design
WebデザイナーのBlender入門
はじめに
株式会社エムハンドの宮崎(@Daigo_Miyazaki)です。2020年に新卒でエムハンドに入社した今年で4年目のデザイナーです。大学ではプロダクトデザインを専攻しておりました。現在は、Webデザインをベースとし、アニメーション作成、広報業務、新人教育を担当しております。
近年、Webデザインの分野では、奥行きや臨場感を追求するために3DCGがますます注目されています。弊社でもこの状況を受け、3Dを活用したいくつかの案件が稼働しております。しかしながら、技術的な壁をクリアし、サービスに落とし込むまでの道のりは容易ではありません。現在、自社案件を中心に、限られた予算内で技術習得のためのリソースを確保し、実行に移すためのプロセスに取り組んでおります。これらのプロセスをナレッジ化し、組織内で共有可能な体制の構築を進めています。今回の記事では、3DCGを用いたWebデザインのアプローチに焦点を当て、その活用事例から弊社の学習プロセスまでを詳しくご紹介いたします。
01. 3DCGツールについて
3DのCGを制作するためのソフトウェアは一般的に値段が高く、数万円から数十万円するものまであります。今回はタイトルにもある通り、Blenderにフォーカスして記事を執筆しております。Blenderは、無料でありながら質の高い3DCGアニメーションをつくることができ、プロの現場でも使われています。以下は代表的な3DCGツールになります。
< Maya >
ソフトに最初から用意されているアニメーション、エフェクトなどのツールセットが豊富
< 3DS MAX >
プラグインが豊富に用意されているため、プログラミングの知識がなくても容易に機能の拡張を行うことが可能
< modo >
3DCGコンテンツの作成に関する幅広い機能を揃えている統合型ソフトウェアですが、中でもモデリングの機能が優秀
< Shade >
建築パース・インテリアデザイン・プロダクトデザインなどに使用されていることが多い
< Blender >
無料でモデリングやアニメーション機能を使用できるオープンソースの3D制作ソフトウェア
02. Blenderとは?
Blenderとは、3次元のCGを自由に制作できるアプリケーションソフトになります。オープンソースのフリーソフトであるため、ダウンロードすれば誰でも簡単に利用できます。価格が無料なのに、有料ソフトにも劣らない機能を持っていることが、このソフトの特徴です。本格的なCGアニメ制作ソフトとして使用できるため、世界中の多くのユーザーに利用されています。以下のリンクからダウンロードが可能です。
Blenderでできること
Blenderでは、3DC制作に必要なすべての作業をおこなうことが可能です。3DCGの制作過程では、物体の形をつくる「モデリング」や、質感を設定する「マテリアル」、動きをつける「アニメーション」などのさまざまな作業があります。これらの、主な作業を以下に紹介してまいります。

先輩デザイナーの「I氏」が作成
■ モデリング
モデリングとは、立体の形を作る作業のことです。モデリングの手法にはポリゴンの頂点や面を操作して造形する「ポリゴンモデリング」や、粘土でこねるように造形ができる「スカルプトモデリング」などがあります。
■ リギング
リギング、リグを作成することを示します。リグとは、モデリングした物体を動かす仕組みのことです。作成したモデルにボーンと呼ばれる骨組みをいれることにより、モデルに好きなポーズをとらせることが可能です。
■ アニメーション
3Dアニメーションとは、主にポリゴンによって構成された3DCGモデルに動きをつけていく作業です。「物理演算」を使うことで、リアルな水の動きなどを再現することもできます。
■ ライティング
3DCGシーンを照らす様々な種類のライトを設定し、最終的な見映えを定める工程になります。CGの空間には本来備わっていない光を入れ込み、3DCGの仕上がりを左右する大切な作業になります。
03. 3DCGを活用した事例
市場の動きトレンド
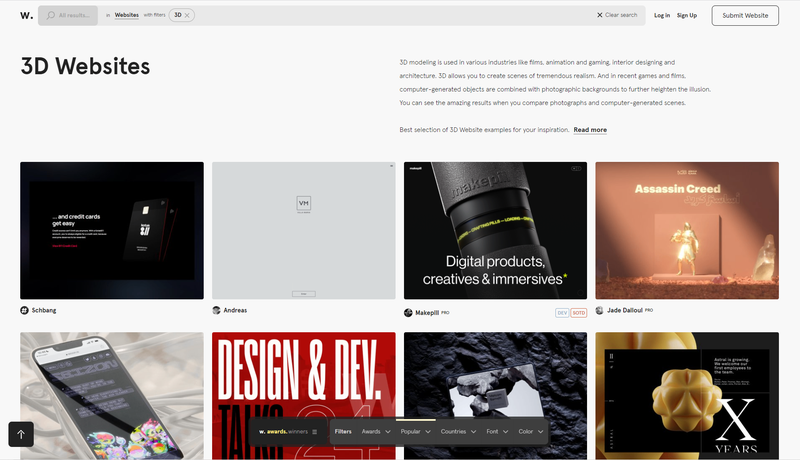
3DCGを活用することで、空間の奥行きや立体感の表現が可能となり、独自の演出によって新たなユーザー体験を提供できる点も強みになります。表現や演出が大幅に広がるため、企業の価値観やビジョンなどの世界観を効果的に伝えやすくなるのが大きなメリットになります。以下は、世界最高峰のウェブデザイナー、開発者、制作会社を評価する「Awwwards」に掲載されております3DCGを用いたWebサイトになります。

3DCGを活用したWebサイト
ここでは他社様の事例をピックアップしてご紹介させていただきます。いつも大変参考にさせていただいております。※勝手に掲載させていただき恐縮でございます。

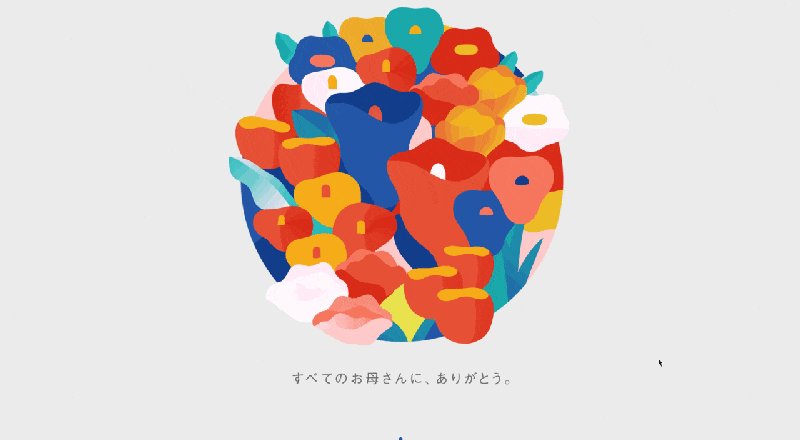
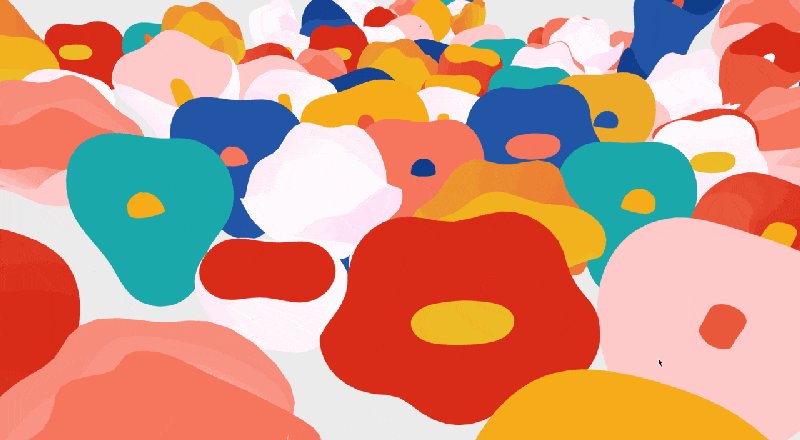
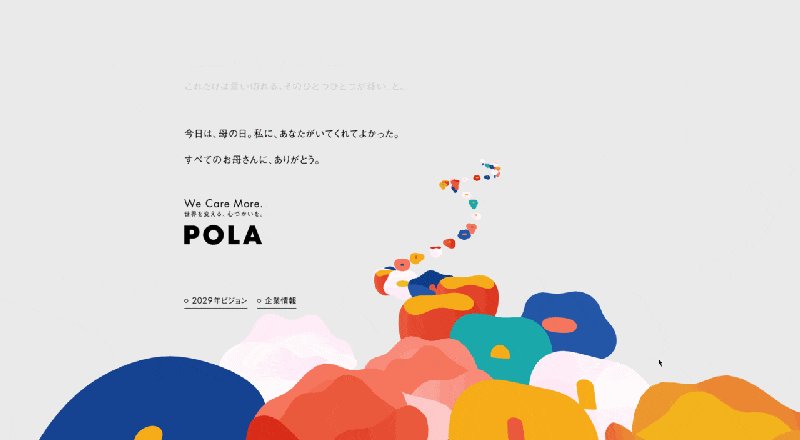
< すべてのお母さんに、ありがとう。>
2022年の母の日に合わせて公開された、POLAの特設ページ。サイト内はスクロールに連動してシーンが次々に切り替わっていきます。花が開くモーションを始めとし、優しい動きと鮮やかなモーションでサイト全体が彩られております。
https://www.pola.co.jp/special/o/wecaremore/mothersday/

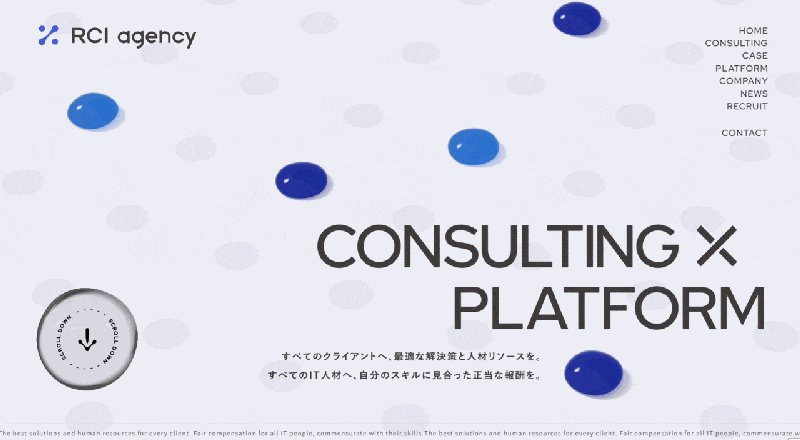
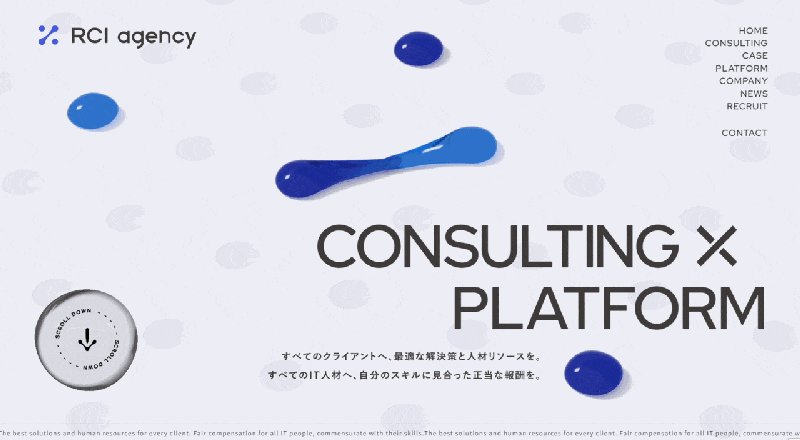
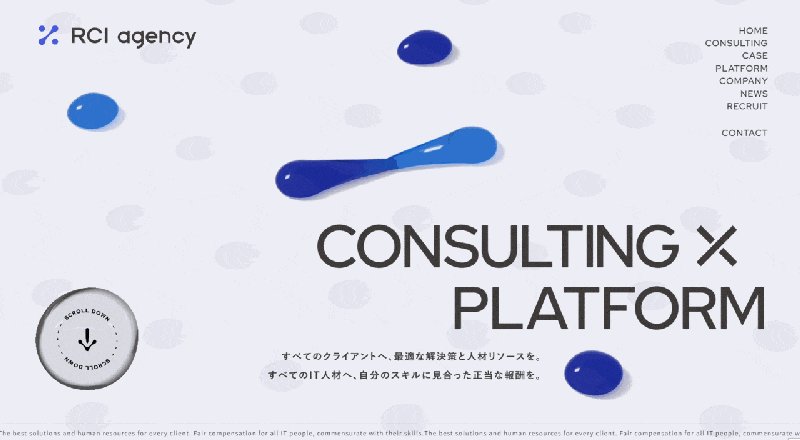
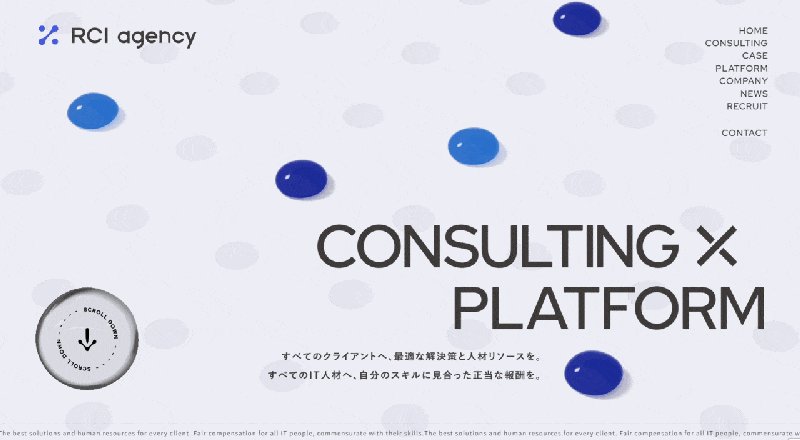
< RCIエージェンシー >
RCIエージェンシーは「クライアントの重要課題の解決と、IT業界の多重請け構造の根絶」をミッションに掲げるITコンサルティング会社です。

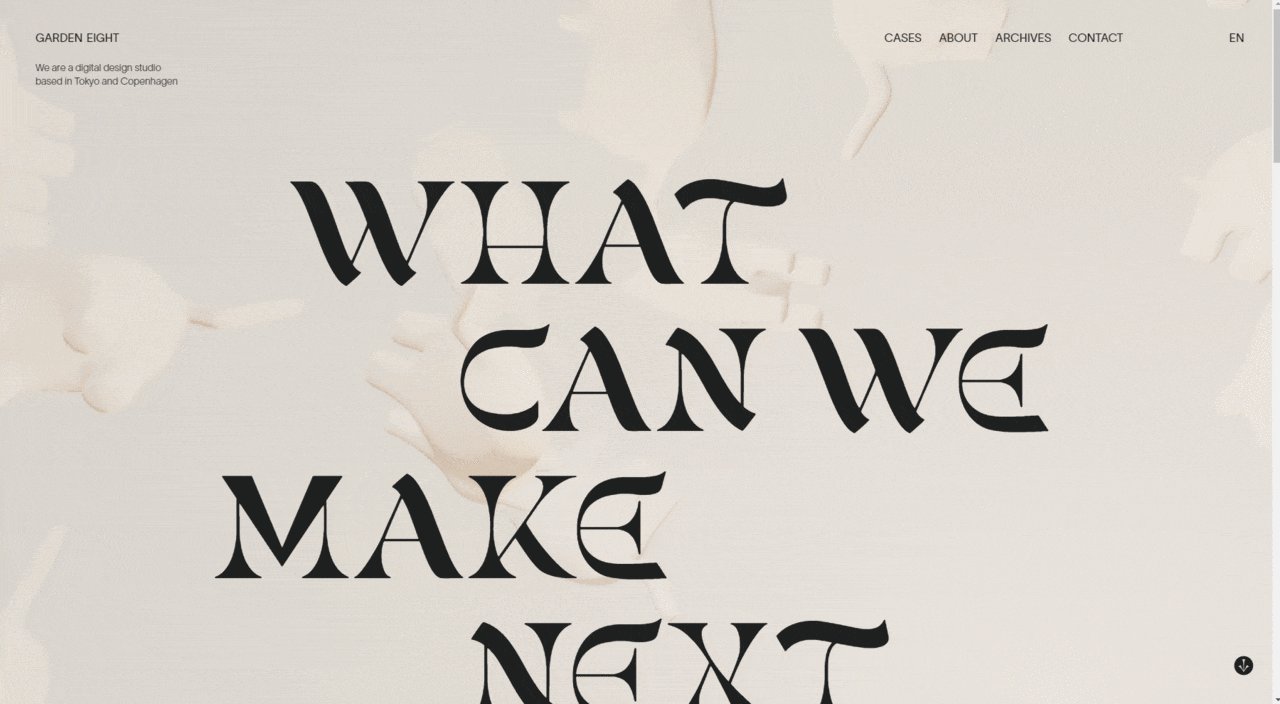
< Garden Eight >
東京・浅草橋にて、ビジュアルデザインならびにWeb開発を手がける、「Garden Eight(株式会社ガーデンエイト)」のコーポレートサイトです。
04. エムハンドの具体的な取り組み

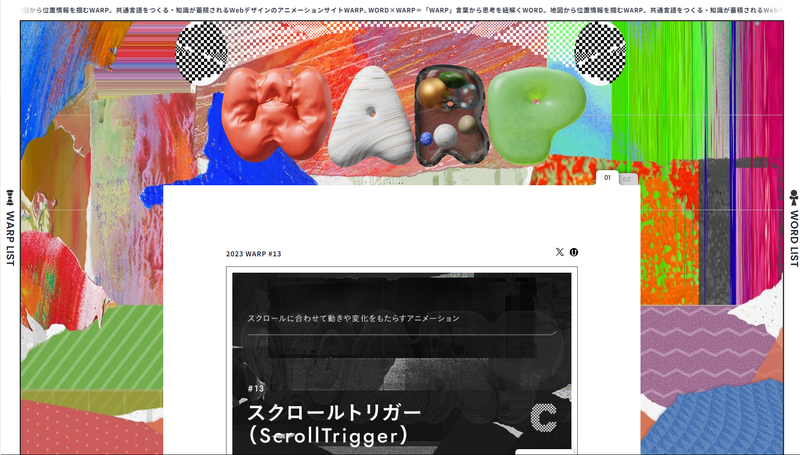
WARP
こちらの画像は弊社のプロジェクトの一環(アニメーション領域)で制作したWARPの3Dロゴになります。このプロジェクトは技術投資の一環で2023年からスタートしました。WARPとは、MARPの裏サイトとしてアニメーションの共通言語をつくる・知識が蓄積されるWebデザインのアニメーションサイトで、岩松さん(@IwamatsuShota)のディレクションで進んで参りました。このプロジェクトの一環で3DCGツール「blender」の技術習得を行い、Webサイトで具現化しております。僕はロゴデザイン、Webデザインの領域で参画させていただきました!具体的なプロジェクト内容は下記の記事にまとめられておりますので、ご高覧いただけますと幸いです
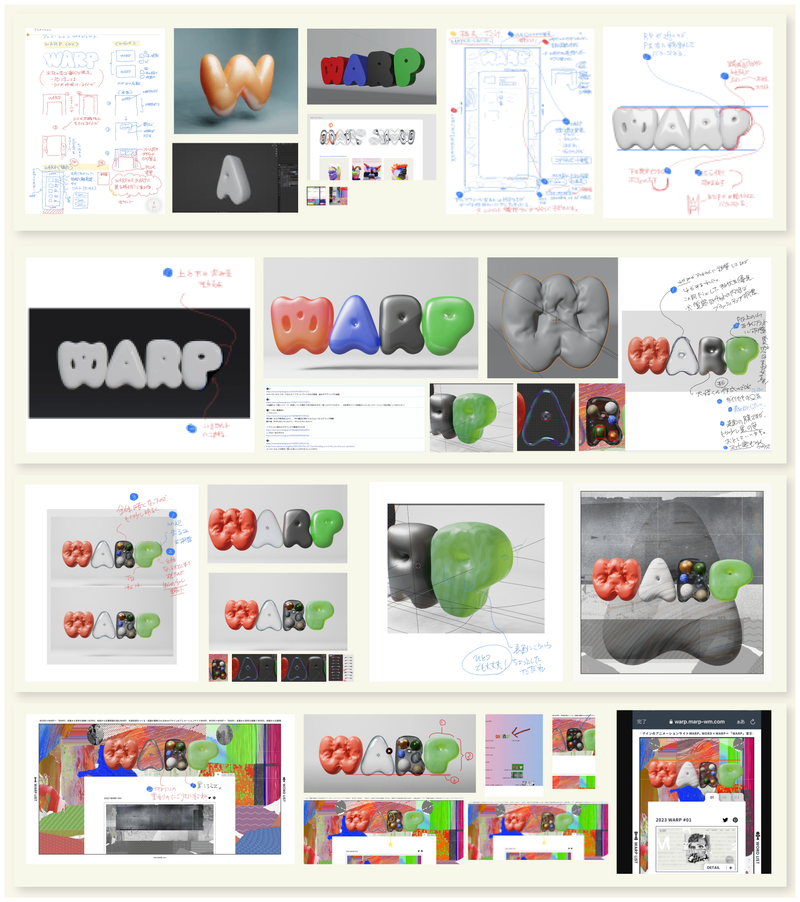
以下の画像は、ロゴ作成工程の一部をまとめたものになります。さまざまなコミュニケーションを経て形になっております..。次の項目では、形に至るまでの各工程(モデリングからアニメーションまで)の詳細をご紹介させていただきます。

ロゴ作成工程の一部
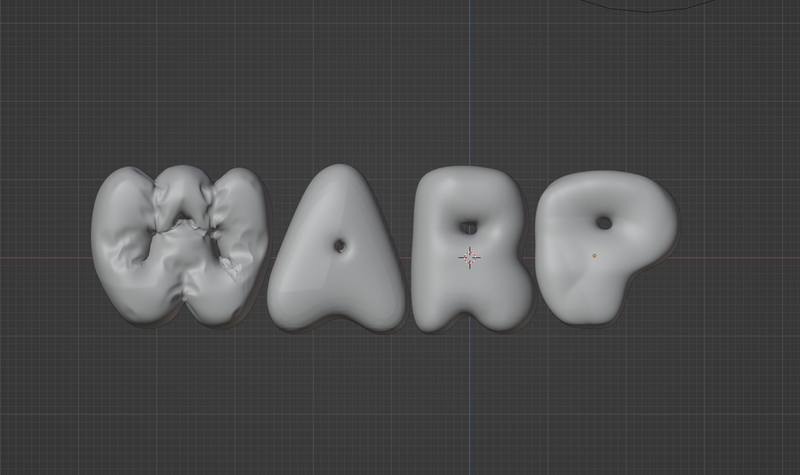
モデリングについて

形状については、MARPのロゴのアウトラインをベースとしてモデリングを進めました。また、アルファベットひとつひとつに、質量感や、重力の概念を持たせて、柔らかさや、固さなどの表現を意識しました。
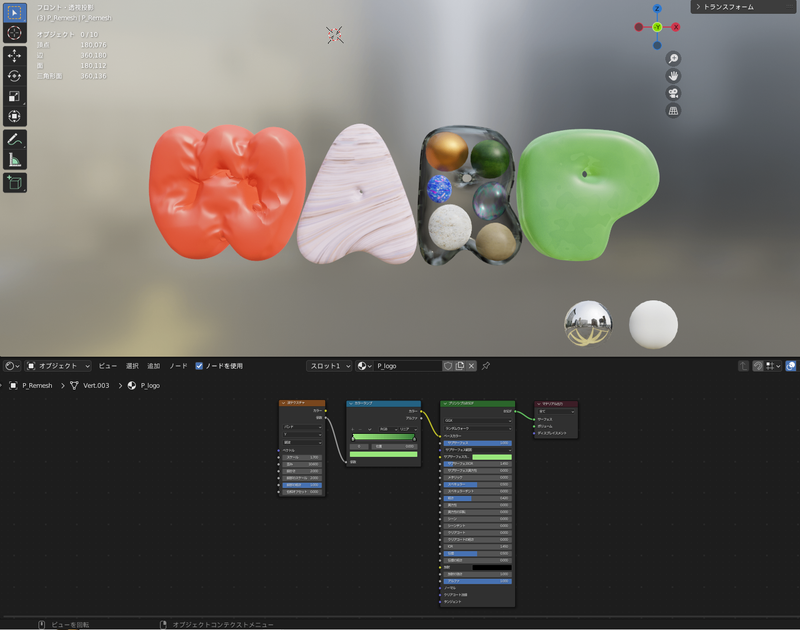
質感について

Blenderのオブジェクトには、その質感を表す「マテリアル」が設定できます。マテリアルには反射や屈折、発光などが設定できますが、より細かく調整できるようにした機能、「マテリアルノード」を使用しております。各アルファベットの質感については、以下のイメージで進めました。
—
W ナイロンのような、やわらかくてマットでハリのある質感
A 惑星のような、線のうねりを付与
R 膜の中の構造が透けてみえ、中の球体は質量の違いを見せる
P ろうそくのような質感、溶ける質感を付与
マテリアルの付与、モデリングは先輩デザイナーのI氏にもプロジェクトに参加いただきご協力いただきました。大変勉強になり..ご協力なしではこの形にたどり着けませんでした。Aは最初透明でしたが「岩松さんが課題感がぬぐえず、どうしても変更したい…」とのことで3人でMTGを重ね、新しいAが爆誕しました!完成したロゴを元にアニメーション制作を進めました。
WARPの開発環境において、ロゴの『A』に課題感があり..ねちっこく『A』と向き合い続けた結果..新しい奇跡の『A』が爆誕した..☺️ https://t.co/y1y1ons0NI pic.twitter.com/iPPmP2tmAb
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) April 7, 2023
アニメーションについて

アルファベットひとつひとつに固有の動きの付与を行いました。アニメーションを付ける上で、一番難しいと感じたのが「R」の球体の動きです。自然な動きを再現する為に、何度もスピード感や、タイミングを調整し、今のアニメーションに着地しました。
実装

※WARPは社内サイトで運用しております
デザインに3Dロゴを挿入した際の見え方に注意し、再度色味の調整を加えて、完成に至りました。実装フェーズではエンジニアさんとコミュニケーションを重ね、データ形式などを調整しました。また、MARPのロゴが反転して、3Dに切り替わるというローディングの演出も実装されています。
05. 学習の参考にしたサイトなど
Blenderの学習を進める際に、参考にしたサイトをご紹介いたします。これらのサイトは、Blenderに関する情報が豊富で、初心者から上級者まで幅広いレベルのユーザーに価値のあるコンテンツが提供されています。是非、参考にしてみてください。

< The_Movie >
Blenderのアドオンやチュートリアル情報がまとめられています。
https://twitter.com/The1Movie?t=bJU62V1LN-WGERj3yC69yg&s=09

< M design >
操作やモデリング手法を、分かりやすく動画で説明されています。
https://www.youtube.com/channel/UC43rvZEhtRwf19ZRApwbtvg

< Yuki’s blender school >
モデリングからマテリアルの作成方法、ライティングやカメラ設定まで詳しく説明されています。
06. まとめ
ツールの使用方法の理解から始まりましたので、最初は何度もつまづいてしまいました..。blenderの経験者である、先輩デザイナーに助けていただいたり自主学習を進めることによって、少しづつ理解が広がり、自分の思い通りの表現が出来るようになりました。また、3DCGを扱うことができれば、サイト制作を3次元の視点で見ることができ、制作の幅が広がると感じております。冒頭に述べた通り、サービスに落とし込むまでには至っていないのが現状ですが、学習した情報を蓄積、社内で共有することによって僕自身が起点(できることを増やす)となっていきたいです。技術習得者が増えることによって、プロジェクトや案件の対応幅が広がり組織の強みに変換することを目標にし、技術的な壁をクリアしていきたいと考えております。最後までお読みいただきありがとうございました。
writer
–
宮崎大吾 @Daigo_Miyazaki


