design
【Photoshopおさらい塾①】 文字のアンチエイリアスの種類について
こんにちは、デザイナーの内藤です。
ここ数年エムハンドでは新卒採用を積極的に行っており、将来性を感じる方であれば、WEBデザインについて未経験であっても採用となるケースが増えています。
そうして入社した方にPhotoshopの基本操作を教える研修を担当しているのですが、そこで毎年受ける質問や疑問を、少し掘り下げて解説してみます。
これからPhotoshopを学ぶ方はもちろん、すでに現役で活躍している方にも「初心者からの質問にうまく答えることができない…」ということが解決できるのでは、と思い「Photoshopおさらい塾」と命名しました。
それでは今回のテーマです。
今回のテーマ「文字のアンチエイリアスの種類について」
「無し、シャープ、鮮明、強く、滑らかに……。
これらのアンチエイリアスは、どういった使い分けをしたら良いのでしょうか?」
これは「毎年出る質問TOP1」と言っても過言ではありません。
デザイン歴の長い方でも、「なんとなく分かっているけど、説明しろと言われると困る」という方も実は多いのではないでしょうか。
「無し」「シャープ」「強く」の違いは何となくわかるけど、「鮮明」と「滑らかに」については自信がない…。といった感じで。
では、まず「アンチエイリアス」についておさらいしてみましょう。
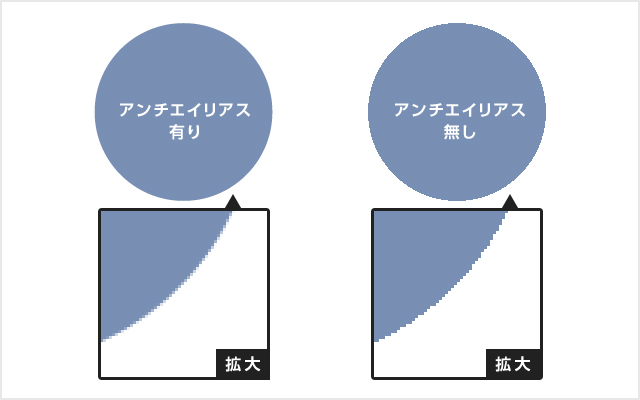
そもそもアンチエイリアスとは?
コンピュータで扱うデジタル画像ではピクセル単位より細かく描画することは出来ない。このため、物体の輪郭にジャギーと呼ばれるギザギザが発生してしまう。このジャギーを軽減し少しでも目立たなくするために、物体の輪郭を背景と融合するように、色を滑らかに変化させる事をアンチエイリアスといい、その処理をアンチエイリアシングという。”
(引用:wikipedia http://ja.wikipedia.org/wiki/アンチエイリアス)
つまり、ピクセルのギザギザを滑らかに表示させる処理のことを言います。

文字のアンチエイリアスの種類
ここから本題です。
画像レイヤーと違い、文字レイヤーではアンチエイリアスのオプションを5つから選択できるようになっています。
アンチエイリアス:無し

その名の通り、アンチエイリアスを適用しません。
そのため、ジャギー(ギザギザ)が一番目立ちます。
WEBデザインではコーダーへの指示として、プレーンテキストの部分はあえて「無し」を使用することもあり、意外と使用頻度の高いオプションです。
シャープ

アンチエイリアスの中でも、文字が最もシャープに表示されます。
ほぼ ぼやける事が無いので、手軽に文字をきれいに見せることが出来ます。
しかし、シャープさを追求するためにアンチエイリアスがかかりすぎるため、細かい位置調整が出来なかったり、文字のプロポーションが微妙に変わってしまうこともあり、融通が効かない部分もあります。
鮮明

文字がややシャープに、細めに表示されます。
くっきり見せたいけれど「シャープ」では印象がキツすぎる、もしくは見出しの文字と区別するために、細めに表示したいという時によく使用します。
こちらも手軽にきれいに表示されますが、シャープと同じく比較的アンチエイリアスが強くかかるため、調整の際には注意が必要です。
強く

文字が滑らかに、太めに表示されます。
ウェイトを上げるとやりすぎるけど、心もち太く表示したい時に便利です。
「シャープ」「鮮明」と比べるとややシャープさに欠けますが、その分細かい調整が掛けやすくなっています。
滑らかに

最も文字が滑らかに、細めに表示されます。
一見「鮮明」と大差無いように思われますが、「強く」と同じくシャープさには欠けるものの鮮明よりも細かい調整が行いやすく、文字のプロポーションを保ったまま表示することができます。
まとめ
・手軽にきれいに見せる場合…シャープ、鮮明
・やや太めに見せたい場合…強く
・細かい調整を掛けたい場合…強く、滑らかに
という認識で使い分けると良いでしょう。
更に踏み込んだアンチエイリアスの仕組みや、調整の仕方は下記のブログ記事が非常に参考になります。
内容も然ることながら、表示の美しさを追求する姿勢が格好いいですね!WEBデザイナーであれば是非一度は読むべき記事です。
・細かすぎて伝わらないアンチエイリアスの話
http://design.kayac.com/topics/2014/02/ps-anti-aliasing.php
・Photoshopで文字をよりシャープにクリアに見せるこつ -1px未満のこだわり
http://coliss.com/articles/build-websites/operation/design/photoshop-tips-for-crisp-texts-by-jonathan-olsen.html
それでは、また。


