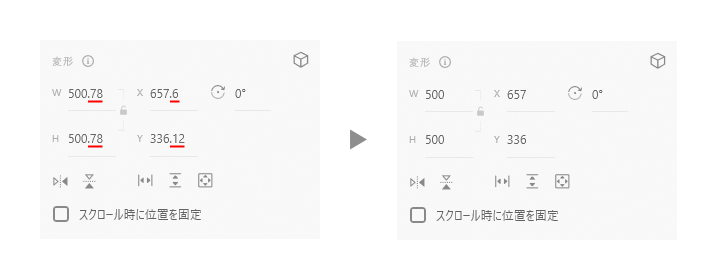
Resmove Decimal Number
画像を拡大縮小した時やillustratorからベクターデータをペーストした時などに発生する小数を削除してくれるプラグインです。小数点以下は切り捨てになります。

プラグインのアイコンはこちら▼

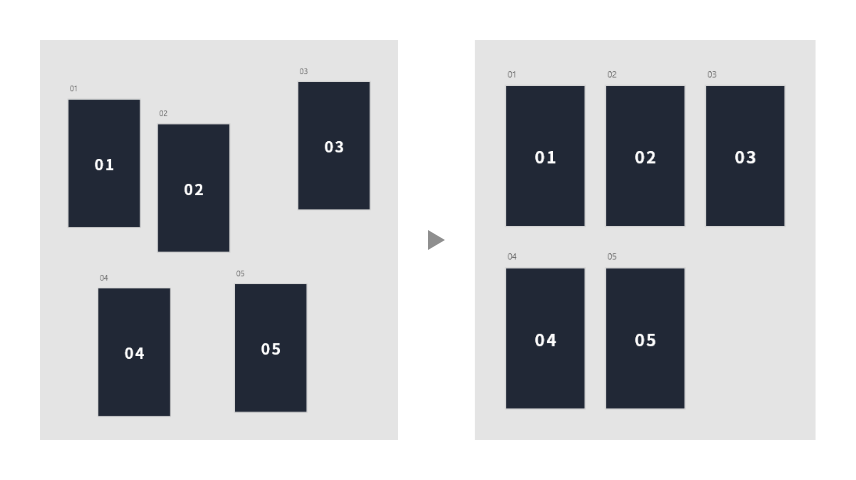
Artboard Plus
バラバラのアートボードを自動で綺麗に整列してくれるプラグインです。
アートボード間の余白の調整はプラグイン内の「Settings」で調整可能です。

プラグインのアイコンはこちら▼

まとめ
いかがでしたでしょうか。
XDには他にも便利なプラグインがたくさんあります。どれも簡単で便利なプラグインばかりですので、是非お試しください。


