design
【Photoshop】実はあまり知られていない?!Webデザインの現場で役立つフォトショップの小技・ショートカット5選!
日々Photoshopをバリバリ活用中のWebデザイナーの皆さん、こんにちは。
今回は実はあまり知られていない?!実務で役立つ小技をご紹介させていただきます。
「もう2年以上Webデザインをしているし、ショートカットなんてバリバリ使ってますよ!」という方、 「これから実務に入るので最低限の操作はできるけど何か便利な機能ってあるんですか?」という方も、是非一度チェックしてみてください。
※人によっては「こんなの常識やで?」というものもあるとは思いますが、悪しからず。。
では早速いってみましょう!
目次
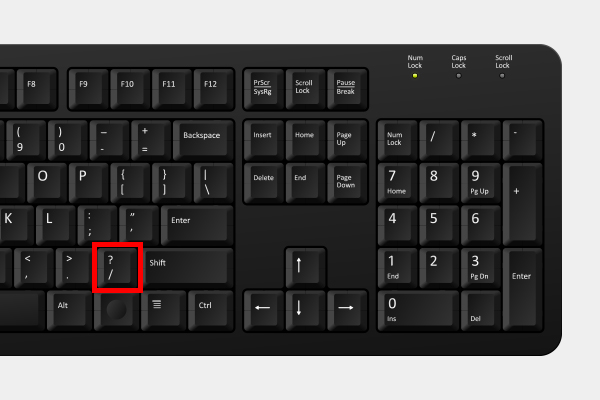
①「/」でレイヤーをロック&ロック解除

これはかなりシンプルですが、選択中のレイヤーをサッとロック&解除できるのでかなり多用しています。 レイヤーパネルでの操作の場合、マウスが離れているとわざわざ鍵マークをクリックしに行かなければならないですよね? 今までマウスで操作されていた方、一度お試しあれ!
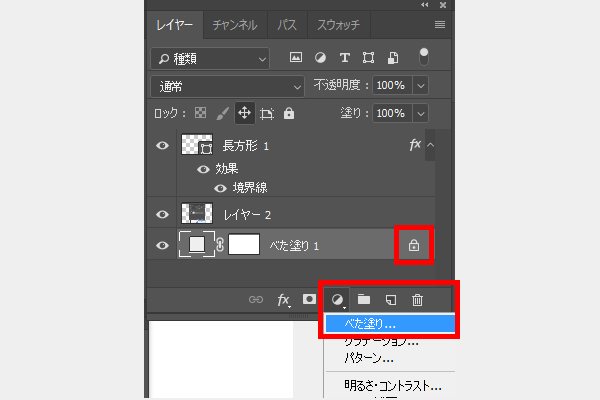
②背景を「べた塗り」で塗りつぶす

レイヤーパネル内の「ベタ塗り」をレイヤーの最下部に持って行き、任意の色でロックをかけてしまいます。 すると、カンバスサイズが下に伸びた時なども、背景が塗り潰されたままサイズを広げることができます! 時々この方法を取らずに作成しているデザインを目にしますが、この対応をしていないと背景が伸びた時に透明部分が生まれてしまいますよね? 便利ですので是非試してみてください。
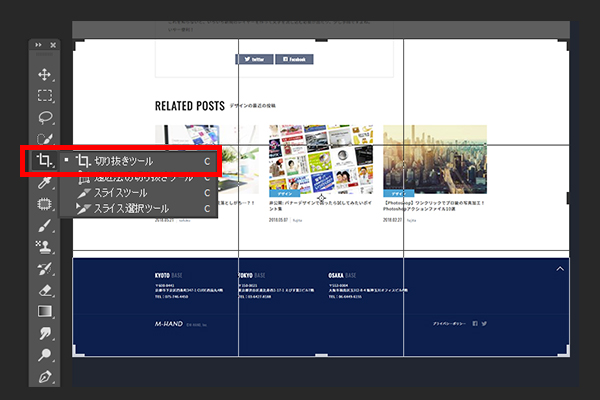
③カンバスサイズの変更は「C/切り抜きツール」で

「イメージ」→「カンバスサイズ」で直接数値を入力する方法がおそらく一般的ですが、この方法ならトリミングと同じ感覚で直感的にカンバスサイズ(ページ上下左右)を変えることができるので、例えばフッターの要素が増えてコピーライト部分のbgを100px広げる時に、その伸びたシェイプに合わせるだけで済みます。 何ピクセル分伸ばすべきかを手入力する必要はなくなりますので、便利ですね!
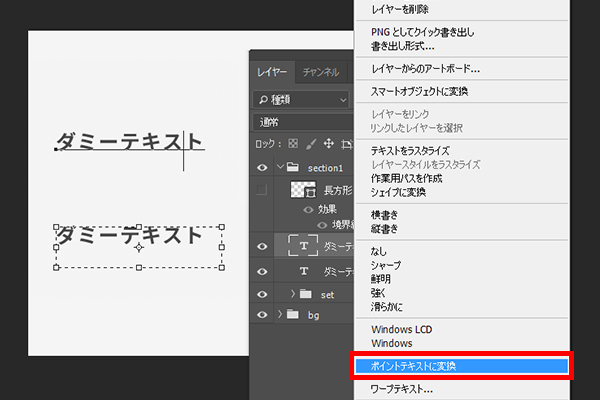
④右クリックで「段落テキスト/ポイントテキスト」の変更が可能

これも実はあまり知られていない…?! テキストのレイヤーを選択した状態で右クリックをしてみてください。 すると現状がポイントテキストの場合「段落テキスト」への変更ができ、現状が段落テキストの場合「ポイントテキスト」に変えられるんです。知ってました?! これを知らないと、いちいち新規のレイヤーを作って文字を流し込む必要が出たり、少し手間ですよね。 いやー便利!
⑤レイヤーパネルから「ロック済み」レイヤーを特定可能
Webデザイナーあるあるだと思いますが、コンテンツのボリュームが膨大なデータや、他のデザイナーから作業を引き継いだ際に、ロックされたレイヤーが特定できず困ることが多々あるかと思います。 そんな時は是非この小技を思い出してみてください。
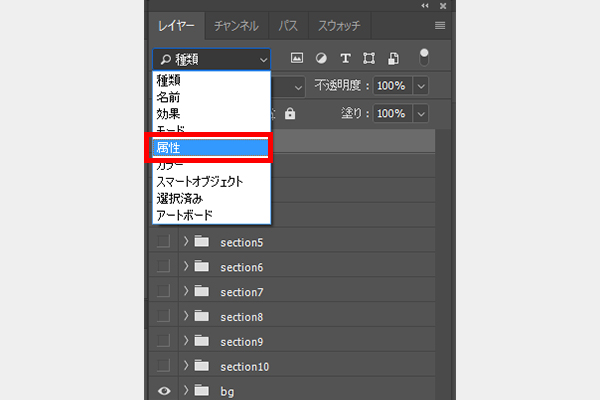
❶まず、レイヤーパネルのプルダウン(※デフォルトで「種類」となっている箇所)から「属性」を選びます。

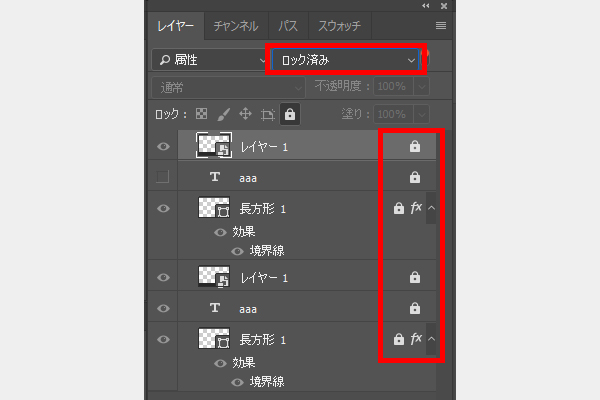
❷続いて、その横のプルダウンから「ロック済み」を選ぶとなんと。。そのデータ内のロック付きレイヤーだけがまとめて表示されるんです。。

便利だと思いませんか?! これでロックされたレイヤーをすぐに特定できますし、ここでひとまずまとめて全解除しても良いですしね!
まとめ
今回はPhotoshopの数あるショートカットや機能の中から、Webデザインをする際に「実はあまり知られていない?!」小技5選を紹介させていただきました。 どれも操作は簡単ですが、実務ではかなり活用できるものですので、是非とも参考にしてみてください!


