design
【Photoshop】トゥイーン機能を使って滑らかなGIFアニメを作る方法
「Photoshopで滑らかに動くGIFアニメを作りたいけど、画像を大量に作らないといけなくなり、めんどくさいそう!」と思ったことはありませんか? 今回はアニメーションの開始点と終了点を指定するだけで、中間のフレームを自動で生成し、簡単に滑らかなアニメーションが作れる機能「トゥイーン機能」をご紹介します。
オブジェクトが移動する滑らかなGIFアニメの作り方

今回はこのGIFアニメの作り方をご紹介します。
下準備
まず、背景画像と動かしたい画像の2つを用意します。動かしたい画像は透過または切り抜きをしておきましょう。

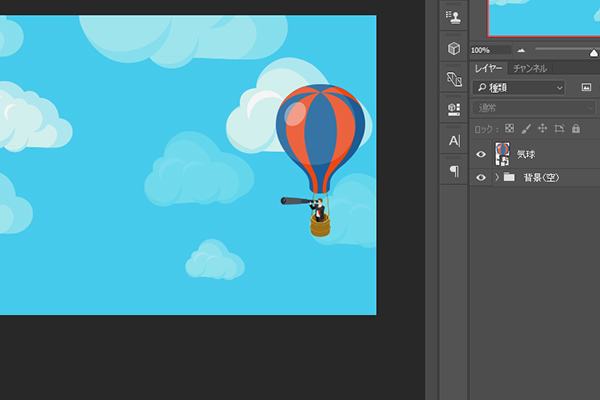
背景画像の上に動かしたい画像を別のレイヤーにして配置しておきましょう。

タイムラインウインドウに配置する
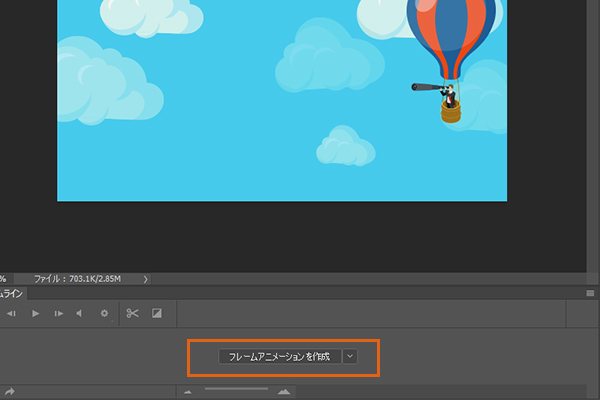
上記メニューのウインドウから[タイムライン]を表示させ、[フレームアニメーションを作成]をクリックします。

これで自動的に1コマができます。
最初は秒数が0秒になっているので秒数を変更しておきましょう。ここでは0.1秒に変更しました。
フレームの複製
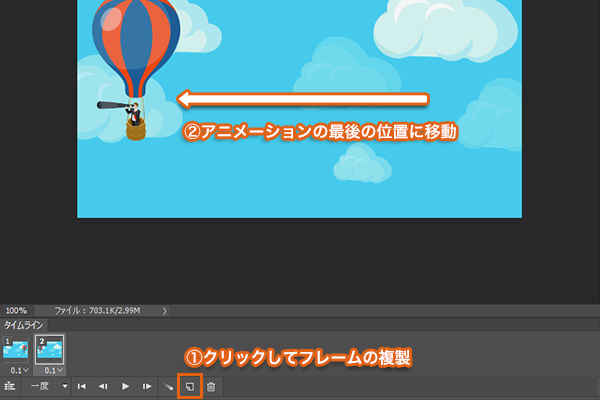
[選択したフレームを複製アイコン]をクリックし、移動させたいレイヤーをアニメーションの最後の位置に移動させましょう。 これで開始点と終了点ができました。

中間フレームの生成
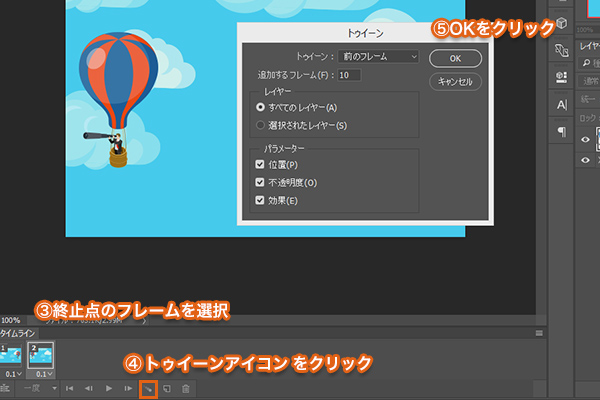
次に、中間フレームを生成します。 終了点のフレームを選択した状態で画面下にある トゥイーンアイコンをクリックし、追加したいフレーム数を入力します。(今回は10フレーム) 「OK」ボタンを押すと、自動補完してくれます。

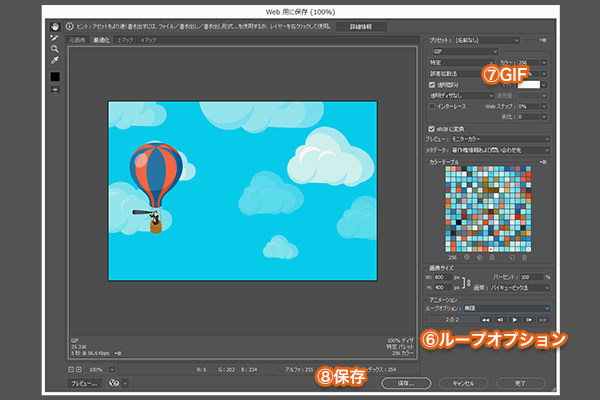
これで完成です。ファイルからWeb用に保存をクリック、アニメーションのループオプションを無限に変更し拡張子をGIFにして保存します。

するとこんな感じになります。

とても簡単ですね。
これが、基本的な移動する滑らかなGIFアニメの作り方です。
さらに背景の雲と気球を同時に動かし、より動きのあるGIFアニメーションを作っていきましょう。今、制作したアニメーションは一旦削除します。
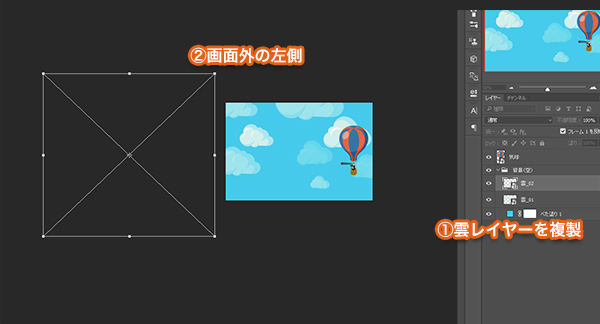
背景の雲を複製し途切れない背景にする
背景を動かしているときに雲が途切れてしまっては、とても違和感がありますよね。なので背景の雲を複製し、画面外の左側に配置して移動しても途切れないようにしておきます。

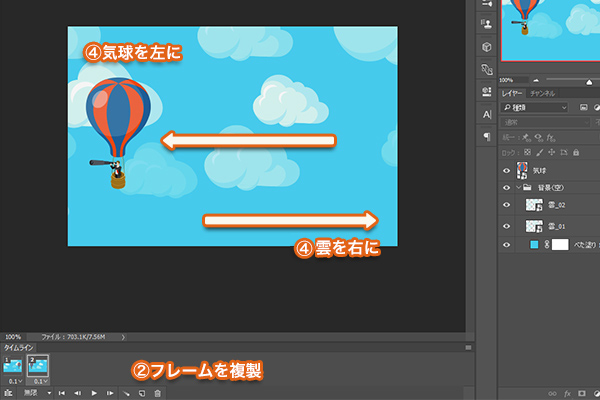
背景の雲最後の位置に移動させたフレームを作成
先程と同じように[選択したフレームを複製アイコン]をクリックし、背景の雲をアニメーションの最後の位置に移動させましょう。

このとき、早く動かしたいものを大きく、ゆっくり動かしたいものを少しだけ移動させると中間フレームを生成したときに移動速度が変わります。今回は雲が遅く、気球が速く動くように移動させました。
下部にある「トゥイーン」ボタンをクリックし中間フレームを生成し書き出すと完成です。

レイヤースタイルを使った効果
トゥイーンは移動だけではなく不透明度やレイヤー効果も補完できます。オブジェクトをジワジワ浮かび上がらせたり、光彩を使ってオブジェクトを使って光らせたり、バリエーション豊かな表現が可能です。
不透明度を調整してフェード
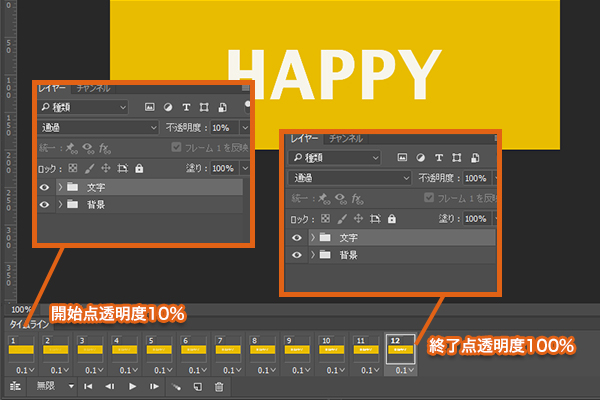
開始点の文字画像を不透明度10%にし、終了点を不透明度100%にします。
先ほどと同じようにフレームを選択した状態で、下部にある「トゥイーン」ボタンをクリックして中間フレームの生成します。

これで「フェードイン・フェードアウト」表現が作ることができます。

また、カラーオーバーレイも開始点・終了点を変更すれば同じようにトゥイーン機能で中間フレームの生成ができます。
②グラデーションオーバーレイ
不透明度やカラーオーバーレイだけではなく、グラデーションオーバーレイもトゥイーンの効果を適応することができます。

フレーム数が増えていくほどより細かい動きが可能になるので随時調整しましょう。
最後に
いかがでしょうか?
今回は「位置」「不透明度」「レイヤー効果」の変化を1ボタンで補完させて滑らかなGIFアニメを作る方法を紹介いたしました。GIFアニメの表現手法は様々なので、ぜひ色々試してみてください。

Webの中でアニメというとGIFアニメ以外にもCSSやJavaScriptなどありますが、比較的簡単にGIFアニメは作成できます。TwitterやFacebookなどでもGIFアニメをアップできるので、SNSコミュニケーションをより楽しくするために活用してみてはいかがでしょうか?


