design
業務上で役立つツール10選
デザイン作業において便利なツールを紹介します。主に皆さんから紹介いただきましたものを紹介します。
ちょっとしたこともショートカットすることで、時間短縮して正確に作業できるので、ぜひ参考にしてみてください。
clibor(クリボー)

コピペした文章を履歴として残せるツール(WFのコピペに便利です)
テーブルや複数テキストを流し込む際などに便利です!
https://www.vector.co.jp/soft/winnt/util/se472890.html
QTTabBar

Windowsフォルダをタブで管理できます。
複数開く必要がなくなるので超便利。
http://qttabbar-ja.wikidot.com/
OneTab(chrome拡張機能)

大量に開いたタブの管理に便利、一覧にして表示してくれます。
https://chrome.google.com/webstore/detail/onetab/chphlpgkkbolifaimnlloiipkdnihall?hl=ja
ColorZilla(chrome拡張機能)

ブラウザ内のカラーコード取得ができます。
Photoshopのカラーピッカー引っ張ってもできますが、開いてないときにパパッとできるので重宝します。
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp/reviews?hl=ja
SearchPreview(chrome拡張機能)

Google検索結果にサムネイルをつけてくれるChrome拡張機能です、
検索の制度が上がり、とっても見やすくなります。
https://chrome.google.com/webstore/detail/searchpreview/hcjdanpjacpeeppdjkppebobilhaglfo
QRコード作成器 (Quick QR)(chrome拡張機能)

Chrome上でQRコード作成できるツールです。
ページをそのままQPコードにすることができるので、スマホ等実機で確認するときに重宝します。
https://chrome.google.com/webstore/detail/qr-code-generator/afpbjjgbdimpioenaedcjgkaigggcdpp
FireShot(chrome拡張機能)

ページ全体のキャプチャが作成できるツールです。
キャプチャベースでデザイン作ることもあるのでとっても便利。
Awesome Screenshot App(chromeアプリ)

こちらもキャプチャツールですが、
Photoshopを立ち上げずにさっと編集編集できるツールです。
画像を共有して作業する時にあると便利です。
Quick Look

ファイルをSpaceキーで選択すると簡単にプレビューができます。
(Photoshopファイル、PDFも対応しています。)
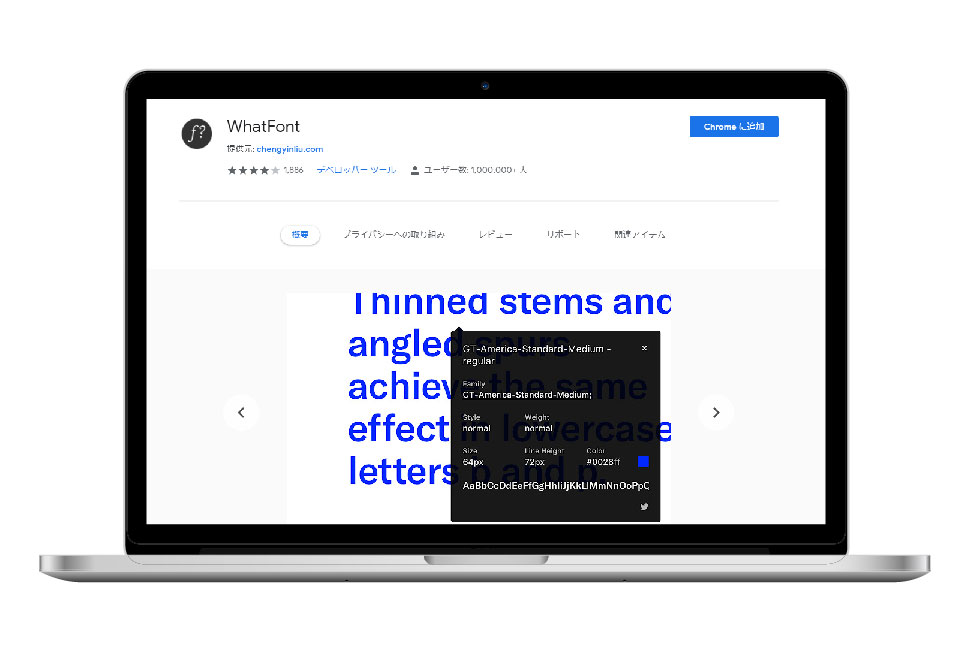
WhatFont

ブラウザのフォントを簡単に調べることができるツールです。
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm/related?hl=ja
今回紹介したのは以上ですが、他にも便利なツールは山ほどあります。
業務効率が上がるので、プラグイン等どんどん試してみるのがいいかもしれませんね!


