design
【下層デザイン版】たった10分! スケジュールをスムーズに進めるための方法
下層デザインって結構ページ数が多く依頼されることもありますよね。
デザインのテイストによってはめちゃくちゃ時間がかかってしまってスケジュールが押してしまう!という人も多いのではないでしょうか。
そこで、今回は下層デザインの作業前に私が実践しているスケジュールの進め方をご紹介しようと思います。
①デザインの作業量の比重を比べる
まず、ワイヤーフレームを見て、それぞれのページのデザインの作業量の比重を確認します。
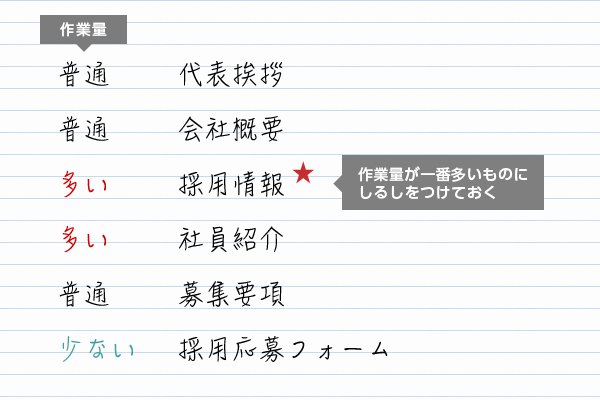
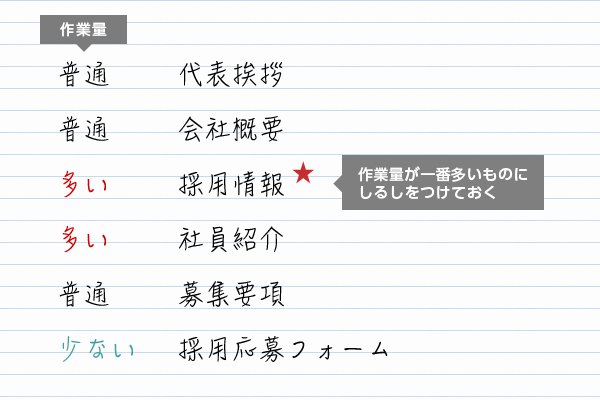
私の場合下記のように振り分け、メモに書いていきます。

- 1時間以内で完了しそうなページ(例:画像がなく、フォームなどのテーブルのみなど)…作業量少ない
- 1時間〜2時間以内で収まるページ(例:レイアウトがシンプルなページなど)…作業量普通
- 2時間以上かかってしまいそう(例:装飾が多い、コンテンツの数が多いページ)…作業量多い
また、特に一番時間がかかりそうなページにはなんでもいいので、印をつけておきます。
②進め方を紙などにまとめる
デザインの作業量の比重が比べ終わったら今度はスケジュールと照らし合わせながらどうやって進めて行くか決めていきます。
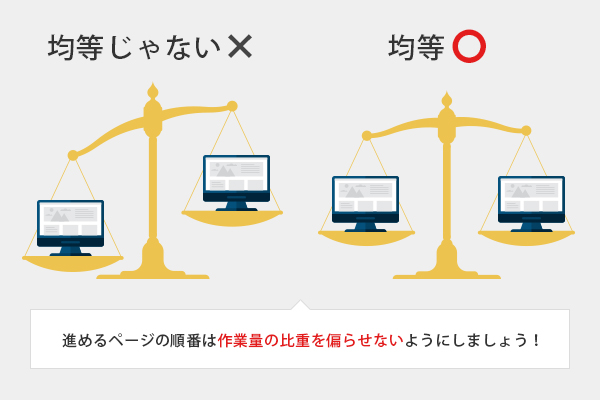
ただし、ここで大切なのが、作業量が多いページばかり全部先にやってしまおうや、逆に作業量が少ないページから先に…など作業するページのデザインの作業量の比重をスケジュールの日程の中で、極端に偏らせないことです。
先に重いページばかり進めるとなかなかデザインが進まなかったとき焦ってしまい、後にやるページが雑になってしまう可能性があるからです。
また、軽いページから先に進めても他のページで流用できるパーツがあまり作れず、効率が悪いのでおすすめしません。

私は作業量が普通のものをまず1ページ仕上げ、そのデザインに慣れたあと、最初に印をつけた一番重いページにいって他のページで流用できそうなパーツを作ります。
そして、休憩として軽めのページの作業をするというように進めることが多いです。
例として2日間でPC15ページの下層デザインを依頼されたとします。

図のようにデザインの作業量の比重が偏らないよう作業する順番を考えながら2日間での進め方を記入していきます。
また、ここでちょっと余裕がありそうだなという時は一日目に少しページ数を多めに設定してしまっても良いでしょう。
これは作業完了後に修正が入ってきた時のことを考えて0.25日〜半日ほど早めに終わらせておきたいからです。さらに、早めに残りページ数を減らしておくことで作業後半のモチベーションにも繋がり、かつ修正がなければ次の案件に早い段階ですすむこともできます!
もし、この時点で自分の作業スピードと必要なデザイン作業量がつり合っていないと判断ができれば、スケジュールの調整をする必要があります。
スケジュールの後半で「やっぱり終わらなさそうです…」となるとお客様に迷惑をかけてしまうことになるので早めにスケジュールの調整はしてしまいましょう。
③デザイン作業に取りかかる

作業のスケジュール感が決まれば実際に作業に入っていきます。
まずトップのデザインデータを開いてデザインのルール(テキストの大きさやマージン等)や雰囲気を確認します。
ルールの細かい数値を忘れてしまうという人は紙に書き出すのもありです。
この確認が終わればあとはサクサクと作業を進めて行くだけです!
デザイン作業に取りかかるまでここまで約10分ほどでできてしまいます。
明確にどう作業を進めて行くか道筋を決めてあげるだけで中だるみを防ぎ、本当にこの作業終わるんだろうかなどの漠然とした不安をなくすことができます。
また、最初にどれだけ時間がかかるのかしっかり把握しておけば急な別案件の作業なども対応可能かすぐに判断がつきます。
私はこの方法を実践するようになってから、スケジュールが溢れてしまうということはほぼなくなり、早く別の案件の作業に取りかかれることも多くなりました。
おまけ
いや、もっと早くスケジュールをこなしたいんだ!という方はPhotoshopの操作自体の見直しをしてみましょう。
デザイナー歴が長い人ほど自分のPhotoshop操作の見直しは億劫かもしれませんが、一度立ち止まって見てみると新たな発見があるかもしれません。
神速Photoshop [Webデザイン編]

私がPhotoshopの操作でもっとここ早くできないかなぁとPhotoshopの操作自体の見直しをしようというとき、参考に見るのが神速Photoshop [Webデザイン編]という本です。
こちらの本は2014年度に出版されているので、結構前になってしまうのですが、誰もが時間がかかって一度は躓くであろう作業の短縮方法をわかりやすく書いてくれています!
最新版は神速Photoshop[グラフィックデザイン編] CS6/CC/CC 2015対応が出版されています。ただ、グラフィックデザイン編なので、Webデザイン編の最新版も出してくれないかなぁと期待しています。
最後に
今回ご紹介した方法を実践するには、まず自分が1ページあたりどれぐらいの時間でできるのかを知ることが大切です。何度か作業の時間を計ってみて、自分のペースを確認してみてください。
ここさえクリアできればあとは自分で作業のスケジュールを組んでいくだけです。
しっかり作業量と自分のペースを見極めて上手にスケジュールと付き合っていきましょう!


