design
スマホデザインのフォントサイズの基準は?目安となる国内サイトを大調査!
はじめまして。モロゾフのデカプリン大好き。うえだです。
スマホサイト、デザイン時
フォントまわりで悩んだ経験ありませんか?
ネット検索しても、情報がパッ見つからない…他社見ながら作ってみるものの、思ったよりサイズが大きかったり小さかったり…
基準のフォントサイズって無いだろうか?
と、言うわけで調査しました。
フォントサイズの調査概要
国内のニュース・記事系サイト「タイトル・本文・行間」の3か所のサイズ調査しました。数値は同じ単位になるように直したものなので、大まかな数字になります。

タイトルのフォントサイズについて
結果
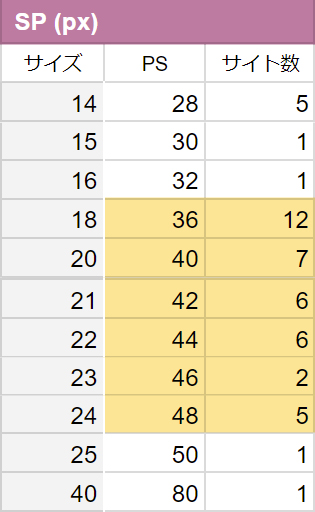
基準:20px
範囲:18~24px
サイト数の分布

※黄色いエリアは、サイト数が集中したエリアになります。
※PSは、Photoshopでのサイズです。実際の2倍。
タイトルはサイトによって大きさにバラツキが多いようです。サイトの雰囲気に合わせたタイトルが多い印象をうけました。
本文のフォントサイズについて
結果
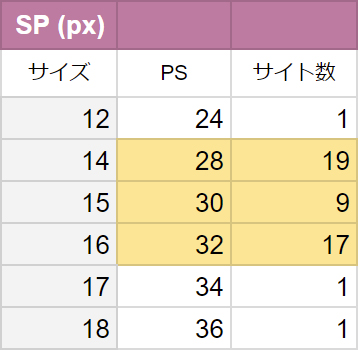
基準:15px
範囲:14・15・16 px
サイト別の分布

※黄色いエリアは、サイト数が集中したエリアになります。
※PSは、Photoshopでのサイズです。実際の2倍。
分かりやすく、3サイズに集中しました。デザイン性が高いサイトはフォントサイズは小さめ。ニュースサイトは可読性を重視して大きめなど。サイトによって使い分けれそうです
行間(行送り line-height)のフォントサイズについて
結果
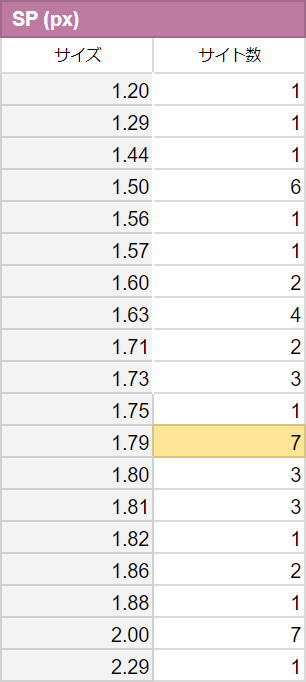
基準:1.8
範囲:1.5~2.0
サイト数の分布

※黄色いエリアは、サイト数が集中したエリアになります。
本文の行と行の間の数値になります。バラツキがはげしいですが、PC・SP同じ数値で指定されているサイトが多い印象でした。
まとめ
今回、まとまったサイト量で調査できたので、目安となる基準が見えてきた気がします! (自分で調べるのって大事ですね)
下記は、調査データ・PSDスマホテンプレートです。デザイナーのお役に立てれば
◆フォントサイズ調査スプレットシート
記事で紹介していない調査結果・詳細が載っています。 本文より情報が濃いです(笑)是非覗いてみてくださいね!
◆PSDテンプレート
フォント調査をベースに、テンプレートPSDを作成しました。見出し・本文のフォントサイズを平均サイズに合わせて作成しています。デザイン作成の効率アップに役立てば幸いです。(ウィンドウ幅:750px / バージョン:PhotoshopCC)
◆スマホデザインまとめ
スマホデザインをピンタレストでまとめています。パーツ別にソートしているので、スマホのメニューやボタンまわりの大きさの参考に。あまり数がないですが今後少しづつ増やしていきますね。
最後に。調査にご協力いただいたweb好きのお友達のみんな、ありがとう!
今度会ったとき、モロゾフプリンおごります!


