design
新卒デザイナーとAfter Effectsの7日間
はじめに
4月に新卒で入社したデザイナーのSato(@nrikautsa)です。入社から早くも4ヶ月が経ち、業務や課題に向き合いながら日々デザインに取り組んでいます。研修期間の一環として「チャレンジ案件」というプログラムがあります。これは会社が技術投資を行うための予算を割り当て、自身で課題を設定し、実現可能なスケジュールで取り組むというものです。私は記事のタイトルにもある通り、After Effectsを使用した動画制作に挑戦することにしました。この7日間という期間内に、動画編集のスキルを身につけ、実際のプロジェクトで活用できるレベルのスキルを習得し、今後の仕事に活かすことをゴールに設定しました。この記事では、その学習のプロセスと7日間を詳しくまとめています。ぜひ一読していただければ幸いです。
プロジェクトについて
7日間という限られた時間の中で、動画編集(After Effects、Premiere Pro)の技術を身につけ、最後にオリジナルの動画を制作するという目標設定ができました。これは上長(岩松さん)とも相談して決定したものです。せっかく動画編集の学習をするなら…プロジェクト化しよう!ということで、プロジェクトの大義を言語化して、再現性を高めるため進行そのものを見える化することになりました。以下が背景と目的です。
<Why|なぜやるのか、背景、課題認識>
現状では熟練者が限られているため、依頼と技術が個人に依存している状態である。
<What|なにをやるのか、あるべき状態>
初学者が直面している課題を解決し、経験を共有・可視化して体系化する必要がある。
<How|どうやるのか、達成方法>
技術習得を、ナレッジ共有・蓄積で見える化して、プロジェクトへの対応幅を広げる。
今後新たに動画編集を始める方も再現性が高められるように、技術習得の流れを記録します。また、自分自身のスキルを向上させるために、自らの武器を作りたいという思いがありました。以下がプロジェクトの内容です。
- After Effectsの技術習得
- 学習した情報をまとめる
- プロセスを記事にまとめる
背景と課題の整理を行い、実行方法と手段を考えました。
①現状把握
自分の現状のスキルを明確化し、整理する
②情報収集
ヒアリングを行い、勉強のための情報を体系的に整理する
※引き継げるように資料化
③実行
技術レベルをカテゴライズ(初級・中級・上級)して課題を設定し、予測した工数感の範囲で実行する
※課題に取り組む中で得た感覚や改善点をまとめる
④まとめ
実行した過程と成果を記事にまとめる
プロセス
現状把握
まずは自分の状態を知ることから始めました。プロジェクトが始まる前に、休日にAfter Effectsの本を一冊読んで実践していたため、基本的な操作方法や動きのつけ方などは理解できていました。一方で、Premiere Proはyoutubeを少し見ただけで実際に使用したことはない状態でした。
情報収集
普段から動画編集の案件に携わっている、2人の先輩デザイナーさんにご協力いただき、ヒアリングを行いました。以下がその内容です。
- 最初何をどのように学習したか└ 本で基本的操作を学んだ
└ 調べながら案件をやって学んだ - 普段どのように勉強しているか└ 気になった動画をストック・トレース(広告やwebデザインなど)
└ 配布されている実際のプロジェクトファイルを見る - 何で情報収集しているか
└ Youtube・X(旧Twiiter) - どのような案件が多いか
└ 動画を繋げて色味などの加工をする
└ イラストを動かす …etc
初心者は本を読んで基本操作を学ぶか、自分でネットなどを見て覚えるかだと思います。個人的には、本で基本操作を覚えてYoutubeなどを見て応用していくのがやりやすかったです。また、After EffectsとPremiere Proどちらから始めたかも異なっていました。Premiere Proから始めたデザイナーさんは、Premiere Proで動画の特性を学習してからAfter Effectsを始めたそうです。基礎を身に付けた後の勉強方法も様々で、動画を繋げることやイラストを動かす案件が多いので、まずはそれからやってみるといいかもとアドバイスを頂きました!
また、普段から気になった動画をストックしておくといいと教えていただきました。以下、紹介していただいたyoutubeチャンネルです。
案件に入る際は、素材加工を含む工程の工数感の把握や、動きの認識が合っているか確認することなどが重要とのことでした。実行した作業のリテイクを防ぐためにも報連相や合意形成の大切さを理解することができました。
実行
ヒアリングの内容を踏まえて、初級・中級・上級の3つの課題を設定し、5日間のスケジュールを策定しました。
- 初級……Premiere Proで動画を繋げる、色味加工
- 中級……イラスト・写真にアニメーションをつける
- 上級……シェイプに複雑なアニメーションをつける
1日目
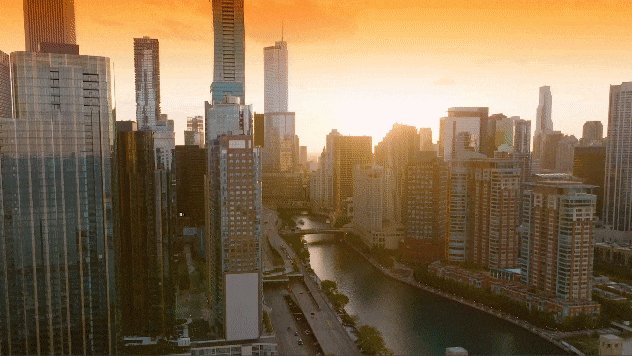
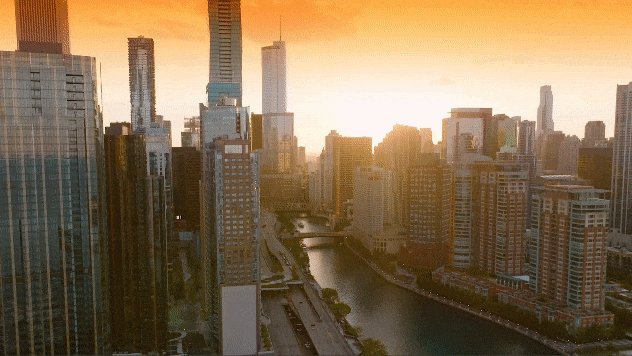
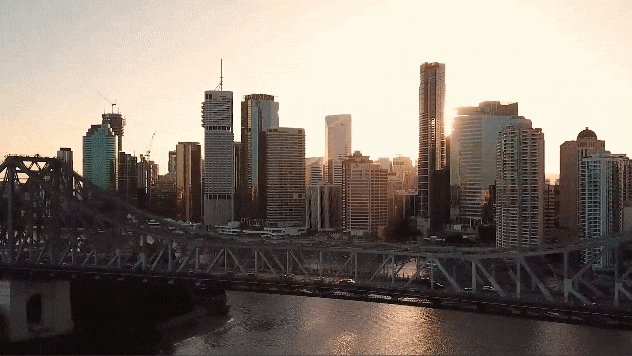
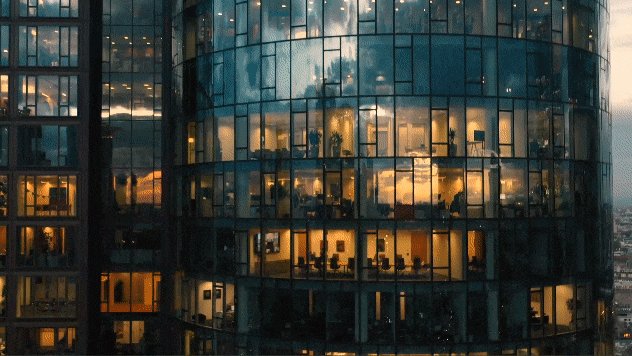
初級課題として、Premiere Proで動画をつなぎ合わせる作業と色味の調整を行い、MV動画を制作しました。動画のサイズが大きかったため、圧縮や書き出し設定の確認を行いました。制作物の一部を紹介します。

編集したMV動画の一部
2日目
中級課題に取り組みました。素材をアニメーション用に調整して、イラストに動きを加えました。イラレのデータのレイヤー分けや調整にも時間がかかりました。基本的な操作しか使っていませんが、リピーターに苦戦しました、、!

イラストにアニメーション付与
3日目・4日目
引き続き中級課題に取り組みました。マスクをかけてだんだん線が伸びるアニメーションに挑戦しました。どのプロパティを使えば狙った動きになるか、正確な判断ができていなかったので、想定より時間がかかってしまいました。基本的な動きは少し慣れてきたので、色々作ってみてどんどん慣れていく必要があると感じました!

画像にアニメーション付与
5日目
動画用に素材を加工するのに時間がかかりました。また、変形や3Dなどがまだ身についていないので、勉強が必要だと思いました。5日間模写に集中していたため、オリジナルのものを作るべきだったなと思います。この期間に習得した内容や、案件で頻繁に使うアニメーションについては、より早く作れるように効率的な方法を見つけていきたいです。

シェイプにアニメーション付与
5日間の振り返り
動画用に素材を加工するのに時間がかかりました。また、変形や3Dなどがまだ身についていないので、勉強が必要だと思いました。5日間模写に集中していたため、オリジナルのものを作るべきだったなと思います。この期間に習得した内容や、案件で頻繁に使うアニメーションについては、より早く作れるように効率的な方法を見つけていきたいです。
最終課題
課題設定
5日間の技術習得期間が終了し、最終課題は弊社が近日中に公開予定のインバウンドサイトのローディング動画制作に挑戦することになりました。
よく上長に、先を見て自分が取り組んでいることが次に何に繋がるか、考えながら行動しようと言われています。現在デザインを作成中の案件であり、完成品の質次第で実際に使ってもらえる可能性もあるため、このテーマに絞りました。以下が最終課題の内容です。
<最終課題テーマ>
インバウンド(自社サイト)のローディング画面作成
<理由>
- 進行中の案件なので、ディレクターさん・担当デザイナーさんと一緒に進めることができるため
- 実際に使用できることを目標にして、素材連携と進捗共有、イメージの擦り合わせができるため
- エムハンドの他サイトと対比しながら制作することで、価値を向上させることができるため
<今後の流れ>
- プランニングとプロトタイプを作成を行う
- 担当ディレクターさん・デザイナーさんに報告
- 担当デザイナーさんに相談しながら進める
<作業工数>
2日工数|以下内訳
・初稿 1日
・修正 0.5日
・ブラッシュアップ 0.5日
プランニング
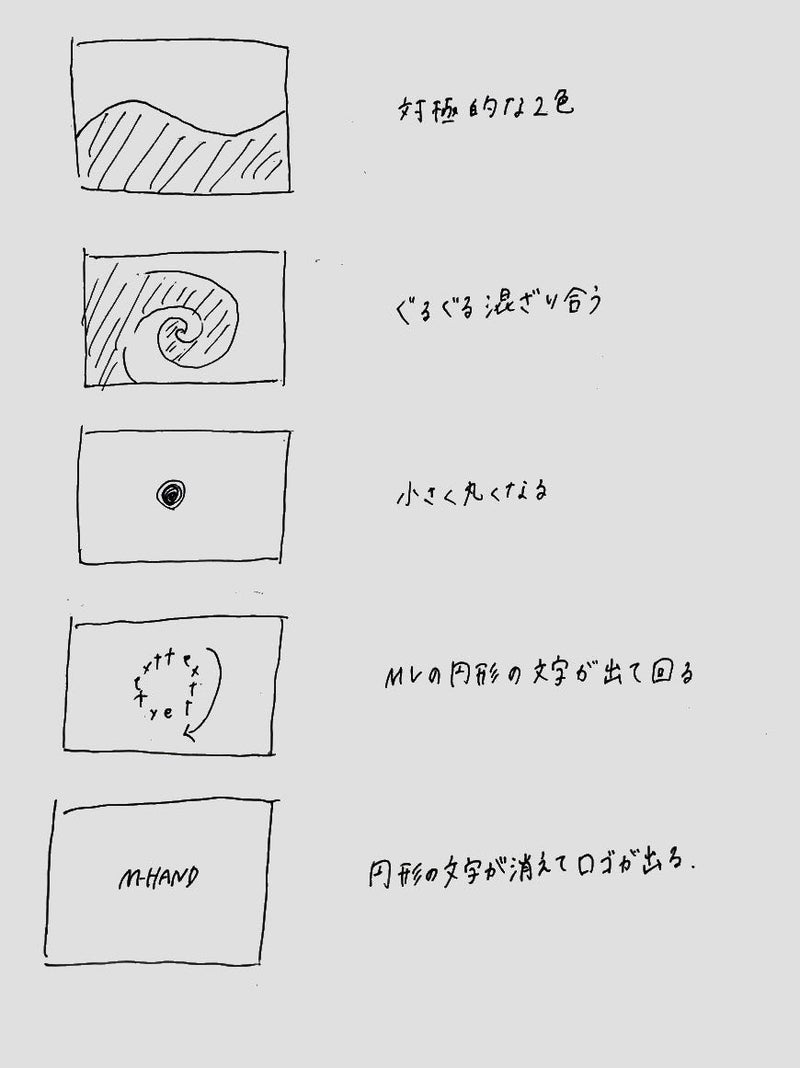
テーマが決まったので、具体的にどのような動きにするか考えました。
なかなかアイデアが浮かばず、時間がかかってしまいました。最初のプランニングがしっかりできていないと、制作中に迷ってしまうことや軸がぶれてしまうことがあります。上長に相談したところ、上位概念の部分から考える必要があると助言されました。技術を活かすための思考回路こそが重要であると学びがありました。頂いたアドバイスを元に、方向性や動きのイメージをブラッシュアップしました。
<コンセプト>
対極な力の調和
<具体的なイメージ>
社内外の人が見るサイト→内と外(対極)の力が混ざり合うイメージ
対極な色が混ざり合って本質を創る
<工数(時間)>
3秒
<カラー設計>
四季の色(自社コーポレートサイトに使われている)
<ポイント>
サイトに使われているあしらいや色を使用する
自社サイトの印象を崩さないような動きにする
その後、ラフを描いて提出し、担当のTOPデザイナーさんに提案しました。

動きのイメージ
制作開始
プランニングの承認を得た後、After Effectsで制作を始めました。エムハンドのサイトとしてのイメージを崩さないよう、サイトに使われている要素を取り入れました。トラックマットやノイズ、エフェクトのメッシュワープなど初めての動きに挑戦しました。初稿を提出し、上長と担当デザイナーさんからFBを頂きました。
岩松さん
冒頭の混ざり感が、柄がちかちか変わっただけに見えるので調整する
└スピード感を変えるorその部分だけ別動画をインサートする など
大枠は問題ないので細かいところをブラッシュアップする
担当デザイナーさん
混ざり合う要素や一緒にねじれるイメージがわかるようにする
ロゴのサイズをもう少し小さくする
FBをもとに、色が混ざり合うことが伝わるよう、色味やねじれ具合を調整しました。こちらが完成した動画です。

完成したローディング
こちらのローディングは、現在制作中のインバウンドサイトで使用されます。どのサイトで使われるかお楽しみに!
振り返り
以上がこのプロジェクトのプロセスです。
初めての挑戦で、技術的な面やコンセプトなどで悩むことがありました。しかし、上長や先輩デザイナーさんの協力のおかげで、7日間を有意義に使うことができました。このような時間を与えていただき感謝しています。
最終課題の際にアイデアが浮かばない苦悩もありました。今後は普段から良いなと思ったアニメーションをストックし、「こういうことを伝えたいから、この動きを取り入れよう」とすぐに思い浮かぶようにしたいです。技術を活かすためには「点と点を結んでいく瞬発性」が重要だと、いつも上長が伝えてくれています。デザインと同様に、サイトや広告などの動きを意識して見ようと思います。そして、制作時は浮かんだアイデアをつなぎ合わせ、徐々に固めていくことを意識して行いたいです。
また、課題を進めていく中で、多様なアニメーションを作れるようになれば、サイト制作時に表現の幅を広げることができると感じました。まだできないことが多いので、これからも技術向上に努めたいです。
そして、今週末にAfter Effectsの配信イベントである「朝までアフター」が開催されるそうです!以前朝までイラレに参加したことがあるため、今回のイベントもとても楽しみです!私も参加させていただき、さらに知識を深めていきたいです!
<おまけ>
記事のタイトル案も考えました!
初稿
- 初めての動画制作の過程と学び
- 新卒デザイナーが動画制作にチャレンジ
- 7日間で動画編集に挑戦しました
記事のタイトルは、より多くの方に見ていただくために、キーワードの選び方が重要だとFBを頂きました。検索にヒットしやすいキーワードを組み合わせることが大切だとわかりました。前回の記事作成時も教えていただいたのにすっかり抜け落ちていました、、
調べてみて、今回は「新卒デザイナー」や「After Effects」が検索にヒットしやすいと考えました。「After Effects」は、英語と日本語どちらの表記が多く見られるかということも調べ、次の案を考えました。
- 新卒デザイナーがAfter Effectsに挑戦
- 新卒デザイナーのAfter Effects挑戦記録
- 新卒デザイナーがAfter Effectsに挑戦した7日間
- 新卒デザイナーが7日間でAfter Effectsに挑戦
- 新卒デザイナーが初めてAfter Effectsをやってみて
- After Effects初心者の新卒デザイナーが行ったこと
- 新卒デザイナーとAfter Effectsの7日間
初めての挑戦の中で再現性を出すというプロジェクトだったので、上長と相談して「新卒デザイナーとAfter Effectsの7日間」に決まりました!タイトルを決めるのも意識することが多く、とても難しかったです、、書いた記事がよりたくさんの方の目に留まるように考えることが大切だとわかりました。最後までお読みいただきありがとうございました。
writer
–
Sato @nrikautsa


