design
【Illustrator】地図の作成などに便利なアピアランス機能
アピアランス機能とは
アピアランスとはオブジェクトの「見た目」のことです。アピアランス機能を使うと、元のオブジェクトは変えないまま、見た目だけを自由に変えることができます。アピアランスには、塗り、線、透明度、効果といった属性があります。
アピアランスに効果を追加する方法
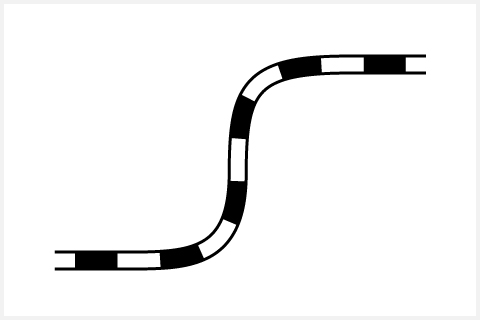
線路
地図でよく使う「線路」、みなさんはどのように作りますか?

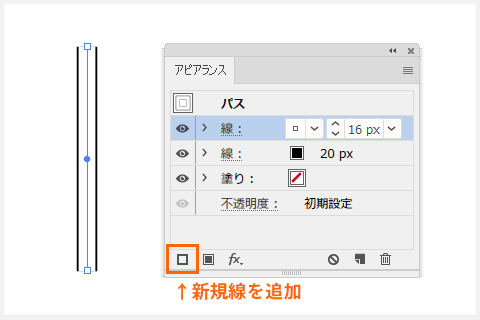
まずはペンツールで黒い線を引きます。つぎに、ウィンドウからアピアランスパネルを表示します。先ほどのパスを選択した状態で、パネル左下の「新規線を追加」をクリック。追加された線の色を白に変更し、線幅を変えます。

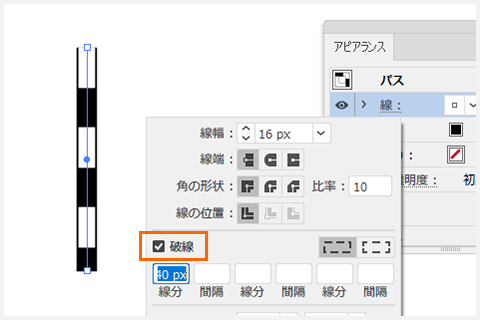
追加した線をクリックすると、線パネルが表示されるので、「破線」にチェックを入れます。線分をお好みの長さに変えれば「線路」の完成です。

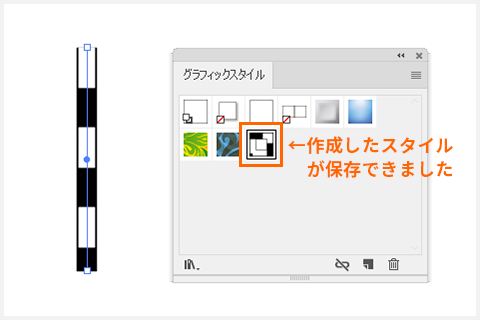
作ったスタイルは保存することもできます。ウィンドウからグラフィックスタイルを選択し、右上のメニューから「新規グラフィックスタイル」をクリック。好きな名前を付けてOKを押すと、スタイルが保存されます。

あとは自由に線を引いてスタイルをあてれば、簡単に線路を作ることができます。
最初は少し面倒に感じられるかもしれませんが、1つの線(パス)で作られているため、長さや色を変えたり、曲線を追加したり、自由に形を変えることができます。
袋文字
地図でよく使う袋文字も、アピアランスで簡単に作ることができます。
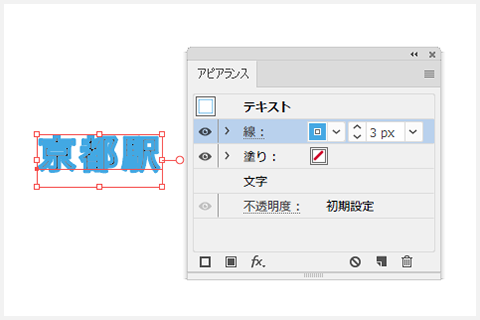
文字を配置し、アピアランスパネルで「新規線を追加」をクリック。このままでは、文字の上に線が乗っている状態のため、線の青色で文字がつぶれてしまいます。

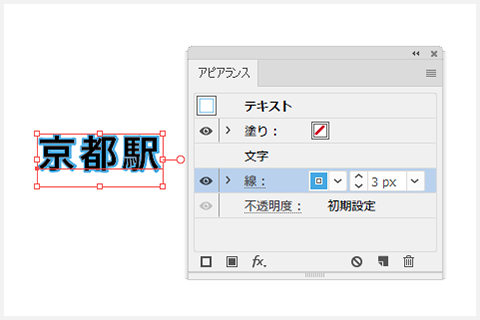
線のレイヤーを選択し、文字のレイヤーの下に移動させると、袋文字を作ることができました。

これも元のオブジェクトはひとつのため、テキストを変更したり、文字サイズを変更しても袋文字のまま。テキストの修正も簡単に行うことができます。
応用編
これまでは線の追加だけを行いましたが、その他の属性を複数追加することもできます。
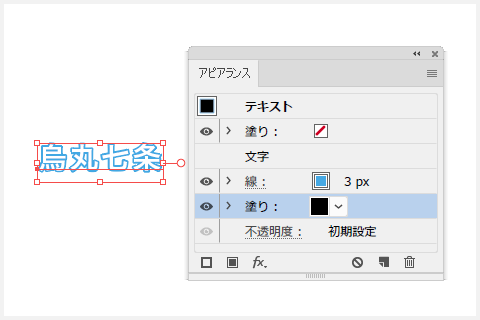
さきほどの要領で袋文字を作成して「新規塗りを追加」をクリック。「塗り」のレイヤーを「線」レイヤーの下に移動します。

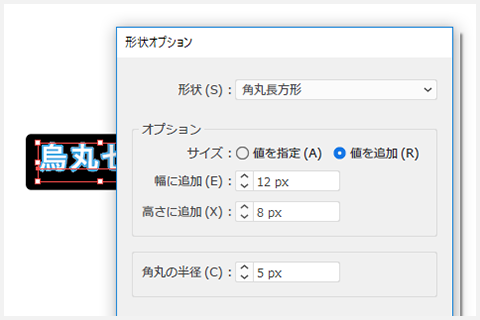
塗りのレイヤーを選択し、「効果」>「形状に変換」>「角丸長方形」を選択します。
オプションで「値を追加」を選択し、幅、高さを指定します。角丸の半径も変えることができます。

このままだと、文字が上にズレてしまっているため、調整します。
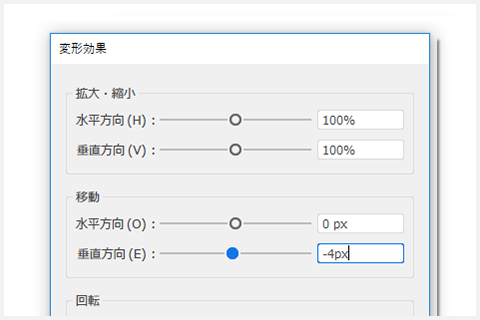
「効果」>「パスの変形」>「変形」を選択します。数値は目で見ながら、ちょうどいい位置に来るように調整します。(今回は垂直方向に-4px移動しました)

最後に色などを変更して完成です。これも元はひとつのオブジェクトのため、テキストの内容は自由に変えることができます。

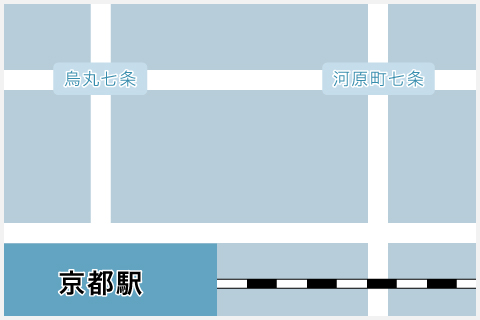
今回は地図を例に挙げましたが、その他の場面でもアピアランスはとても便利な機能です。元のオブジェクトを変えることなく作業が行えるため、あとから修正しやすいのが一番のメリットだと思います。
すこしでも作業をラクにしたいと思ったときは、ぜひアピアランスを使ってみてください。
それではまた。


