design
素材づくりに便利!IllustratorのWebデザイン活用術
皆さんは普段どのようなソフトでWebデザインをされていますか?
Photoshop、Illustrator、Sketch、XDなど様々だと思います。
今回はその中でどのソフトを使用されている方にも一緒に活用してほしい、Illustratorでの素材づくりに便利なツールについてお話しさせていただきます。
改めて、Adobe Illustrator(アドビイラストレーター)とは?
Adobe Illustratorとは、テキストと画像を組み合わせたレイアウトの作成や、線や図形を組み合わせたイラストなどを作成するのに最適なツールです。
印刷物を作成する際に利用されることが多いIllustratorですが、印刷物以外でもPhotoshopでは苦手なロゴやアイコン、イラストの作成、図形などのデザインはIllustratorの方がスムーズに行うことができます。
エムハンドではベースをPhotoshopやXDで作成しつつ、そういった素材作成はIllustratorを活用しています。
そんなIllustratorの沢山ある機能の中でWebの素材づくりに活かせる、便利なツールや時間短縮につながる機能を一部ご紹介いたします!
同じ色を一気に変更
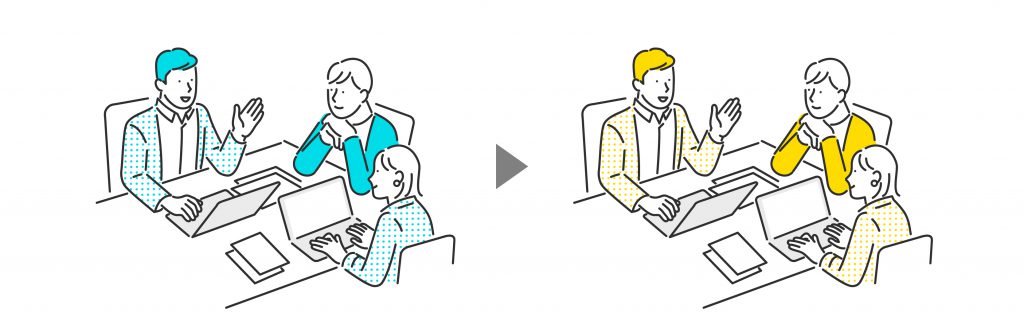
アイコンを複数作成した時やイラストを作成した時、このキーカラーを全部別の色に変更したいな、と感じることはありませんか?また、提出した後メインカラーの変更指示が入ってしまうこともあるかと思います…。
そんな時にIllustratorなら一発で同じ色を変更することが可能です。
スウォッチのグローバル化
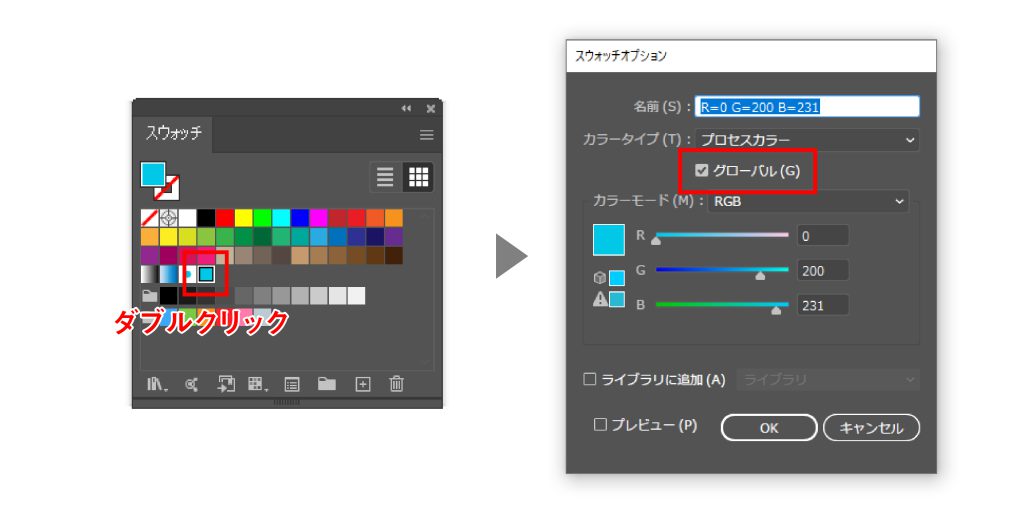
最初に共通して使用する色をスウォッチ(「ウィンドウ」→「スウォッチ」)に追加します。追加した色をダブルクリックしてオプションを開き、グローバルにチェックを入れてOKを押します。

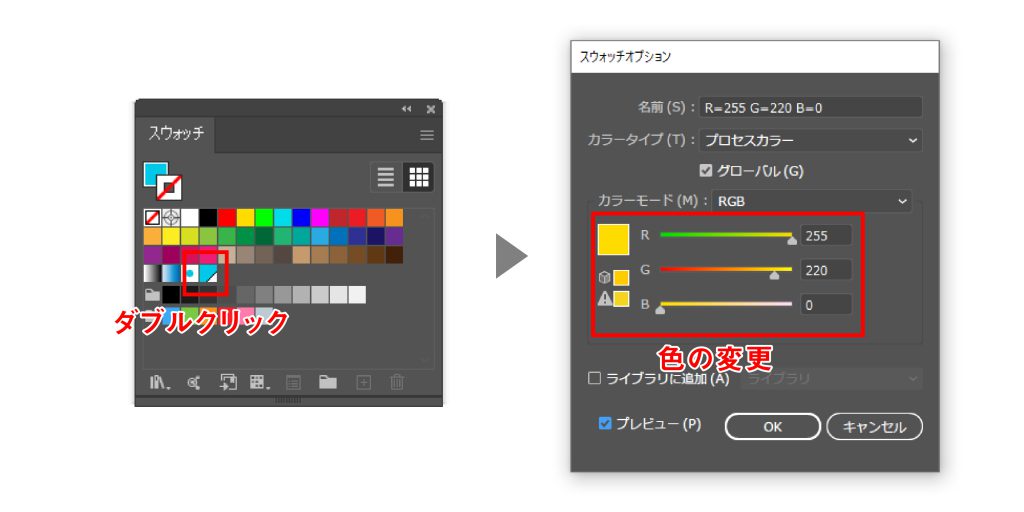
この後一気に色変更したい時や修正が入った時、スウォッチからグローバル化されたものをダブルクリックすると、あっという間に共通するすべての色の変更が可能です。


グローバルにしていなかった時は…
あ!グローバルに設定していなかったけど色の変更が入った!という場合はまとめて選択して色変更することがおすすめです。
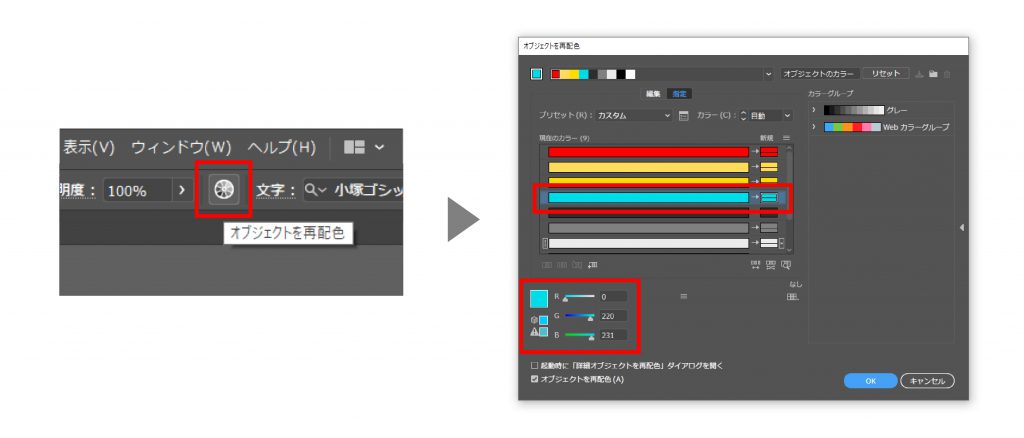
オブジェクトを全選択(Ctrl+A)して、コントロールパネルにあるこちらのボタンを選択。
変えたい色を選択して、変更を完了したらOKをクリック。これで一気に色が変更されます。

グラフツール
デザインを進めていく中で、図やグラフを作成してわかりやすく伝えたいときはありませんか?
しかしPhotoshopでは細かい作業に手こずったり、Illustratorでも1から作るとなれば少し時間が必要となります。
こちらでご紹介するグラフツールは数値を入力するだけで簡単にグラフを作成することが可能です。
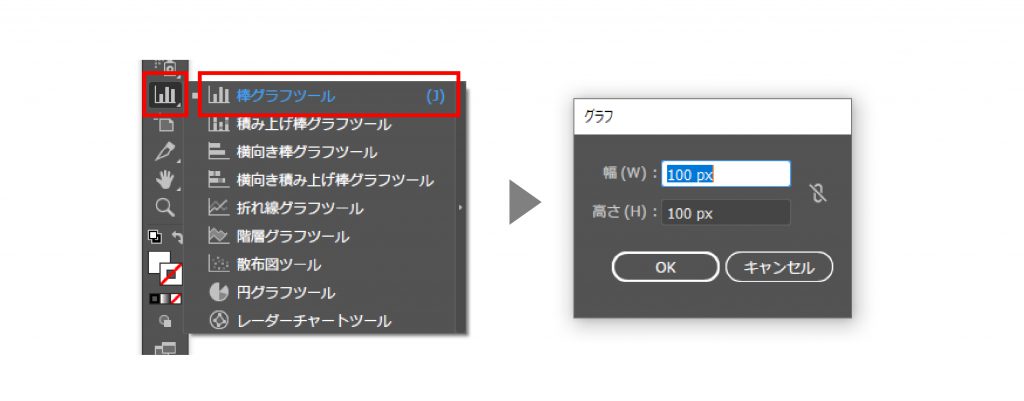
1.作成したいグラフの種類を選択し、グラフの大きさを決める
今回は棒グラフツールをご紹介しますが、どのグラフでも簡単に作成することが可能です。
サイズはあとで調整が可能なので、最初はあまりこだわらなくて大丈夫です。

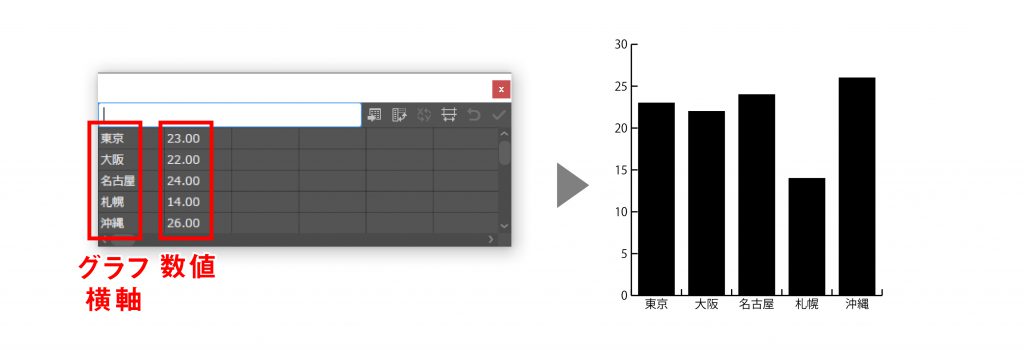
2.数値を入れてグラフを作成
こちらも後ほど変更は可能です。
Excelのグラフを作成する際と同じ要領で表の一番左の列がグラフの横軸、表の2列目以降がグラフの値を表します。
入力完了後、右上のチェックボタンを押すと指定した範囲に棒グラフが作成されます。スタンダードな形はこれで完成です!

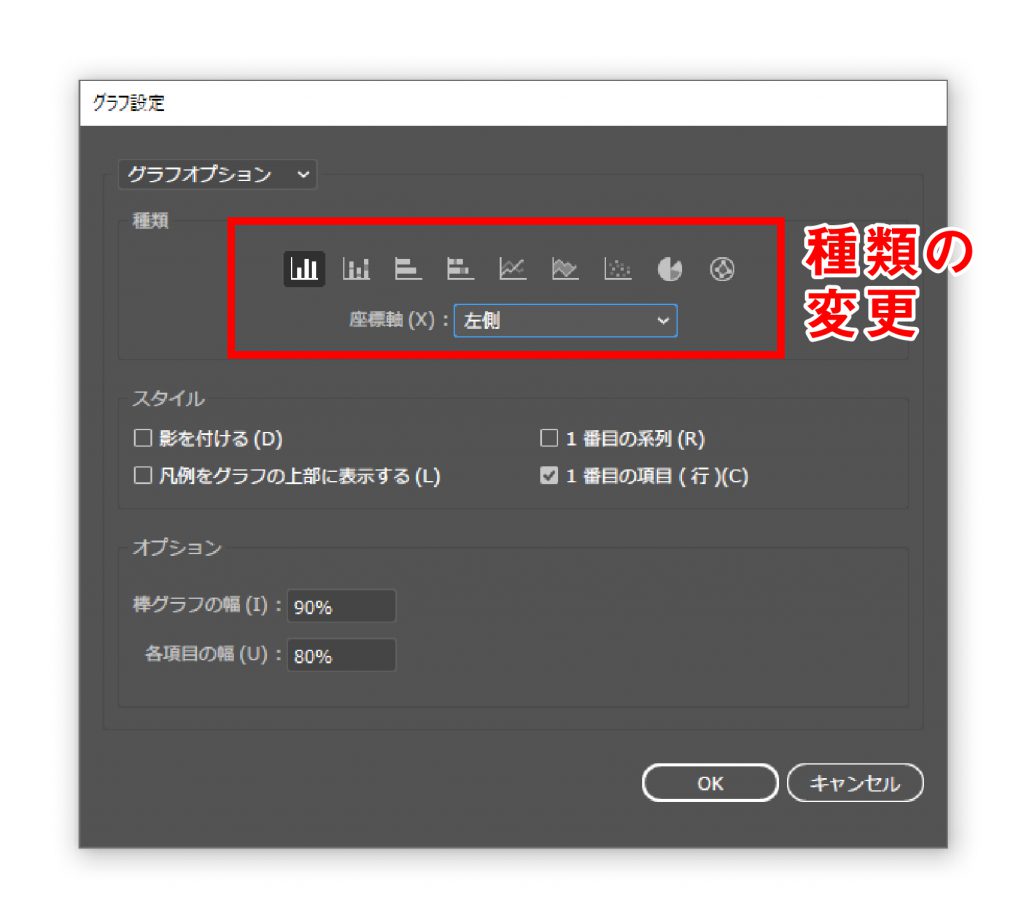
作成後グラフの形を変更したい場合はメニューから「オブジェクト」→「グラフ」→「設定」を選択し、「グラフ設定ウィンドウ」を開いて簡単に変更することができます。

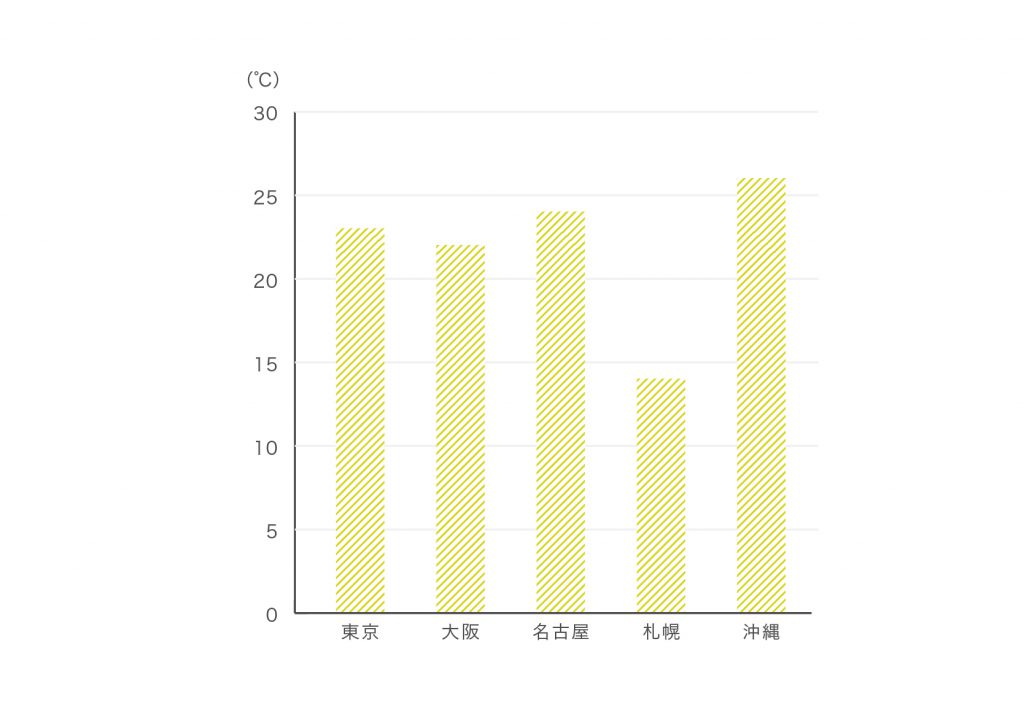
デザインや色を変更したい場合はダイレクト選択ツール(白い矢印)で変更したい場所をクリックし、編集することが可能です。

こちらのツールは後日グラフの数値や種類を変更することになってもすぐに対応ができるので、とても便利です!
線ツール(矢印、破線、プロファイル)
普段Photoshopなどを中心にデザインしている方が見落としやすい機能、Illustratorの線ツール。
図形で必要となってくる矢印や破線を作成したり、線の形を調整したりできる便利なツールです。
(「ウィンドウ」→「線」で開くことができます)
矢印
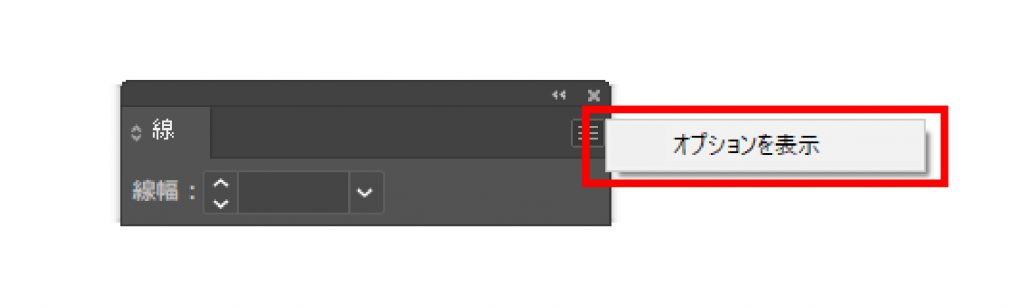
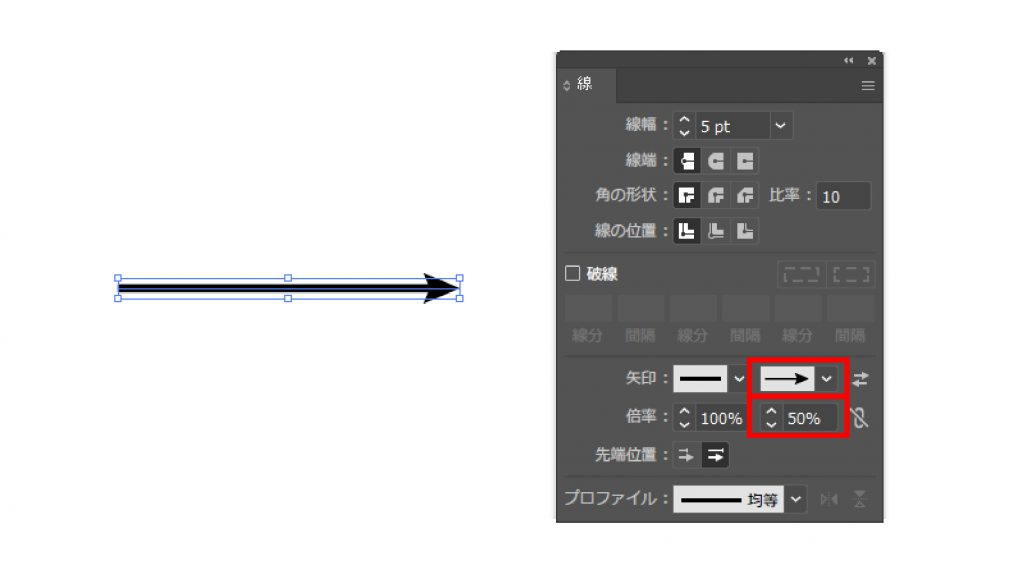
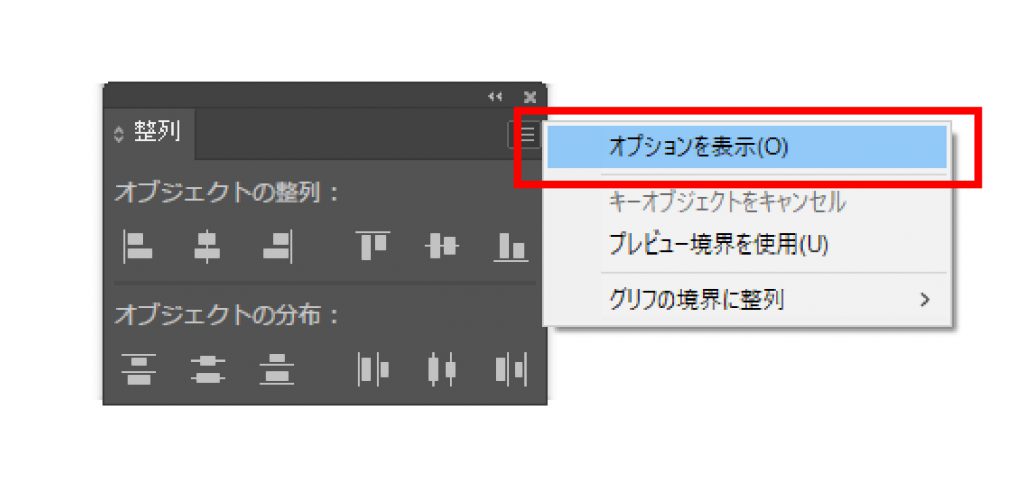
右上の「オプションを表示」を選択後、矢印の形を選ぶことができます。

どちら側に矢印をつけるか決めることが可能です。「倍率」で線幅とのサイズ感の比率を調整することもできます。

破線
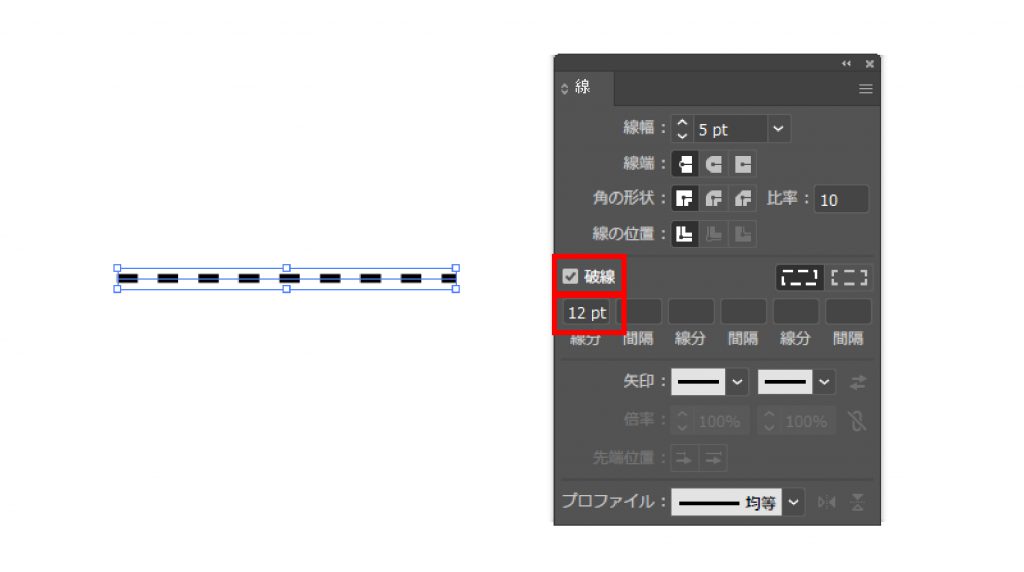
矢印と同様、右上の「オプションを表示」を選択後「破線」にチェックを入れると点線に変更ができます。
「線分」と「間隔」に数値を入力して幅を決めることができます。

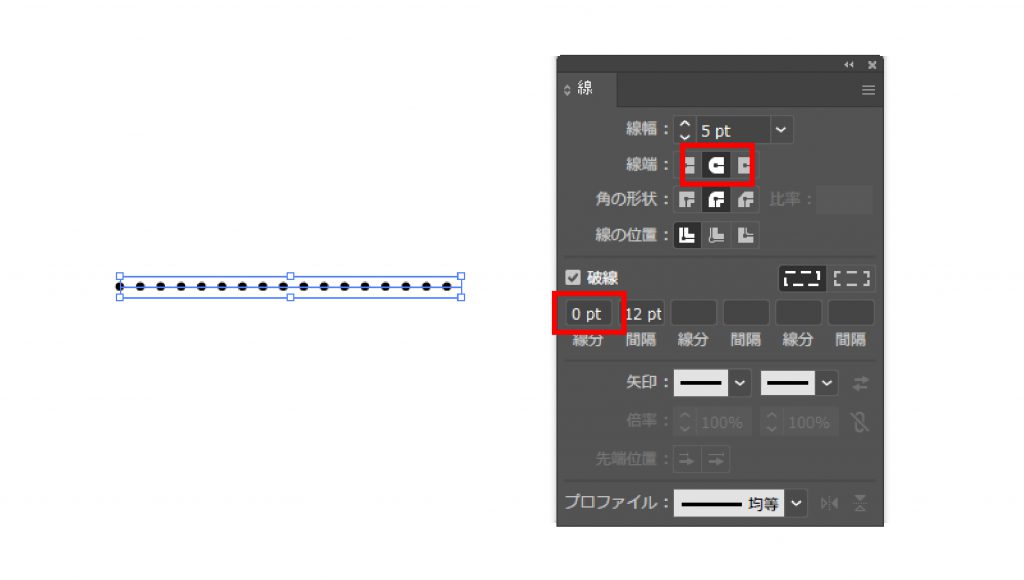
下記のように線の端を丸く設定し、線分を0にすると丸い点線を作成することも可能です。

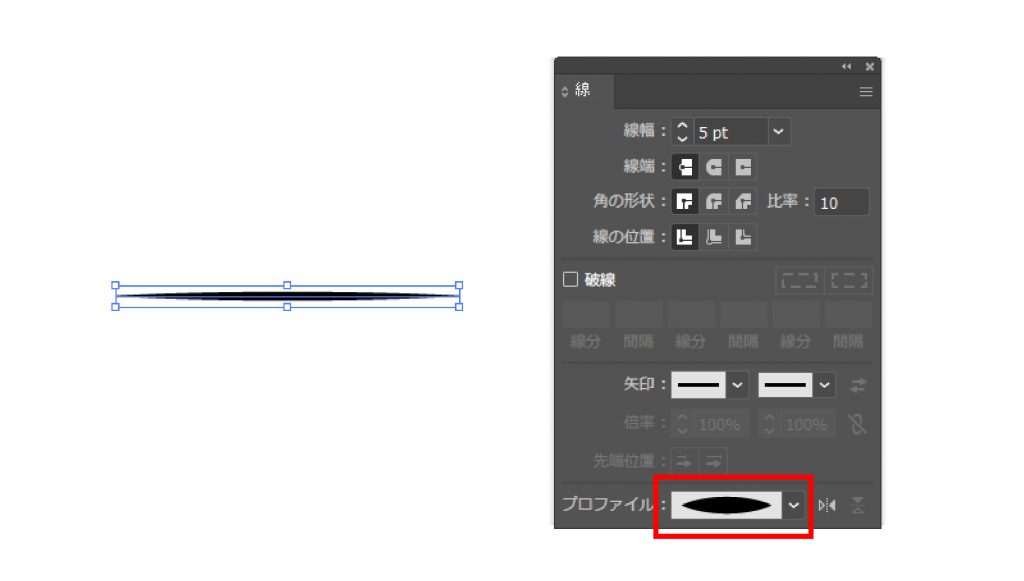
プロファイル
線の形を選ぶことができ、ロゴやイラスト作成などの時に活かすことができます。

また左のツールバーにある「線幅ツール」は塗りに変更しなくても線の状態のまま自由に形状を変更することができ、とても便利です。
整列
デザインを整える為に欠かせない整列機能。
PhotoshopやXDにも整列機能はありますが、Illustratorではさらに詳細に整列することが可能です。
(「ウィンドウ」→「整列」で開くことができます)
Illustratorの整列は3種類の基準の設定ができます。
まず右上から「オプションを表示」を選択。

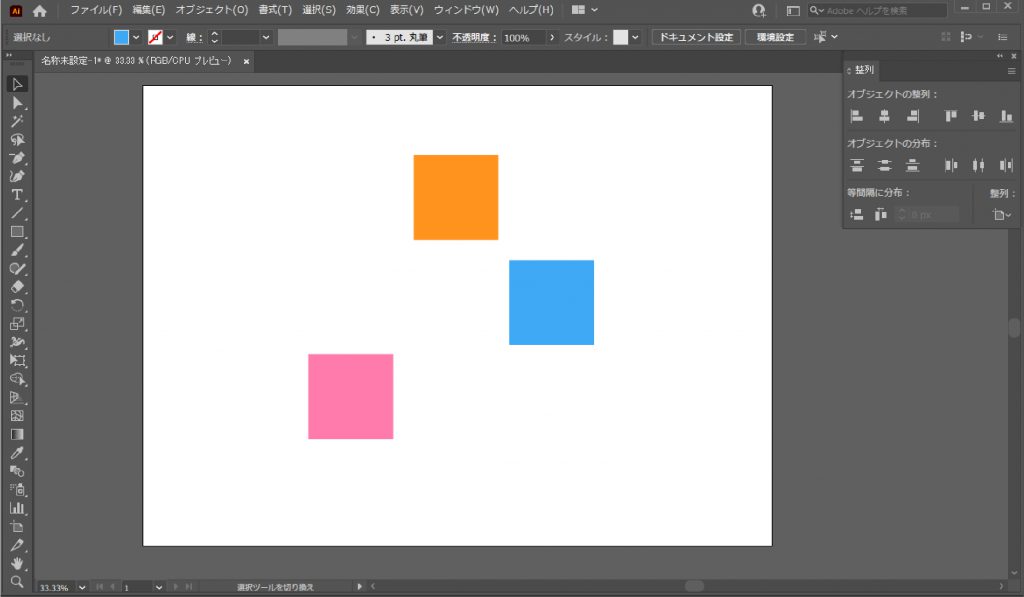
今回はこちらの3つの四角形を元に整列してみます。
水平方向の左端の整列のみご紹介しますが、他の整列もぜひ試してみてください!

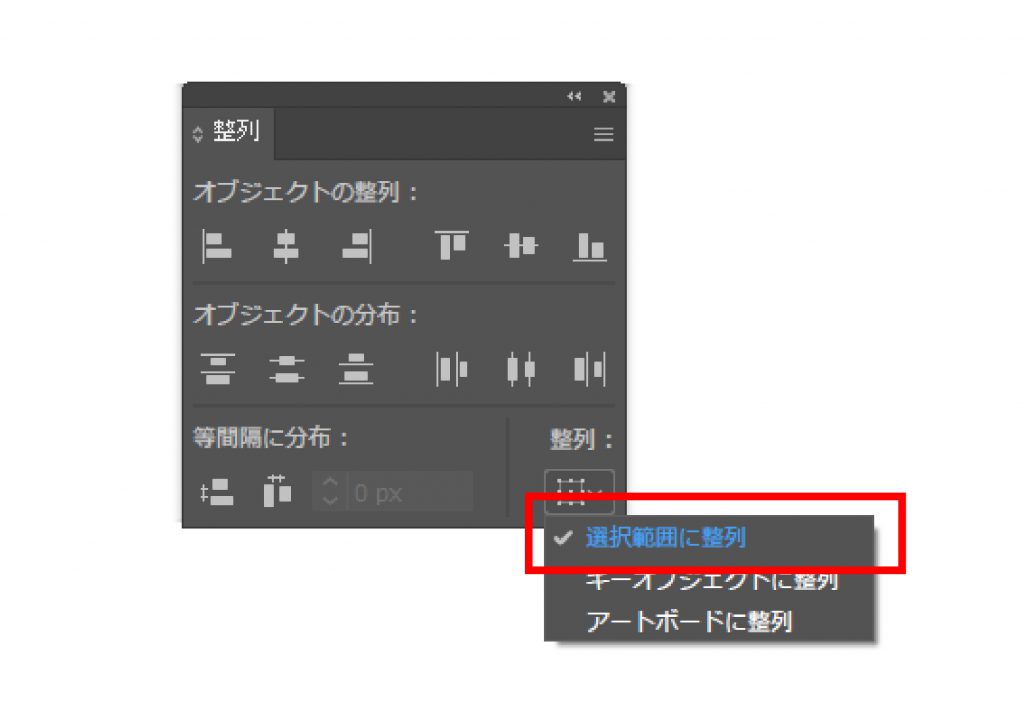
1.アートボード内で整列する方法(アートボードに整列)
右下から「アートボードに整列」を選択し、左上のマークをクリック。


アートボード上の左に揃えることができました。
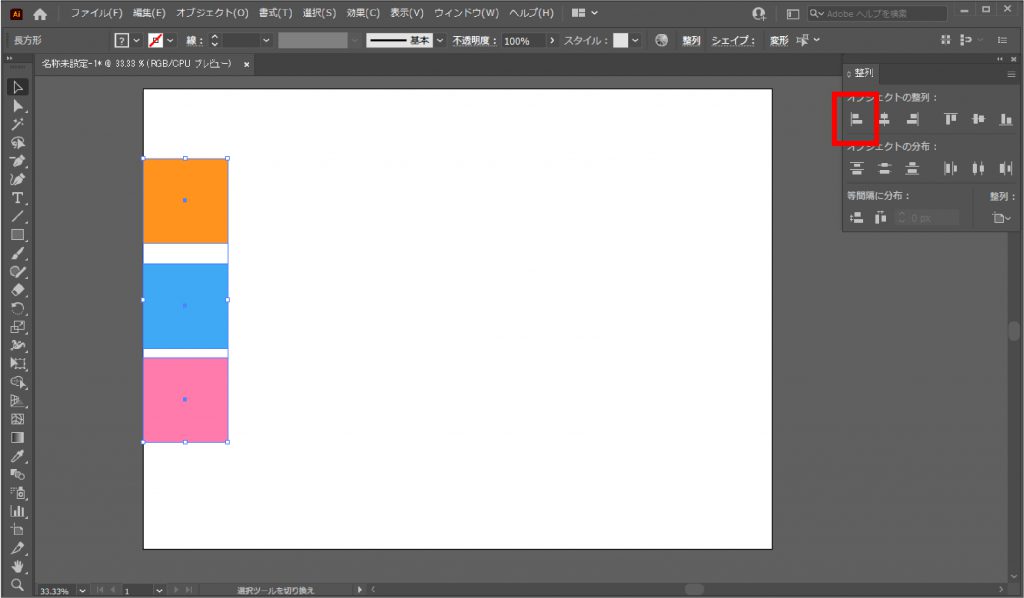
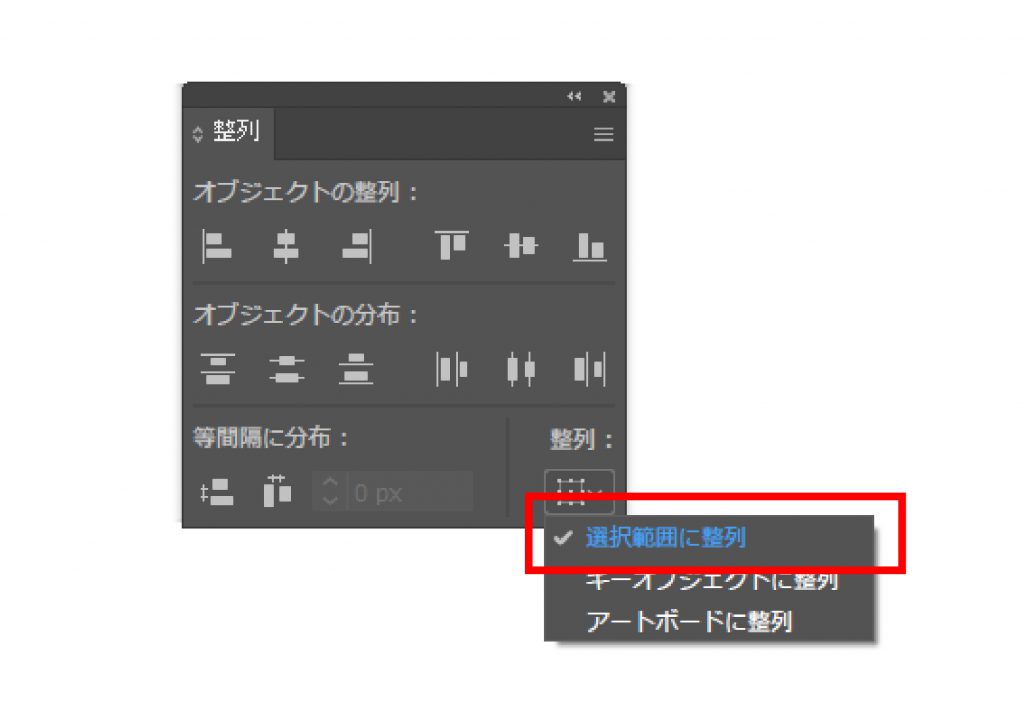
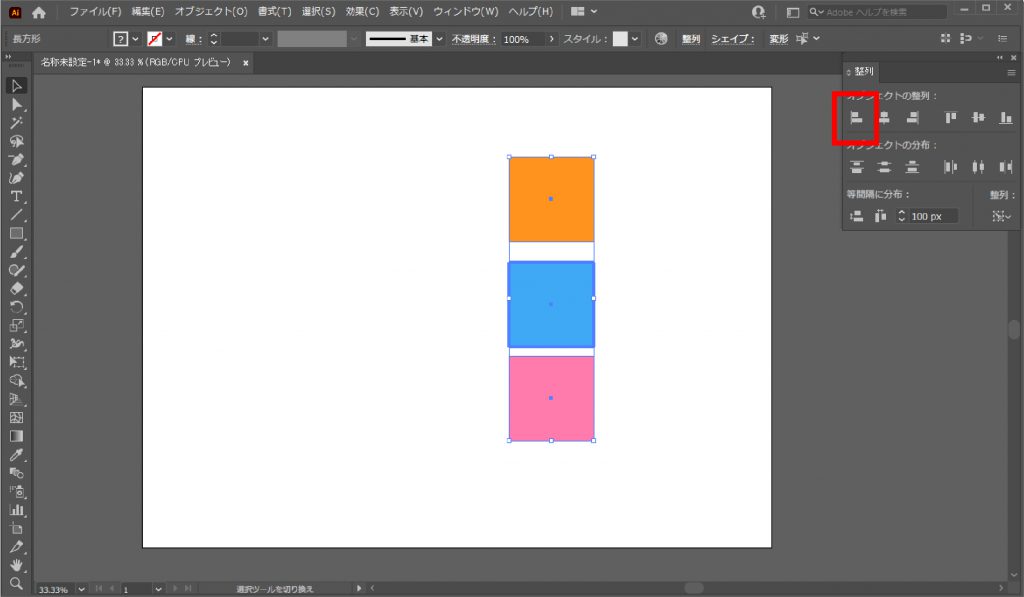
2.選択範囲の中でオブジェクトを整列する方法(選択範囲に整列)
右下から「選択範囲に整列」を選択し、左上のマークをクリック。


3つの四角形の中で一番左のものに揃えることができました。
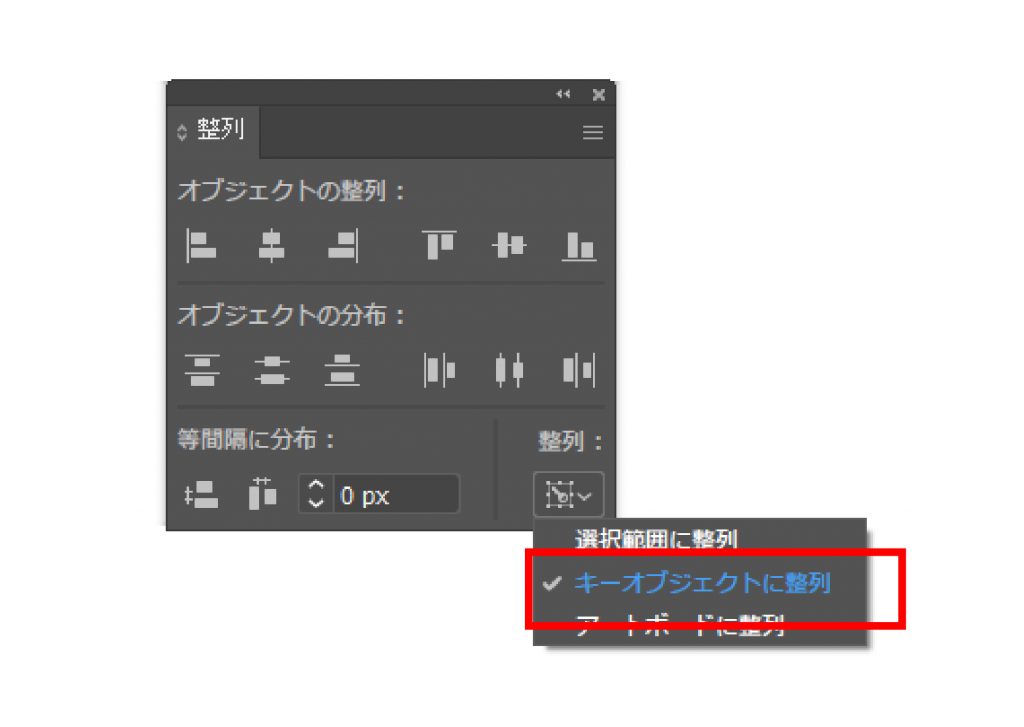
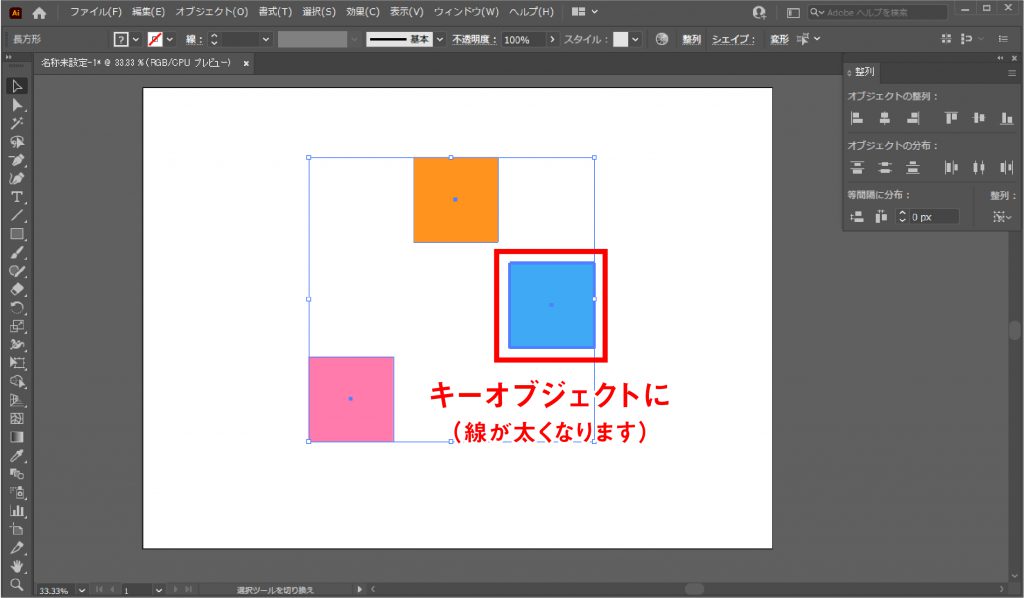
3.自身で基準となるオブジェクトを決定し、そのオブジェクトに対して整列する方法(キーオブジェクトに整列)
※整列したいオブジェクトをすべて選択した後、基準にしたいオブジェクトをもう一度クリックするとキーオブジェクトになります。
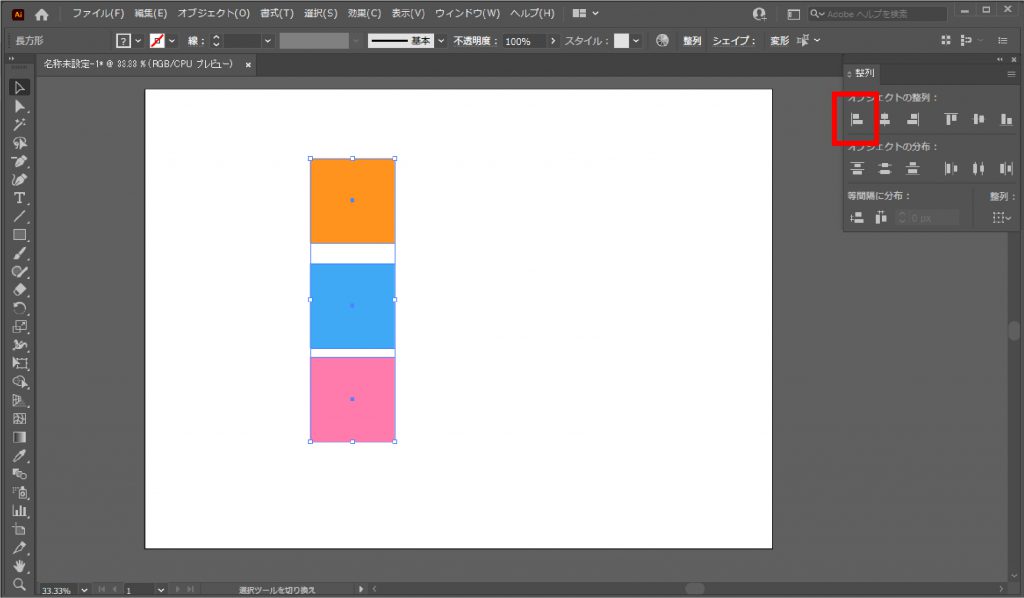
右下から「キーオブジェクトに整列」を選択し、基準にしたいオブジェクトをクリック。


左上のマークをクリックすると、キーオブジェクトを基準に整列されます。

今回は一番右の四角形をキーオブジェクトにしたので、右の四角形の左側を基準に揃いました。
また間隔の数値も指定できるので、図版やロゴの作成などにとても便利です。
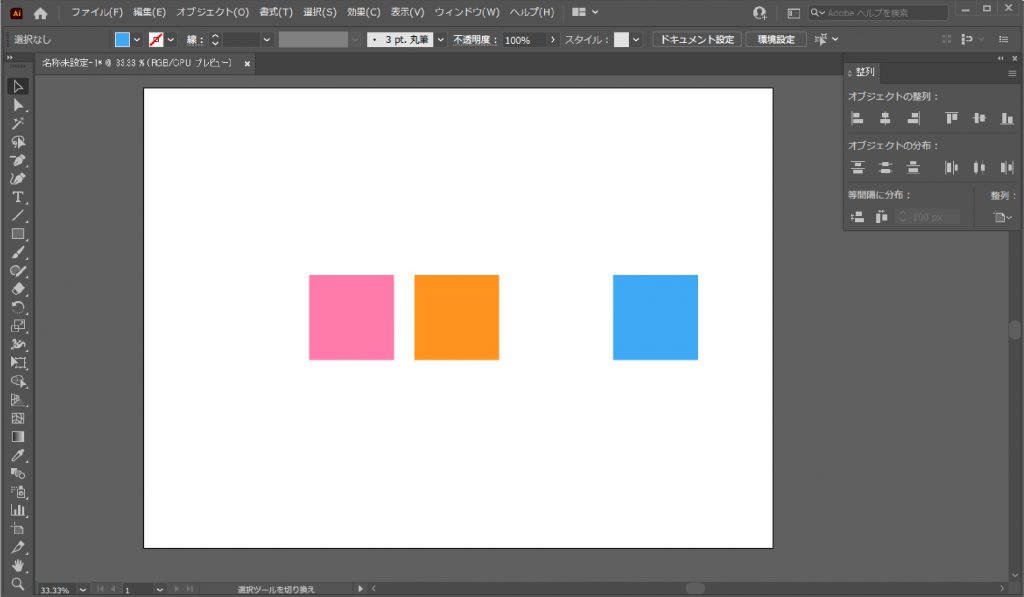
こちらのようなバラバラに並んだ図形の場合、

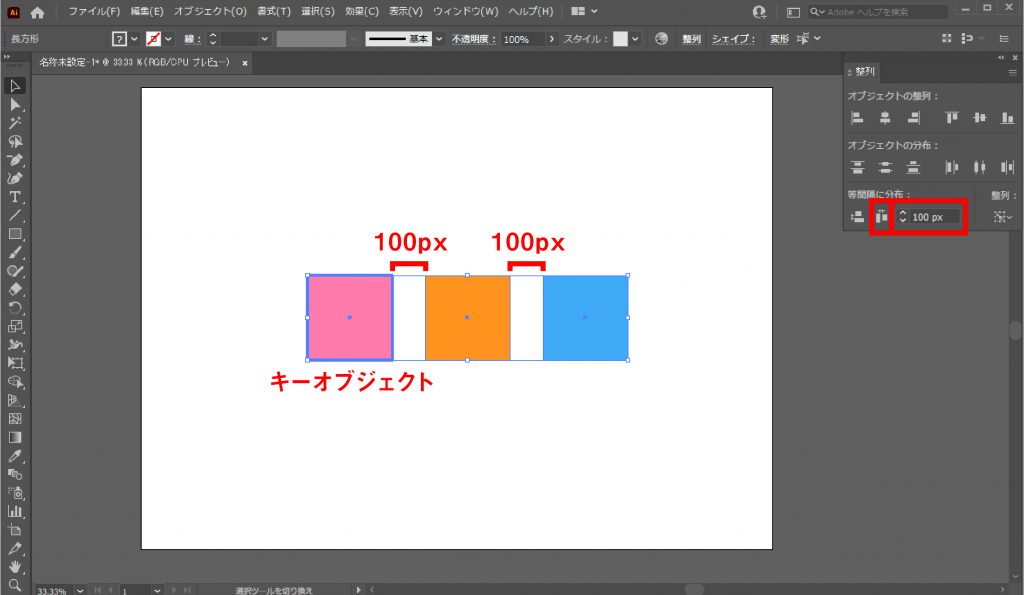
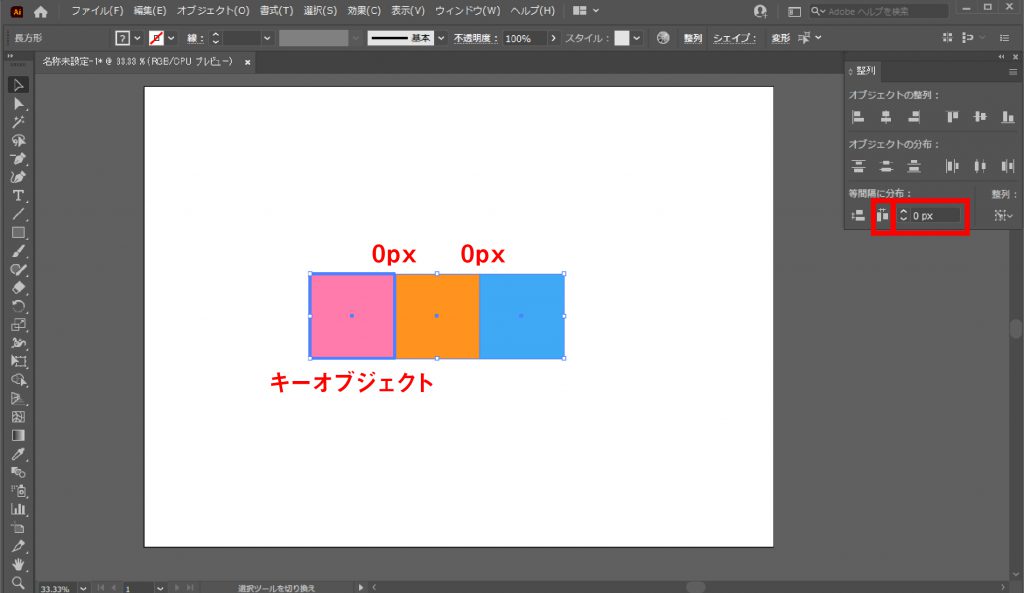
整列パネルの左下の「等間隔に分布」の箇所に間隔の数字を打ち込み、隣のマークをクリック。
100pxの場合はこのような間隔に。

0pxの場合はぴったりと引っ付きます。

最後に
いかがでしょうか?
今回作成したようなIllustratorの素材をPhotoshopで持ってくる場合は、スマートオブジェクトとして貼り付けるのがおすすめです。
(Photoshopで該当のレイヤーをダブルクリックすると再びIllustratorでの編集が可能です。)
またXDに貼り付ける場合は、先にIllustratorにて「オブジェクト」→「分割・拡張」をしておくと、拡大縮小しても線が膨張せず使いやすいです。
(拡張前の元データも残しておいた方が安全です。)
今回の記事を見て少しでも作業効率が上がれば幸いです。
Illustratorは基本的にCMYKで単位はmm(ミリ)に設定されていることが多いので、Webに活用する場合はRGBへの変換とpx(ピクセル)の設定の変更をお忘れなく!


