design
今さら聞けない! UI(ユーザーインターフェース)とは?
デザインをするうえで、『UI』という言葉をよく耳にするかと思います。近年のデザイン業界ではさらにその注目度が増していますが、なんとなく意味はわかっていても、きちんと説明するのはちょっと……という方も多いのではないでしょうか?実際に調べてみても、説明が複雑で分かりにくいことが多いので、曖昧なまま終わっていることがあるかと思います。
しかし、成果のでるWebサイトをつくるためや、ユーザーにサービスを選んでもらうためにもUIは大変重要なものとなってきます。UIをうまく活用していくためにも、UIの意味や目的をしっかりと理解し、意識することが大切です。
そこで、これからWebデザインにおけるUIについて詳しく解説していこうと思います。
第1回の今回は、まずUIの基本的なことを学んでみましょう!
そもそもUIってなに?

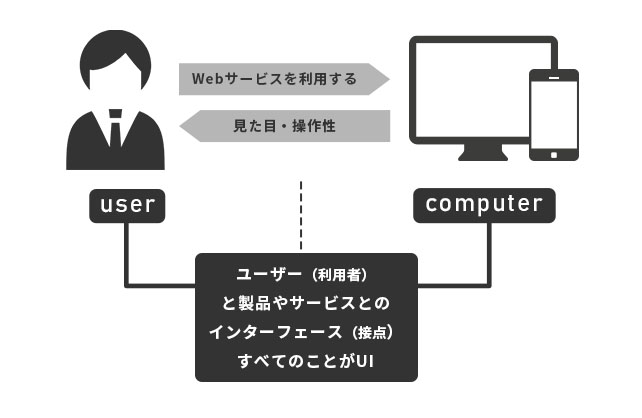
UIとは、ユーザーインターフェイス(User Interface)の略称で、一般的にユーザー(利用者)と製品やサービスとのインターフェース(接点)すべてのことを意味します。
ユーザーとは、主にWebサービス(サイト)・アプリケーション・ソフトウェアを利用する人を言います。
インターフェースとは、直訳で接点やつながりを意味し、何か2つのものの間での伝達方法や接続の仕方のことを言います。
WebサイトでいうところのUIは、サイトの見た目や、使いやすさのことを指します。よくUI=見た目、と勘違いをしている方もいるかと思いますが、レイアウトや使用されている画像はもちろん、文字のフォント、メニューやボタンの操作性などユーザーが目にするもの・操作するものすべてが含まれています
例えば、みなさんも家電や家具を購入しようとした時、見た目が良く、機能性に優れているものを選びたいですよね?
それと同様に、WebサイトでもUIは、ユーザーがサイトを利用する際の顔となるくらいにとても大切な位置付けとなります。
似てるけど違う?UIとUXについて

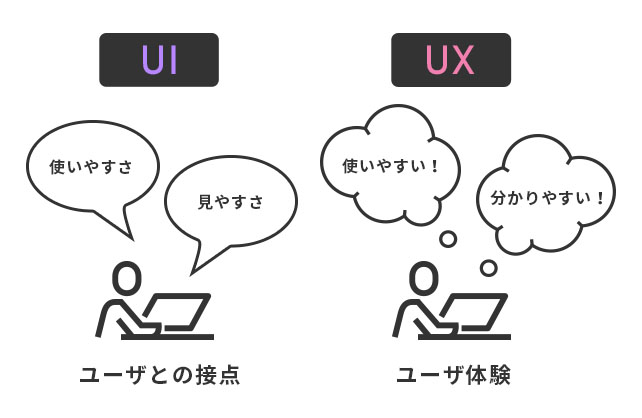
ユーザーとの接点を意味するUIとは別に、似たような言葉に『UX』があります。よく一緒に使用されるので、同じような意味として扱われることが多いですが、似て非なるものです。
UXとは、ユーザーエクスペリエンス(User Experience)の略称で、ユーザーが製品やサービスを通じて得られる体験のことを意味します。
例として、実際にユーザーがある通販サイトを利用した時に、情報がわかりやすくレイアウトされていて「分かりやすい!」、ボタンの配置やサイズも適切で、「使いやすい!」、写真が綺麗で「この商品を買いたい!」と思うなど、どのような体験をしてどのような印象を持ったかを指します。
ユーザーがこの時の体験に良い印象を持った場合、UX評価が高いということになります。
また、こちらもよく誤解されがちですが、ユーザーがサービスを利用している間だけでなく、利用する前と後の感覚などもUXに含まれます。
つまり、ユーザーがサービスを知る前から利用した後までに体験した主観的なストーリー、と捉える事ができます。
だから重要!UIとUXとの関係性

では、違う意味であるUIとUXは、なぜ一緒に使われることが多いのか?どういう繋がりがあるのか?と疑問に思いますよね。その答えはUIとUXの関係性にあります。
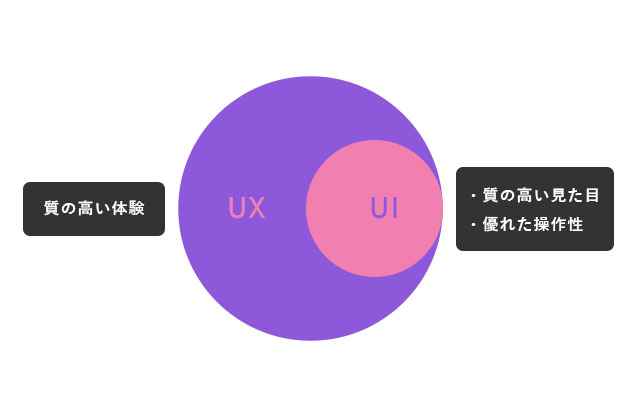
簡単にUIとUXの関係性を説明すると、UIはUXの一部に含まれているのです。
その理由は、サービスを利用するユーザーが質の良い『体験(UX)』をするためには、質の高い『見た目や操作性(UI)』が必要であるからです。
Webサイトでも、情報がすっきりと整理されていて可読性が高く、ボタンも押しやすくわかりやすいと、「このサイトをもっと利用しよう!」と感じると思います。
逆に、どんなにユーザーにとって良い情報が載っていたとしても、ボタンが押しにくく使いづらい、欲しい情報がどこに書いてあるかわからないレイアウトであると、優れたUIとは言えず、UXも高くないサービスとなってしまいます。そのため、UIはUXを高めるための1つの重要な要素と言えるでしょう。
このようにUIやUXが生まれる際に大きな影響を与える関係から、共に使われることが多く、その意味が混同されやすいのです。
現代に必要とされているUIデザイン

これまでの説明で、UIの意味やUXとの違い、関係性について分かってきたかと思います。
ではまとめとして、冒頭で記述した、成果のでるWebサイトやサービスを選んでもらうためにUIが大切である、ということについてお話ししたいと思います。
近年、似たようなサービスが増え、Webでも膨大な数のサイトが存在しています。そんな中、周りとの差別化を図らなければ、ユーザーの目には止まらず、そのサービスの良さは伝わりません。
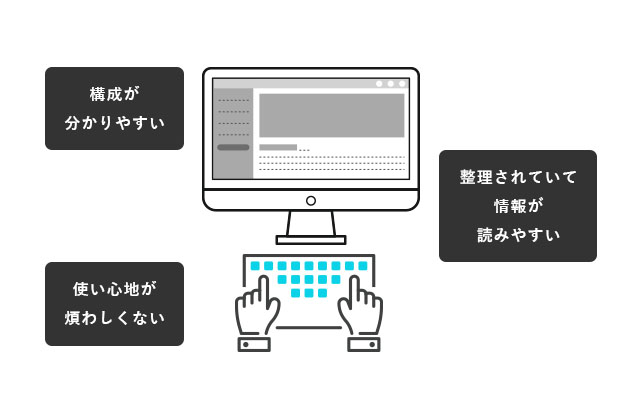
差別化を図るためにはいかにユーザーのことを考えられているかが求められ、ユーザーに寄り添ったデザインが必要になります。「整理されていて情報が読みやすい」「使い心地が煩わしくない」「構成が分かりやすい」などといった良い経験が得られるWebサイトは、ユーザーのことを考えられているといえるでしょう。
それを実現するために現代では、サービスとユーザーを繋ぐUIを快適にするための設計(UIデザイン)が求められているのです。
最後に
今回はUIについての基礎的な知識をまとめてみました。
UXを高める要素の一つとしてUIがあり、そのUIは、見た目や操作性によってユーザーとサービスを繋ぐ大切な役割を担っている、ということが理解できたでしょうか?
今後も引き続き、UIをテーマに詳しくお話ししていこうと思いますので、さらにUIの知見を深めて、周りに差をつけられるクリエイターを目指していきましょう!


