design
バナーデザインで困ったら試してみたいポイント
GWに友人を「一緒に動物園にいこう!」と誘ったら見事に全員に玉砕したデザイナーです。
さて、Web業界で欠かせない広告の「バナー」。
バナーデザインは決められた空間内でどれだけユーザーの目にとまるようなデザインにできるかが重要になってきます。
新人デザイナーならバナー制作で、入れるべき文字と画像は配置してみたけど、「どこか物足りない!」「もっと目立たせたい!」と思うことも多いはず… 今回は、そんな物足りなさを解決するために個人的に気を付けているデザインポイントをご紹介します。
物足りなさを感じるデザインの例

とりあえず必要な要素を全部並べて左揃えにしたものです。これだけでは、いまいち見せたい所がどこなのか、わかり辛さを感じますね。 今回はこちらを元にして制作していきましょう。
文字に手を加えてみる
ジャンプ率高くし、キーワードを目立たせる

文字の大きさや太さを変えて、メリハリを出してみました。
ぼんやりとした印象も引き締まって見え、情報が入ってきやすいデザインになりします。 内容に合わせて何を強調すべきかに気をつけながら強弱をつけていくことが大切です。
文字を整理して可読性を高めてみる

ただ文字が並んでいるだけだと情報の訴求力が低く、情報に目に止まりません。 そこで文字に背景を敷いたり、囲うなどの調整をしてみましょう。 全体の余白が少なくなり、物足りなさが軽減します。

また、個人的にですが開催期間など、よくバナーに指定されるデザインは制作したものをストックしておくとデザインの組み方で躓いたときにアイディアとして強い味方になってくれるのでお勧めです。
フォントを変えてみる

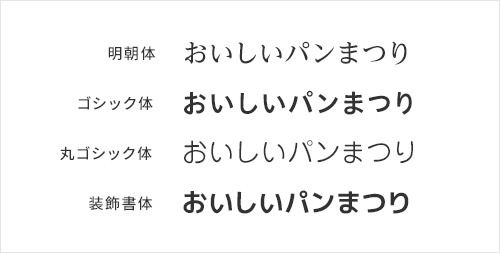
フォントの使い方で、デザインイメージが変わるだけではなく、情報の伝わり方も一気に変わります。例えば、以下フォントはこのようなイメージがあります。
- 朝体…繊細、高級感
- ゴシック体…力強い、モダン、信頼感
- 丸ゴシック体…やわらか、あたたかみ
- 装飾体…ユニーク
フォントの選び方は人それぞれですが、キーワードからイメージを広げていくのがお勧めです。クオリティの高いフリーフォントも多いのでいろいろ試してください。
飾り文字

飾り文字を追加してデザインの物足りなさを払拭するのも手段です。 読ませたい部分情報のフォントは読みやすさを優先しますが、飾りとして入れる文字は、少しぐらい読みづらくてもあまり問題ないと思います。 良い雰囲気にできる欧文書体はたくさんありますし、ベストなものを探ってみてください。
色や余白に手を加えてみる
色を加えてみる
あまりに色数を増やすと全体的に印象がぼやっとしがちなので、迷ったときは写真などに使われている色や同系色を選ぶと比較的まとまりやすいです。目立たせたい文字には明度の差を意識してみると効果的です。

こんな感じになりました。徐々にバナーっぽくなってきましたね。
余白に手を加えてみる
文字は調整してみたけどまだ少し物足りなさを感じるときは、余白部分に遊び心を足してみてはいかがでしょうか? 関連したアイコンなど追加すると物足りなさがなくなり、見る人の興味を引くような、楽し気なデザインに近くのではないでしょうか。

今回は「パン」が好きな人に来てほしいのでパンを大きく配置し、美味しそうに見えるように彩度を調整してみました。
最後に
今回は、デザインの「物足りなさ」を解決するために、個人的に気を付けているデザインポイントを紹介しました。作業中に手が止まってしまった時のヒントになれば幸いです。
またデザインに困ったらPinterestを活用するのもお勧めです。
クオリティの高いデザインがたくさん集まっているので、より良いインスピレーションが得られるのかもしれませんね。
Pinterest http://www.pinterest.com


