coding
意外と個性的!コーダーなら知っておきたいmarginの特徴
cssの勉強をしているとき、cssを誰かに教えるとき、じっくり時間をかけるプロパティは何ですか?floatやpositionのような見るからにややこしいものではないでしょうか。
一方でmarginやpaddingは頑張って勉強しなくてもなんとなく使えそうな気がしてしまいます。
そして実際にコーディングしてみると予想外の挙動を示されて「あれ?」となってしまうんですよね。
今回は意外と個性の強いmarginに注目したいと思います。よく使う基本的なプロパティだからこそ、しっかり理解して使いこなしましょう!
そもそもmarginとpaddingの違いって?
まずはmarginとpaddingの違いについて簡単に解説します。

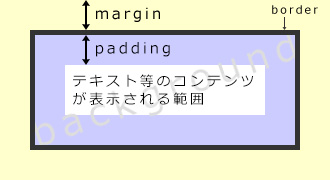
marginは要素と要素の間の隙間、borderやbackgroundの外側の広さを指定できるプロパティです。
paddingは逆にborderの内側、backgroundの範囲を広くするプロパティです。
borderで囲まれた部分の大きさは【要素の幅(高さ)+padding】で決まります。
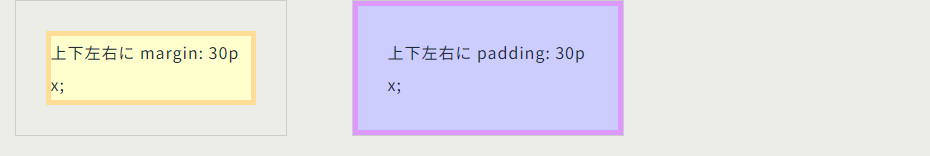
要素にmarginを指定した場合、paddingを指定した場合の表示を比較すると、下のようになります。

続いて、marginの特徴(paddingではできないこと)をご紹介します。
autoで簡単にセンタリング!
marginの大きさには「auto」が指定できます。
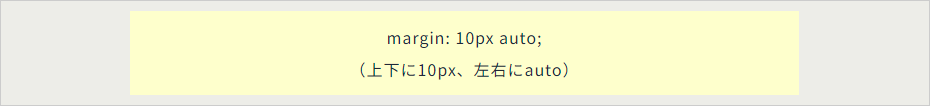
左右にautoと指定すると、同じ広さになるように自動で計算してくれるので、簡単にセンタリングすることができます。
autoを指定する要素には、widthも忘れずに指定するようにしてください。
また、floatと同時に指定すると、autoは0pxと同じ扱いになってしまいます。

マイナスの値も指定可能!
marginにはマイナス(負の値)が指定できます。これは「ネガティブマージン」と呼ばれます。
ネガティブマージンを指定すると要素の中身が飛び出して表示されます。
この機能は、子要素をfloatで並べたいときに便利です。
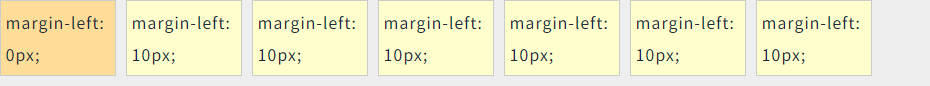
親要素:margin-left: 0; overflow: hidden;

親要素:margin-left: -10px; overflow: hidden;

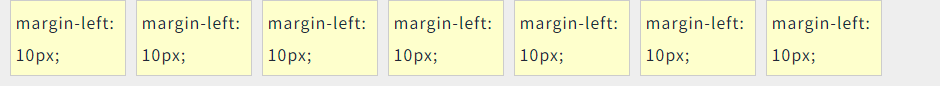
上記の図は、floatで並べた要素の間を10pxずつあけた例です(わかりやすいように親要素に色をつけています)。下の例では、親要素が左に10px飛び出しているのがわかります。
上の図では、各列一番左側の要素にだけ別のスタイルを適用しないと、レイアウトが崩れてしまいます。
一方、下のマイナスのmarginを使った例では、全ての子要素に同じスタイルを適用できるのでコードをスッキリ書くことができます。
また、子要素の数が増減したり順番が入れ替わったりしても、コードを書き換えることなく対応できて安心ですね。
ただし、マイナスのmarginとwidth(height)を同時に指定する場合、marginで指定した分だけ大きい値を指定しなければいけないので注意が必要です。先ほどの例ではwidthは上からそれぞれ620px、630pxです。
縦に重なると相殺する!(例外あり)
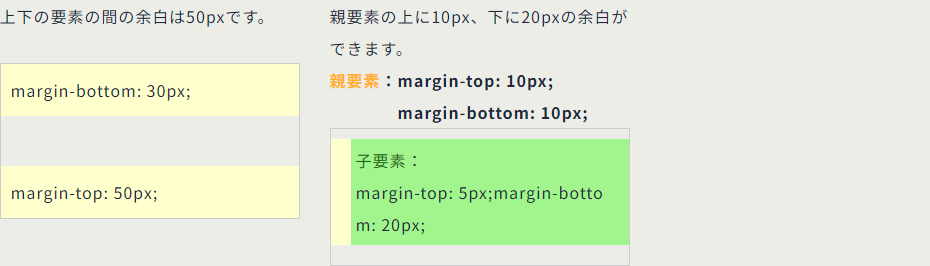
margin-bottom: 20px; の要素の下にmargin-top: 10px;の要素がある場合、ふたつの要素の間には何pxの余白ができるでしょう?
答えは20pxです。20px+10px=30px……とはなりません。
このように縦に重なり合ったmarginは相殺します。最初は戸惑いますが、上下の要素に関わらず指定した分の余白ができてくれるので、慣れてしまえば便利な仕様ですね。
また、下の例のように、親要素と子要素のmarginも相殺します。
●相殺するパターンの例

●相殺しないパターンの例

※ 子要素の位置を調整するための余白は「親要素の内側の余白」です。
ここではmarginが相殺しない例をご紹介しましたが、例のような形に子要素を配置したいときは子要素のmarginではなく、親要素のpaddingで調整しましょう!
最後に
いかがでしょうか?marginとは仲良くなれそうですか?
実際にコーディングをする中で新たに気付くこともあるかもしれませんね。


